
この記事の例では、js 画像カルーセル効果の実装原理を説明し、参考として皆さんに共有します。具体的な内容は次のとおりです。
2 つの画像カルーセル実装ソリューション。まず効果の比較を見てみましょう:
オプション 1:

原則: 画像を一列に並べ、左から右にスクロールして視野に入り、最後の画像までスクロールする場合は、右から左にスクロールして最初の画像に戻ります。この欠点は、最後の画像までスクロールするときに逆方向になり、スクロール プロセス全体が一貫性を持たなくなることです。
オプション 2:

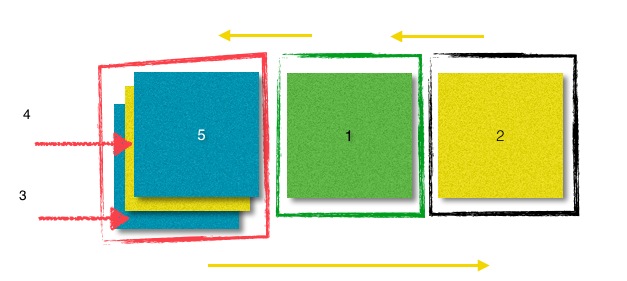
実装原理図

原則:
1. カルーセル プロセスには、ステージ (緑のフレーム)、待機エリア (黒のフレーム)、キューイング エリア (赤のフレーム)、および 2 つの配列 A と B といういくつかの重要な要素があります。 A は、表示中および次に表示される写真 (写真 1 と 2) を保存するために使用されます。B は、写真 5、4、および 3 など、表示を待っている写真を保存するために使用されます。
2. カルーセルの各ステップで行う必要があることは次のとおりです:
A が行う必要があるのは、最初の要素を左に移動し、2 番目の要素を表示領域の左に移動してから、最初の要素を A から移動して B の最初の位置に接合することです。
B が行う必要があるのは、その最後の要素を待機領域 (つまり、図 2 が現在配置されている場所) に移動して待機し、その後、最後の要素を B からポップして A にプッシュすることです。
コード:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>图片轮播-v2</title>
<style>
ul{
margin: 0;
padding: 0;
list-style: none;
}
.sliderWrap{
width: 200px;
height: 112px;
overflow: hidden;
margin: 0 auto;
}
.sliderWrap ul{
position: relative;
width: 1000px;
transition: left .5s ease;
left: 0;
}
.sliderWrap li{
position: relative;
float: left;
}
.sliderWrap ul li img{
width: 100%;
}
</style>
</head>
<body>
<div class="sliderWrap">
<ul id="slider">
<li><img src="images/slider/slider1.jpg" alt=""></li>
<li><img src="images/slider/slider2.jpg" alt=""></li>
<li><img src="images/slider/slider3.jpg" alt=""></li>
<li><img src="images/slider/slider4.jpg" alt=""></li>
</ul>
</div>
<input type="button" value="click me" id="next"/>
<script>
/**
* 图片轮播
* @type {Element}
*/
var btn = document.getElementById("next");
var dom = document.getElementById("slider");
var liArr = dom.getElementsByTagName("li");
var curWidth = 200;
var ulWidth = curWidth * liArr.length;
var show = [];
var circle = [];
var goAway = "translate(-" + curWidth +"px, 0) translateZ(0px)";
var goIn = "translate(0, 0) translateZ(0px)";
var goPre = "translate(" + curWidth +"px, 0) translateZ(0px)";
//保证所有li在ul中能在一行内放下
dom.style.width = ulWidth + "px";
for(var i = 0, len = liArr.length; i < len; i++){
var curLi = liArr[i];
curLi.setAttribute("data-index", i);
curLi.style.width = curWidth + "px";
if(i == 0){
curLi.style.left = 0;
show.push(curLi);
}else{
curLi.style.left = - curWidth * i + "px";
if(i > 1){
translate(curLi, goAway, '')
circle.push(curLi);
}else{
show.push(curLi);
translate(curLi, goPre, '');
}
}
}
circle.reverse();
btn.onclick = function(){
//已展示的图片滚粗
var showFirst = show.shift();
translate(showFirst, goAway, "300ms");
//正在展示的图片
translate(show[0], goIn, "300ms");
circle.splice(0, 0, showFirst);
//准备好下一个将要展示的图片
var nextPre = circle.pop();
translate(nextPre, goPre, "0ms");
show.push(nextPre);
};
function translate(dom, goType, time){
dom.style.transform =
dom.style.webkitTransform =
dom.style.mozTransform =
dom.style.msTransform =
dom.style.oTransform = goType;
dom.style.transitionDuration =
dom.style.webkitTransitionDuration =
dom.style.mozTransitionDuration =
dom.style.msTransitionDuration =
dom.oTransitionDuration = time;
}
</script>
</body>
</html>
上記は、js 画像カルーセル効果の実装原理と詳細なコードです。皆様の JavaScript プログラミングの学習に役立つことを願っています。