
以下のエディターは必読の CSS 知識を提供します。編集者はこれがとても良いと思ったので、皆さんの参考として共有したいと思います。エディターをフォローして見てみましょう
1. CSS の color 属性はテキスト表示だけに使用されるわけではありません
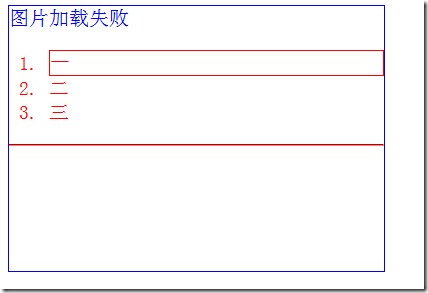
すべての Web 開発者は CSS の color 属性を使用したことがあると思います。特に経験豊富なプログラマーでない場合は、color 属性がテキスト表示以外の場所でも使用できることを知らないと思います。 ページ上のすべての色を変更できます。例: 表示できない画像の代替テキスト、list
要素の境界線、順序なしリスト要素の前の小さなドット、順序付きリスト要素の前の番号とhr要素など.<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<style type="text/css">
#p1
{
width: 375px;
height: 265px;
border: 1px solid blue;
}
</style>
</head>
<body>
<p id="p1">
<img src="test.jpg" alt="图片加载失败" style="max-width:90%">
<ol style="color:red;">
<li style="border: 1px solid">一</li>
<li>二</li>
<li>三</li>
</ol>
<hr style="color:red" />
</p>
</body>
</html>それを証明する写真があります:

2. CSS の
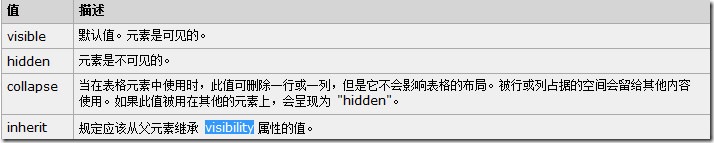
visibility属性には、collapse 属性値があります: Collapse
可視性を使用したと思います。 CSS の属性を何百回も使用しました。ほとんどの場合、その値を表示 (すべてのページ要素のデフォルト値) または非表示に設定します。後者はdisplay
と同等です: none ですが、依然として がページスペースを占有します。実際、可視性には 3 番目の値、つまり折りたたみを設定できます。 CSS2.1のCSSのバックグラウンドの略語に新しい属性値が追加されました。background-color、background-
image、background-repeat
、background-attachment
、およびbackground-position 。 CSS3からは新たに3つの属性値が追加され、合計8つとなります。以下は順番に意味を示します:
。 CSS3からは新たに3つの属性値が追加され、合計8つとなります。以下は順番に意味を示します:
background: [background-color] [
background-image] [background-repeat] [background-attachment]
[background-position] / [ background-size] [ background-origin] [background-clip]; 内側のバックスラッシュに注意してください。これは、border-radius の略語で使用されるバックスラッシュに似ています。この記述方法をサポートするブラウザでは、
位置の後にバックスラッシュを使用してbackground-sizeを記述することができます。さらに、それを説明する他の 2 つの属性値を追加できます:background-origin と background-clip の構文は次のとおりです:
.example {
background: aquamarine url(img.png)
no-repeat
scroll
center center / 50%
content-box content-box;
}属性は 4 のみを受け取ります。 絶対配置要素
img
{
width: 200px;
height: 200px;
clip: rect(0px 50px 200px 0px)
}を HTML のスタイルに追加 画像にトリミングがないことが判明
1: <img src="bei.jpg" alt="图片加载失败" >
クリップは有効です:
5. 要素の垂直方向のパーセンテージ設定は、高さではなくコンテナの幅に相対します
要素の幅がパーセンテージで設定される場合、それは相対的に計算されますただし、padding-top
、padding-
、
margin-top、
margin-bottomなどの垂直距離を表す一部の属性については、パーセンテージ これらを設定する場合、高さではなく、親コンテナの幅にも基づきます。画像にパディングトップを追加します:
1: padding-top: 10%;
根据效果和估算的距离即可证明是根据宽度来算的

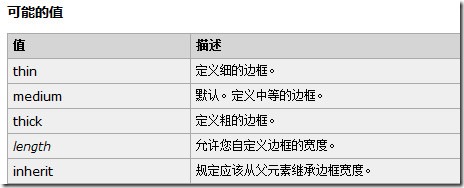
6.border-width属性可以使用预定义常量值
除了可以使用标准宽度值(例如5px或1em)外,border-width属性可以接受预定义的常量值:medium, thin, 和 thick事实上,如果你不给border-width属性赋值,那它的缺省值是“medium”。

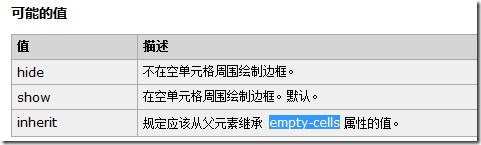
7、你知道table里的empty-cells属性吗?
css里的empty-cells属性是所有浏览器都支持的,甚至包括IE8,它的用法是下面这个样子:
1: table { empty-cells: hide;}
估计你从语义上已经猜出它的作用了。它是为HTML table服务的。它会告诉浏览器,当一个table单元格里没有东西时,就隐藏它。

但是,empty-cells仅用于“分离边框”模式,即:border-collapse:separate;
8、font-style的oblique属性值
对与css的font-style属性,我估计大家每次见到的都是使用“normal”或 “italic”两个属性值。但事实上,你还可以让它赋值为“oblique”。
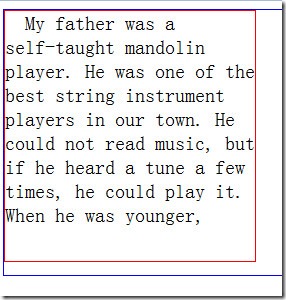
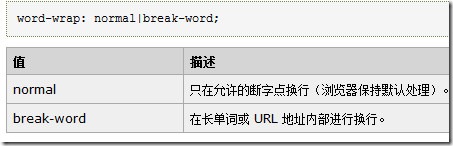
word-wrap并不是一个很常用的CSS属性,但在特定的环境中确实非常有用的。我们经常使用的一个例子是让页面中显示一个长url时换行,而不是撑破页面。在原本的p中添加一个子p,设置word-wrap属性
<p style="width:250px;height:250px;border:1px solid red;word-wrap:break-word"> My father was a self-taught mandolin player. He was one of the best string instrument players in our town. He could not read music, but if he heard a tune a few times, he could play it. When he was younger, </p>
效果

没有对长单词进行裁剪,而是将长单词作为整体另起一行显示。将word-wrap替换为overflow-wrap,效果一样。
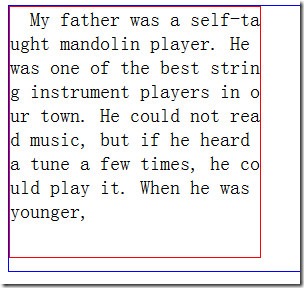
但是,需要注意的是word-break属性,其会对长单词进行裁剪
<p style="width:250px;height:250px;border:1px solid red;word-break:break-all"> My father was a self-taught mandolin player. He was one of the best string instrument players in our town. He could not read music, but if he heard a tune a few times, he could play it. When he was younger, </p>
效果

附:word-wrap取值:

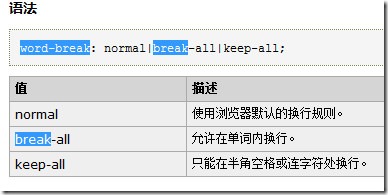
word-break取值:

以上が必読の CSS ヒントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。