
HTML5 CSS3 特別トピック 純粋な CSS でフォト アルバム効果を作成するためのサンプル コードの詳細な説明:
今日、コンピューターでそのような例を偶然見つけましたが、その効果はかなり良いと思います。 w3cfuns をダウンロードしたときのことを、長い間使っていなかったので、フロントデスクを勉強していた日々が懐かしいので、それを共有したいと思います。
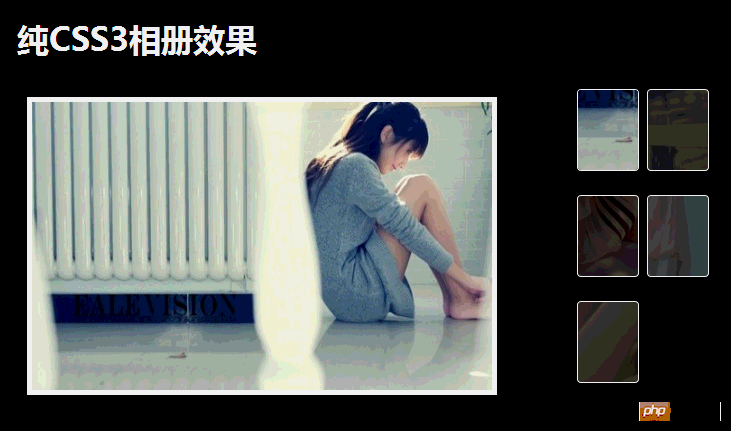
レンダリング:

最も重要なことは、js の行が使用されていないことです。
まず HTML ファイルを見てください:
<body>
<p id="gallery">
<h1>纯CSS3相册效果</h1>
<ul>
<li>
<span class="touch"><img src="images/pic1.jpg"/></span>
<p style="display: block;">
<img src="images/pic1.jpg"/>
</p>
</li>
<li>
<span><img src="images/pic2.jpg"/></span>
<p>
<img src="images/pic2.jpg"/>
</p>
</li>
<li>
<span><img src="images/pic3.jpg"/></span>
<p>
<img src="images/pic3.jpg"/>
</p>
</li>
<li>
<span><img src="images/pic4.jpg"/></span>
<p>
<img src="images/pic4.jpg"/>
</p>
</li>
<li>
<span><img src="images/pic5.jpg"/></span>
<p>
<img src="images/pic5.jpg"/>
</p>
</li>
</ul>
<p class="clearfix"></p>
</p>
</body>
簡単な説明:
1. ul の li は写真の数を決定します
2 スタイルは float:right、width:140px を使用します。 ; アルバムの右側の領域に表示されるようにします
3. li の float: left なので、li に保存されている大きな画像の p が絶対位置である場合は、それに応じて配置されます。デフォルトでは最初の画像のみが表示されます
4.マウスをliの上に移動すると、li spa imgの透明度を変更し、li pの表示を変更して大きな画像を表示します
ステップは CSS ファイルです:
<style type="text/css">
body
{
font-family: "微软雅黑";
}
#gallery
{
width: 700px;
position: relative;
margin: 20px auto 0;
background-color: #000;
min-height: 400px;
padding: 20px;
}
/*标题*/
#gallery h1
{
color: #fff;
font-size: 2em;
font-weight: bold;
}
#gallery ul
{
width: 140px;
float: right;
margin: 10px 0 20px;
}
#gallery ul li
{
float: left;
margin: 20px 8px 0 0;
}
#gallery ul li span
{
display: block;
position: relative;
width: 60px;
height: 80px;
border: 1px solid #fff;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
-ms-border-radius: 4px;
-o-border-radius: 4px;
border-radius: 4px;
overflow: hidden;
}
#gallery ul li span img
{
position: relative;
top: -200px;
left: -100px;
filter: alpha(opacity=30);
opacity: 0.3;
}
#gallery ul li span.touch img, #gallery ul li:hover span img
{
opacity: 1;
filter: alpha(opacity=100);
}
#gallery ul li:hover p
{
display: block;
}
#gallery ul li p img
{
width: 460px;
height: 288px;
}
#gallery ul li p
{
display: none;
position: absolute;
top: 100px;
left: 30px;
border: 5px solid #fff;
}
.clearfix
{
clear: both;
}
</style>
css には複雑なスタイルはありません。説明はありません。さらに、リセット スタイルの CSS、reset.css を HTML に導入しました。使い慣れたリセット スタイルを使用することもできます:
。
以上がHTML5 CSS3特集 ピュアCSSでフォトアルバム効果を作成するサンプルコードを詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。