
(上記の続き) テーブルトップ ゲームは通常、コア物理エンジンを使用して作成されます。したがって、3D 世界で柔らかいオブジェクトをシミュレートするには、完全な物理シミュレーターが必要であり、信頼できる動作を確立する必要があります。
WebGL と JavaScript は、本格的な物理シミュレーターを実行できるほどまだ贅沢ではありません。したがって、このゲームでは風の効果を作成する方法を見つける必要があります。
各オブジェクトの「風の感度」情報を 3D モデルに埋め込みます。 3D モデルの各頂点には、頂点が風速によってどの程度影響を受けるかを指定する「風属性」があります。したがって、これは 3D オブジェクトの風の感度を指定します。次に、「風」そのものを作り出す必要があります。
これを行うには、パーリン ノイズを含む画像を作成します。この画像は、定義された領域上の風をカバーすることを目的としています。したがって、これについて考える良い方法は、3D シーンの特定の長方形の領域で、ノイズのようにフレームを覆う雲を想像することです。この画像の各ピクセルのグレーの値は、特定の瞬間における 3D エリアの風力の強さを示します。
風の効果を生み出すために、画像は一定の速度で特定の方向、つまり風の方向に移動します。そして、「風のエリア」がシーン内の何にも影響を及ぼさないようにするために、風のイメージを境界の周りにラップし、エフェクトのエリアに制限します。
風に関する簡単な 3D チュートリアル
それでは、Three.js を使用して簡単な 3D シーンに風のエフェクトを作成してみましょう。
シンプルな「手続き草」で風を作成していきます。
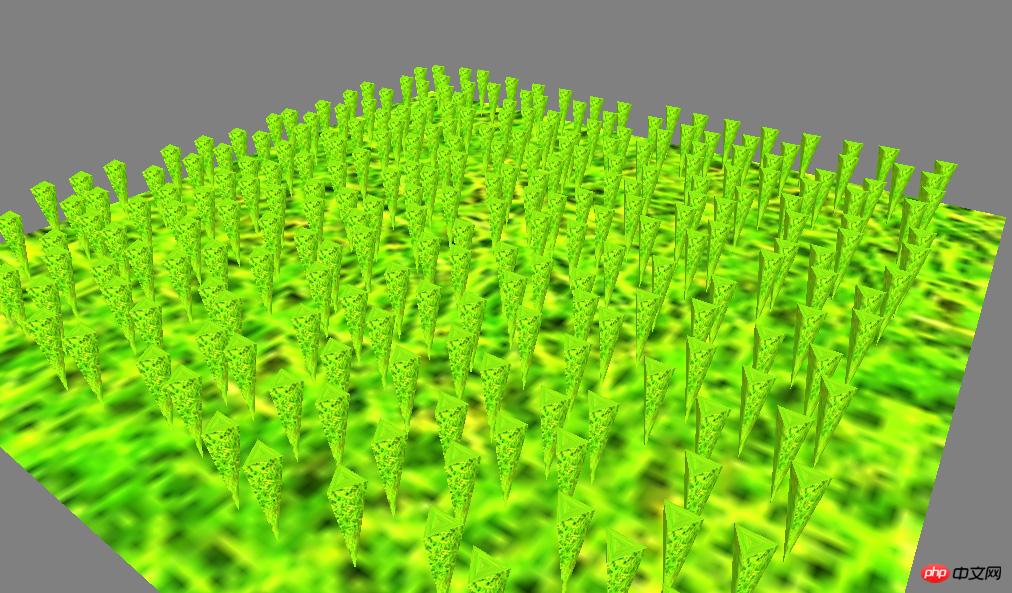
まず、シーンを作成しましょう。シンプルで平らなテクスチャの地面を用意します。草の各葉は単純に逆円錐として表現されます。地 草でいっぱいの地面

<br>
constructor: ->
@clock = new THREE.Clock()
@container = document.createElement( 'p' );
document.body.appendChild( @container );
@renderer = new THREE.WebGLRenderer();
@renderer.setSize( window.innerWidth, window.innerHeight );
@renderer.setClearColorHex( 0x808080, 1 )
@container.appendChild(@renderer.domElement);
@camera = new THREE.PerspectiveCamera( 50, window.innerWidth / window.innerHeight, 1, 5000 );
@camera.position.x = 5;
@camera.position.y = 10;
@camera.position.z = 40;
@controls = new THREE.OrbitControls( @camera, @renderer.domElement );
@controls.enabled = true
@scene = new THREE.Scene();
@scene.add( new THREE.AmbientLight 0xFFFFFF )
directional = new THREE.DirectionalLight 0xFFFFFF
directional.position.set( 10,10,10)
@scene.add( directional )
# Demo data
@grassTex = THREE.ImageUtils.loadTexture("textures/grass.png");
@initGrass()
@initTerrain()
# Stats
@stats = new Stats();
@stats.domElement.style.position = 'absolute';
@stats.domElement.style.top = '0px';
@container.appendChild( @stats.domElement );
window.addEventListener( 'resize', @onWindowResize, false );
@animate()<br/>
initGrass:->
mat = new THREE.MeshPhongMaterial( { map: @grassTex } )
NUM = 15
for i in [0..NUM] by 1
for j in [0..NUM] by 1
x = ((i/NUM) - 0.5) * 50 + THREE.Math.randFloat(-1,1)
y = ((j/NUM) - 0.5) * 50 + THREE.Math.randFloat(-1,1)
@scene.add( @instanceGrass( x, 2.5, y, 5.0, mat ) )
instanceGrass:(x,y,z,height,mat)->
geometry = new THREE.CylinderGeometry( 0.9, 0.0, height, 3, 5 )
mesh = new THREE.Mesh( geometry, mat )
mesh.position.set( x, y, z )
return mesh<br/>
initTerrain:->
@plane = new THREE.Mesh( new THREE.PlaneGeometry(60, 60, 2, 2), new THREE.MeshPhongMaterial({ map: @grassTex }))
@plane.rotation.x = -Math.PI/2
@scene.add( @plane )さあ、風を加えましょう。まず最初に、風の感度情報を草の 3D モデルに埋め込みたいと考えています。 <br>
この情報を Xiaocao 3D モデルの各頂点にカスタム属性として埋め込む必要があります。使用するルールは次のとおりです。各草モデルの底部 (円錐の上部) は地面に張り付いているため、風の感度が 0 になります。草モデルの上部 (コーンの底部) は地面から遠いため、風の影響を最も受けやすくなります。 I 以下は、InstanceGrass 関数を書き換えて、カスタム パラメーターとして草の 3D モデルに風の感度を追加する方法です。 りー以上が優れたHTML5ゲームの作り方 ~ディズニー『オズへの道』ゲーム技術を徹底解説(2)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。