
この記事では主に WeChat ミニ プログラム アニメーション API の詳細な説明とコード例を紹介します。必要な友達はそれを参照してください
アニメーション ここではアニメーションについて簡単に紹介します。ミニ プログラムでは、いくつかの 属性 と注意事項を説明します。アニメーションを作成する前に、アイデアを整理し、アニメーションを段階的に分解してから結合する必要があります。ここでは紹介のみを行います。
wx.createAnimation(object)
公式の紹介を参照
1. アニメーションインスタンスアニメーションを作成します。インスタンスのメソッドを呼び出してアニメーションを記述します。最後に、アニメーション データはアニメーション インスタンスのエクスポート メソッドを通じてエクスポートされ、コンポーネントのアニメーション プロパティに渡されます。
2. アニメーション操作メソッドを呼び出した後、アニメーションのグループの完了を示すために、アニメーションのグループ内のすべてのアニメーション メソッドを呼び出すことができます。同時に、アニメーションのグループが完了した後、初めて次のアニメーションのセットが続行されます。 step は、wx.createAnimation() と同じ構成パラメータを渡して、アニメーションの現在のグループの属性を指定できます
たとえば、最初のコードはアニメーションに対応しています: this.animation.export( )
2つ目 例えば、スケーリングアニメーション、つまりscale、scaleX、scaleY...のセットは、スケーリングアニメーショングループのアニメーションメソッドです。 スケーリングアニメーショングループと回転アニメーショングループは、step( ) と順番に実行されます。コードで試してみてください!エフェクトを逆に見ると理解しやすくなります
主な属性:

ここでのメインツリーは、アニメーション効果を設定するtimingFunctionとtransformOrigin
timingFunctionです
linearデフォルトは線形です アニメーションは常に比較的均一です
イーズ 最初は遅く、途中で加速し、最後に遅くなります
イーズイン 初めはゆっくりです
イーズインアウト最初と最後でゆっくりと
ease-out 最後でゆっくりと
step-start アニメーションは最初に 100% にジャンプし、アニメーション時間が一瞬で終了します
step-endアニメーション時間が一瞬で終了するまで0%スタイルを維持します
transformOriginの設定アニメーションの基点はデフォルトで%50 %50 0
左、中央右は横方向の値、対応するパーセンテージ値は left=0%; right=100% です。 100%
回転:
 スケール:
スケール:
 オフセット:
オフセット:
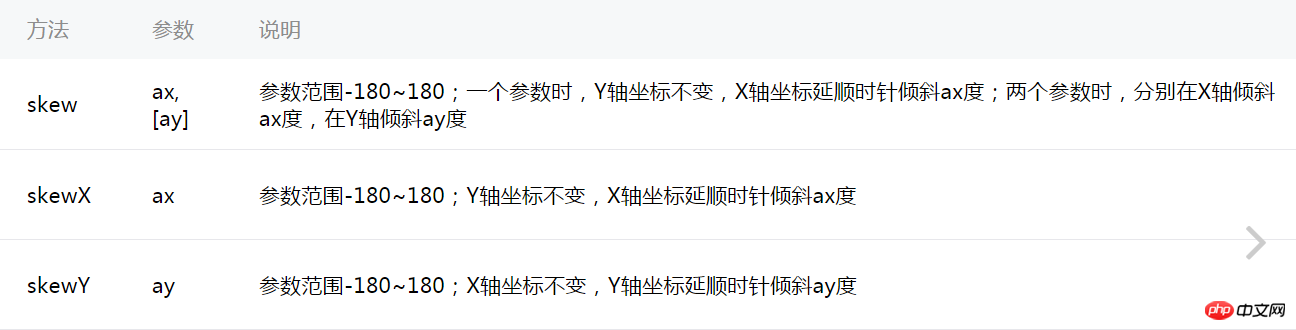
 傾き:
傾き:
 行列変換:
行列変換:
 単一アニメーションのグループ効果をデモンストレーションします
単一アニメーションのグループ効果をデモンストレーションします
w ** * 回転 */
rotate: function() { //2 つのアニメーション グループは step() で終わる必要があります
/**
this.animation.rotate(150)。 step().scale(2) .step().translate(10).step().skew(10).step().opacity(0.5).width(10).step({ducation: 8000}) this.setData({ ) // アニメーションを出力します
anime: this.animation.export() })
}
読んでいただきありがとうございます。皆さんのお役に立てれば幸いです。このサイトのサポートに感謝します。
以上がWeChatミニプログラムアニメーションAPIの詳細説明とコード共有例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。