
img 要素を使用すると、HTML ドキュメントに画像を埋め込むことができます。 HTML マークアップが処理されるまで、画像はロードされません。 !
src 属性は、画像を埋め込む URL を指定します。
alt 属性は、img 要素の代替コンテンツ (画像が表示できない場合にレンダリングされます) を定義します。
width 属性と height 属性は、img 要素で表される画像のサイズを指定します (単位はピクセル)。この属性が省略された場合、ブラウザは画像にどれだけの画面スペースを許可できるかを認識できません。その結果、ブラウザは画像ファイル自体に依存してサイズを決定し、それに合わせて画面上のコンテンツを再配置する必要があります。結果としてシェイクが発生します。
例: img と a 要素を使用して、サーバー側のパーティション応答グラフを作成します
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>使用img和a元素创建服务器端的分区响应图</title></head><body><a href="otherpage.html">
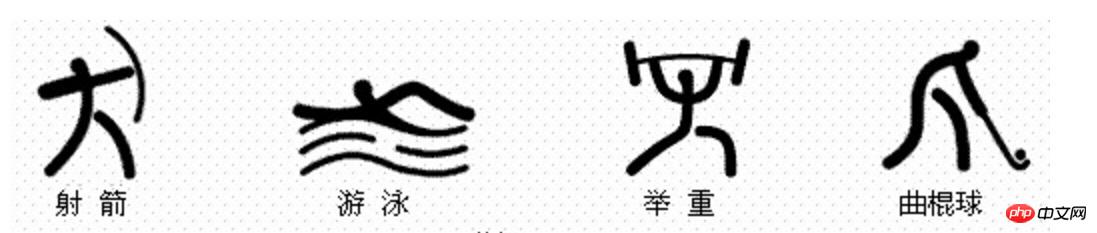
<img src="../images/sport.jpg" ismap alt="奥运会运动项目" width="520px" height="131px"></a></body></html>http://localhost:63342/html_test/public/embeddedContent_Chapter15/otherpage.html?466,39
ismap 属性を追加して、サーバー側のパーティション応答グラフを作成します。 URL アドレスに含まれるマウスクリックの座標。
クライアント側のパーティション応答グラフを作成し、画像上のさまざまな領域をクリックすることでブラウザーがさまざまな URL に移動できるようにします。
マップ要素には 1 つ以上のエリア要素が含まれており、それぞれが画像上のクリック可能なエリアを表します。
area 要素の属性は 2 つのカテゴリに分類できます。最初のカテゴリは、領域で表される画像領域がユーザーによってクリックされた後にブラウザが移動する URL を扱います。2 番目のカテゴリには、shape 属性と coords 属性が含まれます。ユーザーが各画像領域をクリックできることを示します。
ターゲットアドレスに関連するテーブルエリア要素の属性
| 属性 | 説明 |
|---|---|
| href | このエリアがクリックされたときにブラウザがロードするURL |
| オルト | 代替コンテンツ |
| ターゲット | は、URLの閲覧コンテキストを表示するために使用する必要があります |
| rel | 現在のドキュメントとターゲットドキュメントの間の関係を説明します |
| meida | メディアに適用可能この領域 |
| hreflang | ターゲットドキュメントの言語 |
| type | ターゲットドキュメントのMIMEタイプ |
テーブルの形状とcoords属性の値
| 属性 | 価値のある性質と意味を調整します |
|---|---|
| rect | は長方形の領域を表します。 coords 属性は、円形の領域を表す 4 つのカンマ区切りの整数 (left、top、right、bottom) |
| circle | で構成されている必要があります。 coords 属性は、コンマで区切られた 3 つの整数 (円の左端から中心までの距離、上端から円の中心までの距離、半径) で構成されている必要があります。 |
| poly | は、多角形。 coords 属性には、少なくとも 6 つのカンマ区切りの整数が含まれている必要があります (各数値は多角形の頂点を表します) |
| デフォルト | 画像全体をカバーするデフォルト領域 |
例: 分割された応答を作成する写真 
<p>
<img src="../images/sport.jpg" usemap="#sportmap" alt="Sport image"></p><map name="sportmap">
<area href="archery.html" shape="rect" coords="0,5,90,125" alt="射箭">
<area href="swimming.html" shape="rect" coords="120,5,250,125" alt="游泳">
<area href="weightlifting.html" shape="rect" coords="290,5,390,125" alt="举重">
<area href="hockey.html" shape="rect" coords="420,5,520,125" alt="曲棍球">
<area href="sport.html" shape="default" alt="运动"></map>注:
1. usemap 属性を img 要素に追加し、map 要素に関連付けます。
2. ハイパーリンクを表示するために a 要素を使用する必要はありません。
iframe 要素を使用すると、既存の HTML ドキュメントに別のドキュメントを埋め込むことができます。
例: iframe 要素の使用 
<header>
<nav>
<ul>
<li>
<a href="img_a.html" target="myframe">Img a Demo</a>
</li>
<li>
<a href="img_map.html" target="myframe">Img map Demo</a>
</li>
</ul>
</nav></header><iframe name="myframe" width="300" height="100"></iframe>上記の例では、myframe の name 属性を持つ iframe 要素が作成され、myframe という名前の閲覧コンテキストが作成されます。この閲覧コンテキストは、他の要素 (具体的には、a、form、button、input、base) の target 属性と組み合わせて使用されます。この例では、href 属性で指定された URL が iframe にロードされます。
その他の属性のテーブル
| 属性 | 説明 |
|---|---|
| src | iframeが最初にロードして表示するURLを指定します |
| src doc | インライン用に定義する表示される HTML ドキュメント |
| シームレス | iframe コンテンツをメインの HTML ドキュメントの不可欠な部分として表示します (ブラウザーではサポートされていません) |
| サンドボックス | HTML ドキュメントの制限 (ブラウザーではサポートされていません) |
object和embed元素最初都是作为扩展浏览器能力的一种方式,用于添加插件支持,而插件能够处理浏览器不直接支持的内容。
示例:嵌入视频
<embed src="https://www.youtube.com/embed/jItLiNKSCBg"
width="560" height="349" allowfullscreen="true"><object data="https://www.youtube.com/embed/jItLiNKSCBg"
width="560" height="349">
<param name="allowFullScreen" value="true">
<b>Sorry!</b>We can't display this content</object>示例:用object元素嵌入一张图像
<object data="../images/sport.jpg" type="image/jpg"></object>
示例:用object元素创建一张客户端分区响应图
<header>
<nav>
<ul>
<li>
<a href="img_a.html" target="myframe">Img a Demo</a>
</li>
<li>
<a href="img_map.html" target="myframe">Img map Demo</a>
</li>
</ul>
</nav></header><object type="text/html" name="myframe" width="300" height="100"></object>注意:chrome和Safari目前不支持用object元素创建客户端分区响应图
示例:用object元素创建浏览器上下文
<p>
<object type="image/jpg" data="../images/sport.jpg" usemap="#sportmap"></object></p><map name="sportmap">
<area href="archery.html" shape="rect" coords="0,5,90,125" alt="射箭">
<area href="swimming.html" shape="rect" coords="120,5,250,125" alt="游泳">
<area href="weightlifting.html" shape="rect" coords="290,5,390,125" alt="举重">
<area href="hockey.html" shape="rect" coords="420,5,520,125" alt="曲棍球">
<area href="sport.html" shape="default" alt="运动"></map>progress元素可以用来表现某项任务逐渐完成的过程。
value属性定义了当前的进度,它位于0和max属性的值所构成的范围之间。当max属性被省略时,范围是0至1。
示例:使用progress元素
<progress id="myprogress" value="10" max="100"></progress><p>
<button type="button" value="30">30%</button>
<button type="button" value="60">60%</button>
<button type="button" value="90">90%</button></p><script>
var buttons = document.getElementsByTagName("button");
var progress = document.getElementsByTagName("progress")[0];
for(var i = 0, len = buttons.length; i < len; i++){
buttons[i].onclick = function(e){
progress.value = e.target.value; // 千万不能通过 buttons[i].value 获取值
}
}</script>meter元素显示了某个范围内所有可能值中的一个。
min和max属性设定了可能值所处范围的边界,它们可以用浮点数表示。
meter元素的显示可以分为三个部分:过低、过高和最佳。
low属性设置一个值,在它之下的所有值都被认为是过低;
high属性设置一个值,在它之上的所有值都被认为是过高;
optimum属性则指定了“最佳”的值。
<meter id="mymeter" value="90"
min="0" max="100"
low="40" high="80" optimum="60"></meter><p>
<button type="button" value="30">30</button>
<button type="button" value="60">60</button>
<button type="button" value="90">90</button></p><script>
var buttons = document.getElementsByTagName("button");
var meter = document.getElementById("mymeter");
for(var i = 0, len = buttons.length; i < len; i++){
buttons[i].onclick = function(e){
meter.value = e.target.value;
}
}</script>以上がHTML5 - 埋め込みコンテンツの詳細の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。