
この記事では、WeChat ミニ プログラムの開発について説明します。困っている友人は参考にしてください。
WeChat ミニ プログラムは、いわゆる内部テスト コードがなく、特別な注意が払われなかったため、少し前に非常に人気がありました。グループで共有する機会を利用して、WeChat ミニ プログラムを詳しく見てみる良い機会です。新しいものを理解するということは、それが何であるか (本質)、それがどのように使用されるか (具体的な使用法)、そしてなぜ使用されるのか (利点と欠点) から学ぶことに他なりません。 まず、WeChat ミニ プログラムが何であるかを分析しましょう。正直に言うと、これはどのような開発メカニズムなのか、非常に混乱しています。ハイブリッド?純正h5?インターネット上のさまざまなチュートリアルを読むと、API と構文についてのみ説明されており、問題が何であるかを最初に明確にせずに API をここに移動するのはまったく不正であると感じます。
1. WeChat ミニ プログラムとは:
本題に戻りましょう、WeChat ミニ プログラムの本質は何ですか?個人的には、WeChat ミニ プログラムの本質は、元のサードパーティの h5 ページに基づく一連のフロントエンド フレームワークであることを理解しています。WeChat チームは、WeChat にネイティブに実装できる機能を実装するためにのみ h5 を使用できます。写真のアップロードなど。次に、開発者を容易にするために jsbridge の API のオープン部分を採用します。ただし、大手メーカーとしては、jsbridge API の一部を公開するだけでは決してありません。ちなみに、WeChat は、現在の WeChat アプレットである vue や React のような独自の mvvm フレームワークを実装しています。公式ドキュメントにはこれについて説明されています: このフレームワークは、独自のビュー層記述言語 WXML および WXSS と JavaScript ベースのロジック層フレームワークを提供し、ビュー層とロジック層の間のデータ送信およびイベント システムを提供し、開発者が簡単にデータとロジックに焦点を当てます。
本質的には、コードは最終的に JavaScript にパッケージ化され、ミニ プログラムが開始されると、ミニ プログラムが破棄されるまで実行されます。テンプレートの構文は Vue に似ており、ネイティブのカスタム タグに似ています。データ バインディングとレンダリングの構文は vue と似ていますが、wx: で始まります (vue は v: を識別子として使用します)。イベント システムは、react と同様に独自のイベント システムを定義します。
2. WeChat 動作環境:
WeChat アプレットは、iOS、Android、デバッグ用の開発者ツールの 3 つの端末で実行されます
iOS では、アプレットの JavaScript コードは JavaScriptCore で実行されます
Android では、ミニ プログラムの JavaScript コードは JsCore で実行されて解析されます。JsCore はウィンドウ オブジェクトのない環境であるため、ウィンドウなどの BOM オブジェクトをスクリプトで使用することはできません。そのため、jqueryやzeptoなどのウィンドウやドキュメントを通じてDOMオブジェクトを取得するライブラリは使用できません。
3. ディレクトリ構造:
アプレットには、プログラム全体を説明するアプリと、それぞれのページを説明する複数のページが含まれています。
小さなプログラムの主要部分は 3 つのファイルで構成されており、次のようにプロジェクトのルート ディレクトリに配置する必要があります:
app.js 論理部分、つまりグローバル変数またはメソッド
app .json ページ構成など、上部と下部のタブの設定、背景色などを含むパブリック構成
app.wxss パブリック スタイル シートは、特定のページ スタイルによってオーバーライドできます
//app.js
// 微信小程序就是调用微信开放jsbridge,来完成微信h开发中某些原本比较难的功能的特定的微信前端框架
/**
* app 即小程序的生命周期管理。
* */
App({
// 初始化
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
// 全局方法或者变量,可在不同page中使用
getUserInfo:function(cb){
var that = this
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:null
}
})
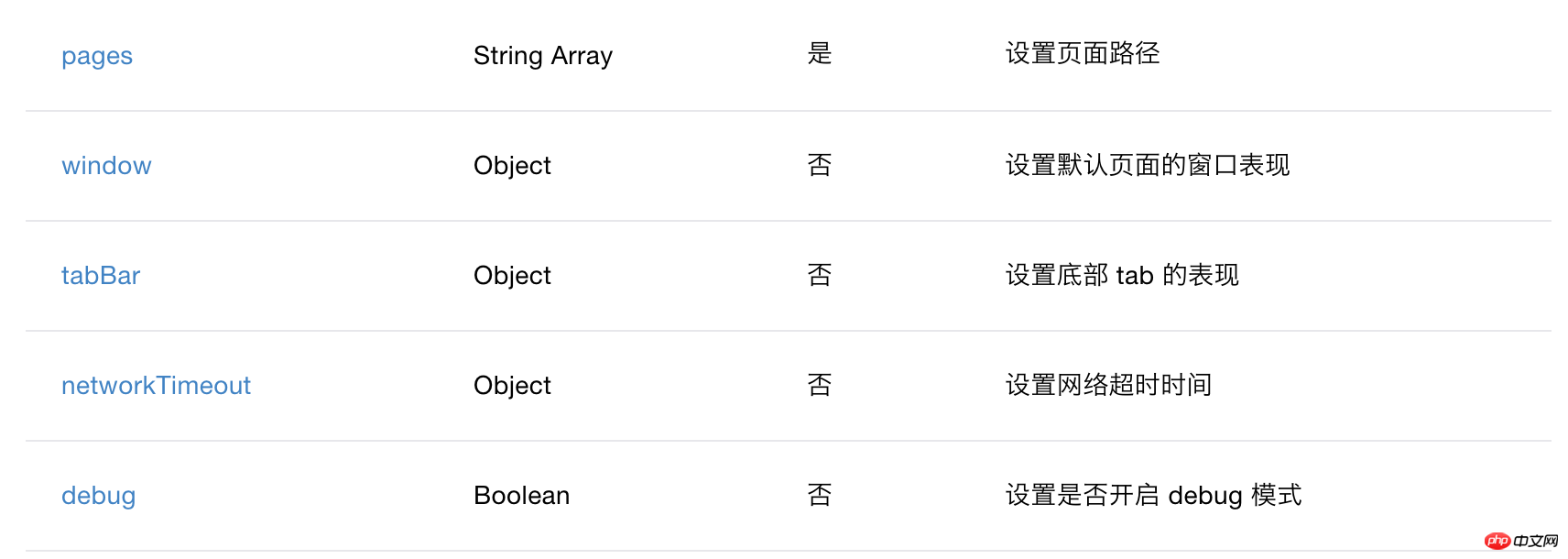
app.json (ファイル内でコメントは許可されていません) 例は次のとおりです:
{
"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/swiper/swiper",
"pages/input/input",
"pages/form/form"
],
"window":{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信小程序",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
},
"tabBar":{
"borderStyle": "white",
"list": [{
"pagePath": "pages/index/index",
"iconPath":"image/icon_API.png",
"selectedIconPath":"image/icon_API_HL.png",
"text": "首页"
},{
"pagePath": "pages/form/form",
"iconPath":"image/plus.png",
"selectedIconPath":"image/green_tri.png",
"text": "更多"
}, {
"pagePath": "pages/swiper/swiper",
"iconPath":"image/icon_COM.png",
"selectedIconPath":"image/icon_COM_HL.png",
"text": "其他"
}
]
}
} 特定のページには通常、次のものが含まれますファイル (グローバル ファイルに似ていますが、このページにのみ影響します):
特定のページには通常、次のものが含まれますファイル (グローバル ファイルに似ていますが、このページにのみ影響します):
.js ページのロジックは js
言い換えると、特定のページに対応する js または wxss ファイルを指定する必要はなく、パスとファイル名を同じに保つだけで済みます。
4. テンプレート言語とイベントシステム
1): テンプレートの構文は vue に似ており、ネイティブのカスタム タグに近いです。データ バインディングとレンダリングは vue の構文に似ていますが、wx で始まります: (vue は v: を識別子として使用します)/**
* 类似vue的条件渲染语法,熟悉vue的话应该不会陌生
**/
<view wx:if="{{condition}}">
</view>
イベント システムは、react に似ています。独自のイベント システムのセットを定義します。一連の一般的なイベント タイプが含まれます:
touchstart 指のタッチ操作が開始されます
touchend 手指触摸动作结束
tap 手指触摸后马上离开
longtap 手指触摸后,超过350ms再离开
绑定方式:事件绑定的写法同组件的属性,以 key+value 的形式:
以bind或catch开头,然后跟上事件的类型,如bindtap catchtouchstart,
value 是一个字符串,需要在对应的 Page 中定义同名的函数。不然当触发事件的时候会报错。
bind事件绑定不会阻止冒泡事件向上冒泡,catch事件绑定可以阻止冒泡事件向上冒泡 。例如:
/** *bind/catch +事件类型,两种事件绑定方式 */ <view id="outter" bindtap="handleTap1"> outer view <view id="middle" catchtap="handleTap2"> middle view <view id="inner" bindtap="handleTap3"> inner view </view> </view> </view>
3):事件对象:包括BaseEvent 基础事件对象,CustomEvent 自定义事件对象,TouchEvent 触摸事件对象等。
五、优缺点:
1):优点
1、提供相应的类似jsbridge的支持,使得某些功能更为方便
2、本质是mvvm的前端框架,简化操作。
3、提供了比较成型的组件库,构建比较方便
4、基于微信appapp,使得开发成本下降
5、支持模块化
2):缺点
1、由于框架并非运行在浏览器中,js相关bom的方法无法使用。如 document,window等。不过可以获取当前事件对应的dom对象。相比react还是一样不建议操作dom,jq,zepto等工具库也不好使了
2、又是一套自己的语法,需要学习时间,不过学习曲线不陡峭
3、目前不支持直接引入 node_modules ,开发者需要使用到node_modules时候建议拷贝出相关的代码到小程序的目录中这样局限性就比较大了,需要自己手动的东西好多
以上がWeChat ミニ プログラムの開発を一緒に探ってみましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。