CSS を使用して Web ページのストライプの背景スタイルを作成するためのヒントを共有する
CSS の線形グラデーションを使用して、さまざまな方向のストライプ効果を表示できます。ここでは、CSS を使用して Web ページのストライプの背景スタイルを作成するテクニックについて学びます。水平ストライプ。
は次のとおりです。 コード: background: linear-gradient(#fb3 20%, #58a 80%)
background: linear-gradient(#fb3 50%, #58a 50%);背景のサイズを設定すると、背景の高さが小さくなり、背景がデフォルトで繰り返され、縞模様の外観になります
background: linear-gradient(#fb3 50%, #58a 50%); background-size: 100% 30px;背景の開始位置を設定することはできません2 番目の色を 0 に設定すると、ブラウザのデフォルトで続行します。 前の色から開始します。
background: linear-gradient(#fb3 30%, #58a 0); background-size:100% 30px;これは、30% の黄色と 70% の青色の縞模様の背景を形成します。 複数の色の縞模様を設定することもできます。
background: linear-gradient(#fb3 33.3%, #58a 0, #58a 66.6%,yellowgreen 0); background-size: 100% 45px;
2. 縦縞
線形グラデーションメソッドにプレフィックスを追加するだけです。背景サイズの長さと幅の設定も逆にする必要があることに注意してくださいbackground: linear-gradient(to rightright, #fb3 50%, #58a 0);
background-size:30px 100%;
3. 斜めのストライプ
background-size の値を変更し、linear-gradient に角度を追加することで、斜めのストライプを実現できます。
background : Linear-gradient(45deg, #fb3 50%, #58a 0); //背景のグラデーションを傾けますbackground-size:30px 30px //各小さなコンポーネントの幅と高さは固定です
;その結果、全体的な p の対角線ではなく、小さな対角線のパッチのみが形成されます。線形グラデーションで色分解を追加して、4 つの小さな p のグループに対角線を描画する必要があります。 4.repeat-linear-gradientを使用する
斜めの背景を描画する場合は、repeat-linear-gradientメソッドを使用するとより効果的です。この方法を使用すると、p 全体が覆われるまで、設定された色の変更が自動的に繰り返されます。コード例は以下の通りです:
background: linear-gradient(45deg, #fb3 25%, #58a 0, #58a50%, #fb3 0, #fb3 75%, #58a 0); background-size:30px 30px;このようにして、上記の方法で難しい調整をすることなく、任意に角度を変更することができます
background:repeating-linear-gradient(60deg, #fb3, #fb315px, #58a 0 , #58a 30px);(この方法は、実際にはサイズ制御とグラデーション制御を組み合わせるのと同じです)
background: repeating-linear-gradient(45deg, #fb3, #58a 30px);
この方法の原理は、背景で最も暗い色を指定し、記事内の他の類似した色を透明度で調整することです
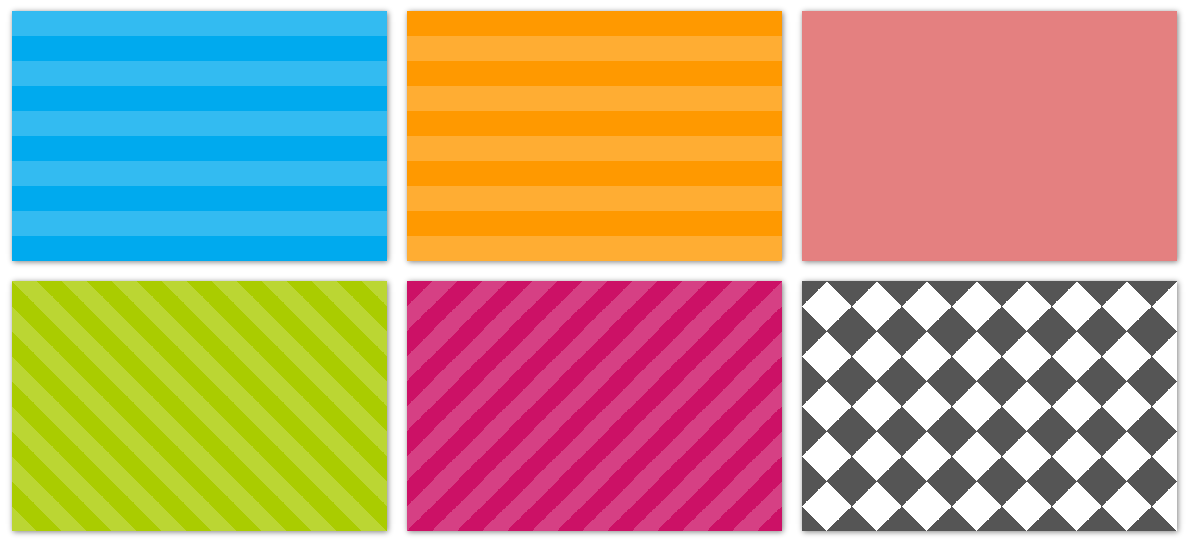
6. レンダリングはここにあります。次のスタイルと 1 対 1 で対応します:
background: #58a; background-image: repeating-linear-gradient(30deg, hsla(0,0%,100%,.1), hsla(0,0%,100%,.1)15px, transparent 0,transparent 30px);
.stripes {
height: 250px;
width: 375px;
float: left;
margin: 10px;
-webkit-background-size: 50px 50px;
-moz-background-size: 50px 50px;
background-size: 50px 50px; /* 控制条纹的大小 */
-moz-box-shadow: 1px 1px 8px gray;
-webkit-box-shadow: 1px 1px 8px gray;
box-shadow: 1px 1px 8px gray;
}rreee.horizontal {
background-color: #0ae;
background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(.5, rgba(255, 255, 255, .2)), color-stop(.5, transparent), to(transparent));
background-image: -moz-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: -o-linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: linear-gradient(rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
}.vertical {
background-color: #f90;
background-image: -webkit-gradient(linear, 0 0, 100% 0, color-stop(.5, rgba(255, 255, 255, .2)), color-stop(.5, transparent), to(transparent));
background-image: -moz-linear-gradient(0deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: -o-linear-gradient(0deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
background-image: linear-gradient(0deg, rgba(255, 255, 255, .2) 50%, transparent 50%, transparent);
}.picnic {
background-color:white;
background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(.5, transparent), color-stop(.5, rgba(200, 0, 0, .5)), to(rgba(200, 0, 0, .5))),
-webkit-gradient(linear, 0 0, 100% 0, color-stop(.5, transparent), color-stop(.5, rgba(200, 0, 0, .5)), to(rgba(200, 0, 0, .5)));
background-image: -moz-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
-moz-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-image: -o-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
-o-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-image: linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
}
HTML コード: 
.picnic {
background-color:white;
background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(.5, transparent), color-stop(.5, rgba(200, 0, 0, .5)), to(rgba(200, 0, 0, .5))),
-webkit-gradient(linear, 0 0, 100% 0, color-stop(.5, transparent), color-stop(.5, rgba(200, 0, 0, .5)), to(rgba(200, 0, 0, .5)));
background-image: -moz-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
-moz-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-image: -o-linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
-o-linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
background-image: linear-gradient(transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5)),
linear-gradient(0deg, transparent 50%, rgba(200, 0, 0, .5) 50%, rgba(200, 0, 0, .5));
}以上がCSS を使用して Web ページのストライプの背景スタイルを作成するためのヒントを共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undress AI Tool
脱衣画像を無料で

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)
 一般的なCSSブラウザの矛盾とは何ですか?
Jul 26, 2025 am 07:04 AM
一般的なCSSブラウザの矛盾とは何ですか?
Jul 26, 2025 am 07:04 AM
さまざまなブラウザのCSS解析に違いがあるため、主にデフォルトのスタイルの違い、ボックスモデルの計算方法、フレックスボックスおよびグリッドレイアウトサポートレベル、および特定のCSS属性の一貫性のない動作を含む一貫性のないディスプレイ効果が得られます。 1.デフォルトのスタイル処理は一貫性がありません。解決策は、cssresetまたはremormize.cssを使用して初期スタイルを統合することです。 2。IEの古いバージョンのボックスモデル計算方法は異なります。 Box-Sizing:Border-Boxを統一された方法で使用することをお勧めします。 3. FlexBoxとグリッドは、エッジの場合や古いバージョンでは異なる機能を示します。より多くのテストを行い、Autoprefixerを使用します。 4.一部のCSS属性の動作は一貫性がありません。 Caniuseは相談して格下げする必要があります。
 CSSを使用して応答性のある画像を作成する方法は?
Jul 15, 2025 am 01:10 AM
CSSを使用して応答性のある画像を作成する方法は?
Jul 15, 2025 am 01:10 AM
CSSを使用してレスポンシブ画像を作成するには、主に次の方法で達成できます。1。最大幅を使用してください:100%と高さ:自動化して、割合を維持しながら画像がコンテナ幅に適応できるようにします。 2。HTMLのSRCSETおよびサイズの属性を使用して、異なる画面に適合した画像ソースをインテリジェントにロードします。 3.オブジェクトフィットとオブジェクトポジションを使用して、画像のトリミングとフォーカスディスプレイを制御します。一緒に、これらの方法により、画像がさまざまなデバイスで明確かつ美しく表示されるようになります。
 「不透明度」プロパティを説明してください
Jul 15, 2025 am 01:23 AM
「不透明度」プロパティを説明してください
Jul 15, 2025 am 01:23 AM
不透明度は、0(完全に透明)から1(完全に不透明)の範囲の値を持つ、要素の全体的な透明性を制御するCSSの属性です。 1.イメージホバーフェード効果によく使用され、不透明な遷移を設定することでインタラクティブエクスペリエンスを強化します。 2。テキストの読みやすさを改善するための背景マスクレイヤーを作成します。 3.障害状態のコントロールボタンまたはアイコンの視覚的フィードバック。指定された色部分のみに影響するRGBAとは異なり、すべての子供要素に影響を与えることに注意してください。スムーズなアニメーションは移行とともに実現できますが、頻繁に使用するとパフォーマンスに影響を与える可能性があります。 Will-ChangeまたはTransformと組み合わせて使用することをお勧めします。不透明度を合理的に適用すると、ページの階層と対話性が向上しますが、ユーザーとの干渉を避ける必要があります。
 アクセントカラーのプロパティとは何ですか?
Jul 26, 2025 am 09:25 AM
アクセントカラーのプロパティとは何ですか?
Jul 26, 2025 am 09:25 AM
Accent-Colorは、CSSで使用される属性であり、チェックボックス、ラジオボタン、スライダーなどのフォーム要素のハイライト色をカスタマイズします。 1.チェックボックスの青いチェックマークを赤に変更するなど、フォームコントロールの選択した状態のデフォルト色を直接変更します。 2。サポートされている要素には、type = "チェックボックス"、type = "Radio"、type = "range"の入力ボックスが含まれます。 3.アクセントカラーを使用すると、複雑なカスタムスタイルと余分なDOM構造を回避し、ネイティブアクセシビリティを維持できます。 4.一般的に最新のブラウザによってサポートされており、古いブラウザを格下げする必要があります。 5. Accent-Colを設定します
 `:has()` pseudo-class(parent selector)を説明する
Jul 15, 2025 am 12:32 AM
`:has()` pseudo-class(parent selector)を説明する
Jul 15, 2025 am 12:32 AM
:has has()pseudo-classincsSallowStargetingAparentelementBasedOnitsChildElements.itworksbyusingthesyntaxparent:has has has has(child-selector)toapplystylescample、forexample、div:appliestytylestoadianmage.multelectorectorscomma
 ブラウザのデフォルトのスタイルシートはレンダリングにどのように影響しますか?
Jul 19, 2025 am 02:08 AM
ブラウザのデフォルトのスタイルシートはレンダリングにどのように影響しますか?
Jul 19, 2025 am 02:08 AM
ブラウザのデフォルトスタイルは、マージン、フィル、フォント、フォーム要素スタイルを自動的に適用することにより、基本的な読みやすさを確保しますが、一貫性のないクロスブラウザーレイアウトを引き起こす可能性があります。 1.デフォルトのマージンと充填は、タイトル、段落、リストの間隔など、レイアウトフローを変更します。 2.デフォルトのフォント設定は、16pxフォントサイズやTimesNewromanフォントなど、読みやすさに影響します。 3.フォーム要素は異なるブラウザで非常に異なるため、外観をリセットする必要があります。 4.強いEMやEMなどの一部のタグには、デフォルトの強調スタイルがあり、明示的に上書きする必要があります。回避策には、remormize.css、リセットスタイル、またはグローバルにクリアなマージンと塗りつぶしの使用が含まれ、一貫性のためにフォントとフォームスタイルをカスタマイズします。
 段落の最初の文字または最初の行をスタイリングする方法は?
Jul 19, 2025 am 02:58 AM
段落の最初の文字または最初の行をスタイリングする方法は?
Jul 19, 2025 am 02:58 AM
視覚的魅力を強化するために段落の始まりを美化するために、一般的な慣行は、CSSの擬似要素を使用するか、ドキュメントを手動でスタイリングすることです。 Web開発では、P :: First-Letterを使用して、拡大、太字、変色などの最初の文字スタイルを設定できますが、ブロックレベルの要素にのみ適していることに注意してください。最初の行全体を強調表示したい場合は、P :: First-Lineを使用してスタイルを追加します。 Wordなどのドキュメントソフトウェアでは、最初の文字形式を手動で調整したり、スタイルテンプレートを作成したりすることができます。Indesignには、公開やデザインに適した「ファーストシンク」機能が組み込まれています。適用するときは、読み取りに影響を与える複雑なスタイルを避け、互換性とフォーマットの一貫性を確保するなど、詳細に注意を払う必要があります。
 選択をスタイリングする方法ハイライト( `:: selection`)?
Jul 16, 2025 am 12:50 AM
選択をスタイリングする方法ハイライト( `:: selection`)?
Jul 16, 2025 am 12:50 AM
CSSの::選択擬似要素を使用して、ページの美学と統一性を改善するためにWebページテキストを選択したときにハイライトスタイルをカスタマイズします。 1.基本設定::: ::選択の背景と色を定義します。 P ::選択などの特定の要素も制限できます。 2。互換性処理:Safariおよびモバイルブラウザーと互換性がある-WebKit -Prefixを追加すると、FirefoxとEdgeの標準が十分にサポートされています。 3.読みやすさに注意してください:過度の色のコントラストや派手なほど避け、全体的な設計と調整する必要があります。たとえば、視覚的な快適さを改善するために、暗いモードのソフトブルーベースを選択します。合理的な使用は、インターフェイスのテクスチャを強化し、詳細を無視することができます







