
JavaScript のシングルスレッドについての詳細な紹介 (写真)
最近、クラスメイトから JavaScript のシングルスレッドについていくつか質問されましたが、答えることができませんでした。そうですね、JavaScript を勉強したのは無駄だったような気がします。ここ数日で JavaScript のシングルスレッドについてまとめたものをいくつか紹介します。
ご存知のとおり、JavaScript はシングルスレッドで実行されます。スレッドについて話すとき、私たちは自然にプロセスを思い浮かべます。それで、それらの間には何の関係があるのでしょうか?
プロセスとスレッドはオペレーティング システムの概念です。プロセスはアプリケーションの実行インスタンスであり、各プロセスはプライベート仮想アドレス空間、コード、データ、およびその他のシステム リソースで構成され、動作中にシステム リソース (独立したメモリ領域など) を作成および使用できます。 . 、これらのリソースもプロセスの終了時に破棄されます。スレッドはプロセス内の独立した実行単位であり、プロセス リソースは異なるスレッド間で共有される可能性があるため、マルチスレッドの場合は、重要なリソースのアクセス制御に特別な注意を払う必要があります。システムはプロセスを作成した後、プロセスを実行するメイン スレッドを開始します。プロセスのライフ サイクルは、メイン スレッドのライフ サイクルと一致します。これは、プロセスの終了と破棄を意味します。メイン スレッドはシステム プロセスによって作成され、ユーザーはこの一連のスレッドを同じプロセス内で同時に実行することもできます。
明らかに、マルチスレッド操作下でアプリケーションの並列処理を実現できるため、CPU 使用率が向上し、アプリケーション全体のパフォーマンスとスループットが向上します。特に現在、多くの言語がマルチコア並列処理技術をサポートしているのに、JavaScript はシングルスレッドで実行されるのはなぜでしょうか。
実は、これはその目的に関係しています。ブラウザーのスクリプト言語としての JavaScript の主な目的は、ユーザーと対話し、DOM を操作することです。これらの DOM をマルチスレッドで操作すると、操作の競合が発生する可能性があります。 DOM 要素を同時に操作する 2 つのスレッドがあるとします。スレッド 1 ではブラウザが DOM を削除する必要があり、スレッド 2 では DOM スタイルを変更する必要があります。現時点では、ブラウザはどちらのスレッドを使用するかを決定できません。もちろん、これらの競合を解決するためにブラウザに「ロック」メカニズムを導入することもできますが、これにより複雑さが大幅に増大するため、JavaScript は誕生以来シングルスレッド実行を選択しています。
さらに、JavaScript はシングルスレッドであるため、特定の時間に 1 つの特定のタスクのみを実行でき、他のタスクの実行はブロックされます。これにより、I/O などの時間のかかるタスクの場合、その完了を待ってから後続の操作を続行する必要がなくなります。これらのタスクが完了する前に、JavaScript は他の操作を続行できます。これらの時間のかかるタスクが完了すると、対応する処理がコールバックの形式で実行されます。これらは JavaScript の固有の機能である非同期とコールバックです。
もちろん、避けられない時間のかかる操作 (重い操作、複数のループなど) のために、HTML5 は Web Worker を提案します。Web Worker は、Worker クラスを使用して、現在の JavaScript 実行メインスレッドに追加のスレッドを開き、For をロードして実行します。特定の JavaScript ファイルを使用する場合、この新しいスレッドと JavaScript メイン スレッドは相互に影響を与えたり、実行をブロックしたりすることはありません。また、Web ワーカーは、この新しいスレッドと JavaScript メイン スレッドの間のデータ交換用のインターフェイス ( postMessage および onMessage イベント ) を提供します。ただし、HTML5 Web ワーカーでは DOM を操作できません。DOM の操作が必要なタスクは、実行のために JavaScript のメイン スレッドに委ねられる必要があります。そのため、HTML5 Web ワーカーが導入されても、JavaScript のシングルスレッドの性質は変わりません。まだ変わっていない。
JavaScriptには「イベントループ」に基づく同時実行モデルがあります。
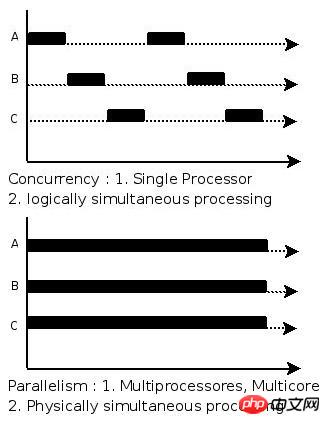
ああ、同時実行性? JavaScriptはシングルスレッドだと言われていませんか? 確かにシングルスレッドですが、同時実行と並列処理には違いがあります。前者は論理的な同時性であり、後者は物理的な同時性です。したがって、シングルコアプロセッサでも同時実行を実現できます。

同時性と並列性
並列性は誰にとっても理解しやすいもので、いわゆる「同時性」とは、2つ以上のイベントが同じ時間間隔で発生することを意味します。上の最初の表に示されているように、コンピュータ システムには CPU が 1 つしかないため、「ミクロ」の観点から見ると、ABC の 3 つのプログラムが交互に CPU を使用しますが、交互にかかる時間は非常に短く、ユーザーはそれに気付かず、並列性が形成されます。 「マクロ」感覚で動作します。
次のコンテンツでは、理論モデルについて説明します。最新の JavaScript エンジンは、以下で説明するいくつかの概念の実装と最適化に重点を置いています。

JavaScriptが実行しているタスクは次のとおりです。各タスクはフレームのスタックと呼ばれます。
function f(b){
var a = 12;
return a+b+35;
}
function g(x){
var m = 4;
return f(m*x);
}
g(21);上述代码调用 g 时,创建栈的第一帧,该帧包含了 g 的参数和局部变量。当 g 调用 f 时,第二帧就会被创建,并且置于第一帧之上,当然,该帧也包含了 f 的参数和局部变量。当 f 返回时,其对应的帧就会出栈。同理,当 g 返回时,栈就为空了(栈的特定就是后进先出 Last-in first-out (LIFO))。
一个用来表示内存中一大片非结构化区域的名字,对象都被分配在这。
一个 JavaScript runtime 包含了一个任务队列,该队列是由一系列待处理的任务组成。而每个任务都有相对应的函数。当栈为空时,就会从任务队列中取出一个任务,并处理之。该处理会调用与该任务相关联的一系列函数(因此会创建一个初始栈帧)。当该任务处理完毕后,栈就会再次为空。(Queue的特点是先进先出 First-in First-out (FIFO))。
为了方便描述与理解,作出以下约定:
Stack栈为主线程
Queue队列为任务队列(等待调度到主线程执行)
OK,上述知识点帮助我们理清了一个 JavaScript runtime 的相关概念,这有助于接下来的分析。
之所以被称为Event loop,是因为它以以下类似方式实现:
while(queue.waitForMessage()){
queue.processNextMessage();
}正如上述所说,“任务队列”是一个事件的队列,如果I/O设备完成任务或用户触发事件(该事件指定了回调函数),那么相关事件处理函数就会进入“任务队列”,当主线程空闲时,就会调度“任务队列”里第一个待处理任务,(FIFO)。当然,对于定时器,当到达其指定时间时,才会把相应任务插到“任务队列”尾部。
每当某个任务执行完后,其它任务才会被执行。也就是说,当一个函数运行时,它不能被取代且会在其它代码运行前先完成。
当然,这也是Event Loop的一个缺点:当一个任务完成时间过长,那么应用就不能及时处理用户的交互(如点击事件),甚至导致该应用奔溃。一个比较好解决方案是:将任务完成时间缩短,或者尽可能将一个任务分成多个任务执行。
JavaScript与其它语言不同,其Event Loop的一个特性是永不阻塞。I/O操作通常是通过事件和回调函数处理。所以,当应用等待 indexedDB 或 XHR 异步请求返回时,其仍能处理其它操作(如用户输入)。
例外是存在的,如alert或者同步XHR,但避免它们被认为是最佳实践。注意的是,例外的例外也是存在的(但通常是实现错误而非其它原因)。
上面也提到,在到达指定时间时,定时器就会将相应回调函数插入“任务队列”尾部。这就是“定时器(timer)”功能。
定时器包括setTimeout与setInterval两个方法。它们的第二个参数是指定其回调函数推迟\每隔多少毫秒数后执行。
对于第二个参数有以下需要注意的地方:
当第二个参数缺省时,默认为0;
当指定的值小于4毫秒,则增加到4ms(4ms是HTML5标准指定的,对于2010年及之前的浏览器则是10ms);
如果你理解上述知识,那么以下代码就应该对你没什么问题了:
console.log(1);
setTimeout(function(){
console.log(2);
},10);
console.log(3);
// 输出:1 3 2零延迟 setTimeout(func, 0)
零延迟并不是意味着回调函数立刻执行。它取决于主线程当前是否空闲与“任务队列”里其前面正在等待的任务。
看看以下代码:
(function () {
console.log('this is the start');
setTimeout(function cb() {
console.log('this is a msg from call back');
});
console.log('this is just a message');
setTimeout(function cb1() {
console.log('this is a msg from call back1');
}, 0);
console.log('this is the end');
})();
// 输出如下:
this is the start
this is just a message
this is the end
undefined // 立即调用函数的返回值
this is a msg from callback
this is a msg from a callback1setTimeout(func, 0)的作用
让浏览器渲染当前的变化(很多浏览器UI render和js执行是放在一个线程中,线程阻塞会导致界面无法更新渲染)
重新评估”scriptis running too long”警告
改变执行顺序
再看看以下代码:
<button id='do'> Do long calc!</button>
<p id='status'></p>
<p id='result'></p>
$('#do').on('click', function(){
$('#status').text('calculating....');// 此处会触发redraw事件,但会放到队列里执行,直到long()执行完。
// 没设定定时器,用户将无法看到“calculating...”
long();// 执行长时间任务,造成阻塞
// 设定了定时器,用户就如期看到“calculating...”
//setTimeout(long,50);// 大约50ms后,将耗时长的long回调函数插入“任务队列”末尾,根据先进先出原则,其将在redraw之后被调度到主线程执行
});
function long(){
var result = 0
for (var i = 0; i<1000; i++){
for (var j = 0; j<1000; j++){
for (var k = 0; k<1000; k++){
result = result + i+j+k
}
}
}
$('#status').text('calclation done'); // 在本案例中,该语句必须放到这里,这将使它与回调函数的行为类似
}正版与翻版setInterval的区别
大家都可能知道通过setTimeout可以模仿setInterval的效果,下面我们看看以下代码的区别:
// 利用setTimeout模仿setInterval
setTimeout(function(){
/* 执行一些操作. */
setTimeout(arguments.callee, 10);
}, 1000);
setInterval(function(){
/* 执行一些操作 */
}, 1000);可能你认为这没什么区别。的确,当回调函数里的操作耗时很短时,并不能看出它们有什么区别。
其实:上面案例中的 setTimeout 总是会在其回调函数执行后延迟 10ms(或者更多,但不可能少)再次执行回调函数,从而实现setInterval的效果,而 setInterval 总是 10ms 执行一次,而不管它的回调函数执行多久。
所以,如果 setInterval 的回调函数执行时间比你指定的间隔时间相等或者更长,那么其回调函数会连在一起执行。
你可以试试运行以下代码:
var counter = 0;
var initTime = new Date().getTime();
var timer = setInterval(function(){
if(counter===2){
clearInterval(timer);
}
if(counter === 0){
for(var i = 0; i < 1990000000; i++){
;
}
}
console.log("第"+counter+"次:" + (new Date().getTime() - initTime) + " ms");
counter++;
},1000);我电脑Chrome浏览器的输入如下:
第0次:2007 ms 第1次:2013 ms 第2次:3008 ms
上面说了这么多关于JavaScript是单线程的,下面说说其宿主环境——浏览器。
浏览器的内核是多线程的,它们在内核制控下相互配合以保持同步,一个浏览器至少实现三个常驻线程:
javascript引擎线程 javascript引擎是基于事件驱动单线程执行的,JS引擎一直等待着任务队列中任务的到来,然后加以处理,浏览器无论什么时候都只有一个JS线程在运行JS程序。
GUI渲染线程 GUI渲染线程负责渲染浏览器界面,当界面需要重绘(Repaint)或由于某种操作引发回流(reflow)时,该线程就会执行。但需要注意GUI渲染线程与JS引擎是互斥的,当JS引擎执行时GUI线程会被挂起,GUI更新会被保存在一个队列中等到JS引擎空闲时立即被执行。
浏览器事件触发线程 事件触发线程,当一个事件被触发时该线程会把事件添加到“任务队列”的队尾,等待JS引擎的处理。这些事件可来自JavaScript引擎当前执行的代码块如setTimeOut、也可来自浏览器内核的其他线程如鼠标点击、AJAX异步请求等,但由于JS是单线程执行的,所有这些事件都得排队等待JS引擎处理。
在Chrome浏览器中,为了防止因一个标签页奔溃而影响整个浏览器,其每个标签页都是一个进程。当然,对于同一域名下的标签页是能够相互通讯的,具体可看 浏览器跨标签通讯。在Chrome设计中存在很多的进程,并利用进程间通讯来完成它们之间的同步,因此这也是Chrome快速的法宝之一。对于Ajax的请求也需要特殊线程来执行,当需要发送一个Ajax请求时,浏览器会开辟一个新的线程来执行HTTP的请求,它并不会阻塞JavaScript线程的执行,当HTTP请求状态变更时,相应事件会被作为回调放入到“任务队列”中等待被执行。
看看以下代码:
document.onclick = function(){
console.log("click")
}
for(var i = 0; i< 100000000; i++);解释一下代码:首先向document注册了一个click事件,然后就执行了一段耗时的for循环,在这段for循环结束前,你可以尝试点击页面。当耗时操作结束后,console控制台就会输出之前点击事件的”click”语句。这视乎证明了点击事件(也包括其它各种事件)是由额外单独的线程触发的,事件触发后就会将回调函数放进了“任务队列”的末尾,等待着JavaScript主线程的执行。
JavaScript是单线程的,同一时刻只能执行特定的任务。而浏览器是多线程的。
异步任务(各种浏览器事件、定时器等)都是先添加到“任务队列”(定时器则到达其指定参数时)。当Stack栈(JS主线程)为空时,就会读取Queue队列(任务队列)的第一个任务(队首),然后执行。
JavaScript为了避免复杂性,而实现单线程执行。而今JavaScript却变得越来越不简单了,当然这也是JavaScript迷人的地方。
以上がJavaScript シングルスレッドについての詳細な紹介 (写真)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。