
weiphp フレームワークに基づく Weiphp WeChat 開発チュートリアル 掲示板プラグイン開発の詳細な説明
1. 機能分析
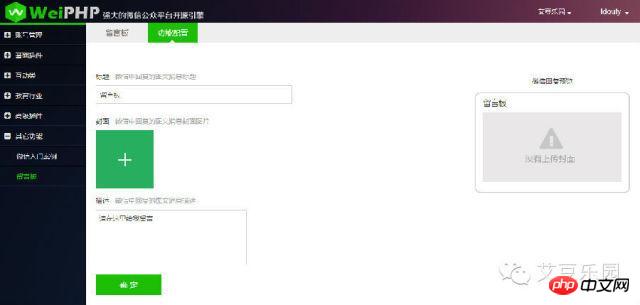
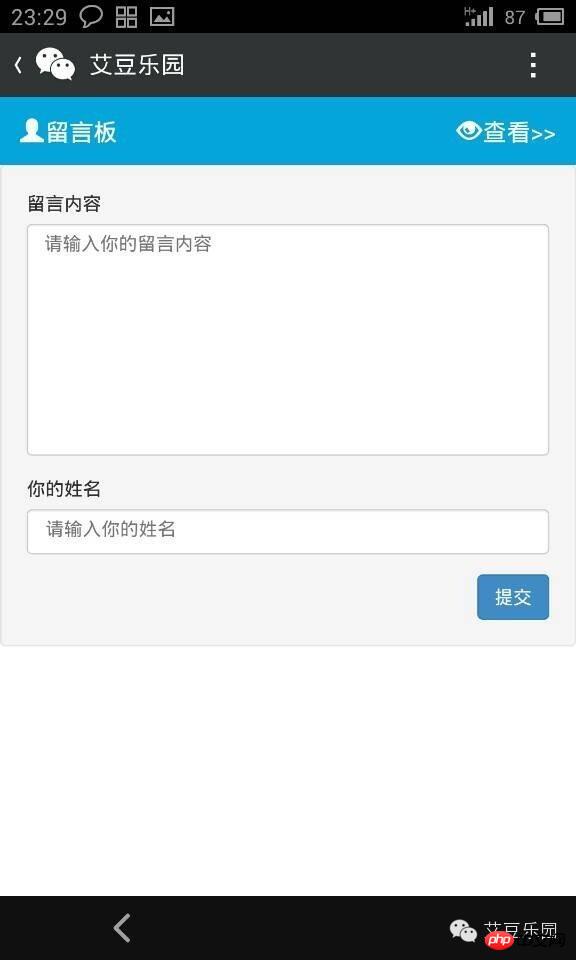
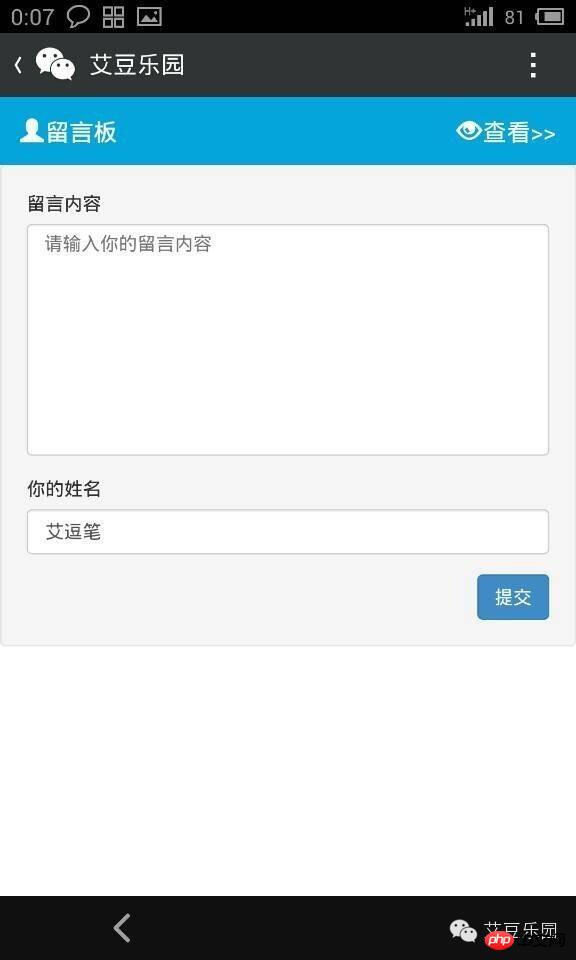
従来の掲示板には、メッセージの投稿、メッセージの表示、返信の機能が必要です。このチュートリアルでは、メッセージの投稿とメッセージの表示の 2 つの機能のみを含む、最も基本的なメッセージ ボードを開発します。機能に従ってブートストラップで作成されたフロント ページのスタイルは次のとおりです。


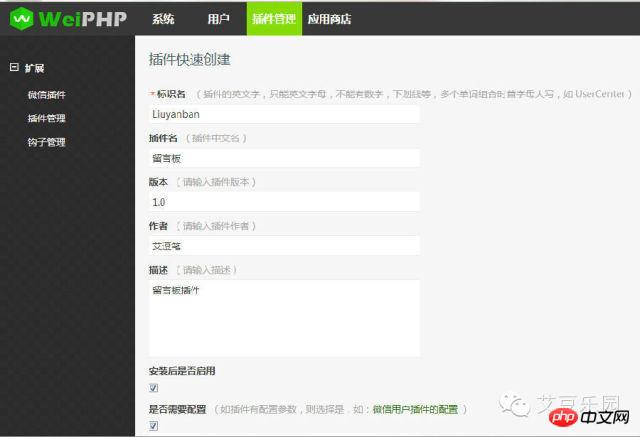
最初のステップは、weiphp バックエンド管理ページで、構成項目が必要かどうかと必要かどうかの両方のオプションで「はい」を選択することを忘れないでください。リストの管理
2番目のステップは、作成したプラグインをインストールし、プラグインの右側にあるインストールリンクをクリックすることです

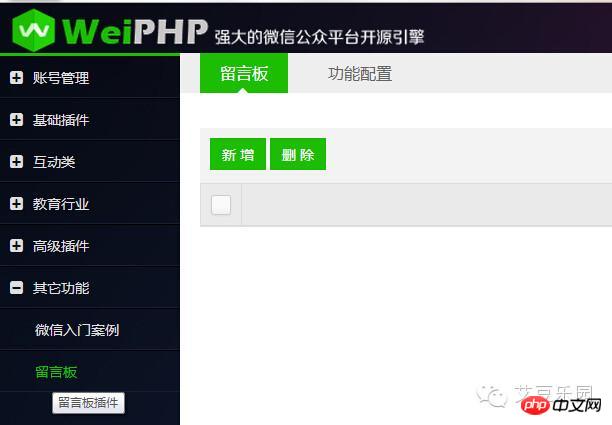
戻る Weiphpフロントエンド管理ページに移動し、左側のメッセージボードをクリックすると、インストールされているメッセージボードプラグインが表示されます

3. コード構造を表示します
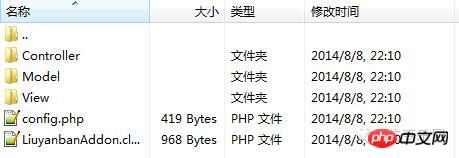
プラグインが正常に作成されると、weiphp フレームワークによって Addons ディレクトリにプラグイン フォルダーが自動的に生成されます。それを liuyanban ディレクトリの下にパッケージ化します。 これには、Controller、Model、View の 3 つのフォルダーと、config.php と LiuyanbanAddon.class.php の 2 つのファイルが含まれています。 データ挿入やデータクエリなどの機能コードを含むロジック処理コードは、主にモデルに記述され、フロントエンド テンプレートはビューに配置されます。 config.php は設定ファイル、LiuyanbanAddon.class.php はプラグイン情報ファイルで、通常は変更する必要はありません。

4. プラグインが利用可能かどうかをテストします
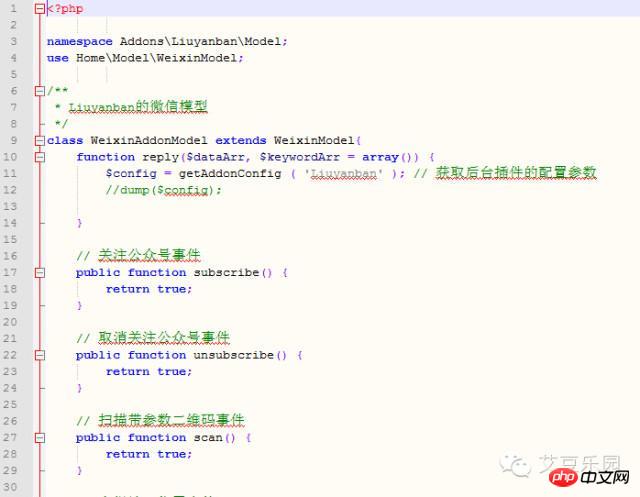
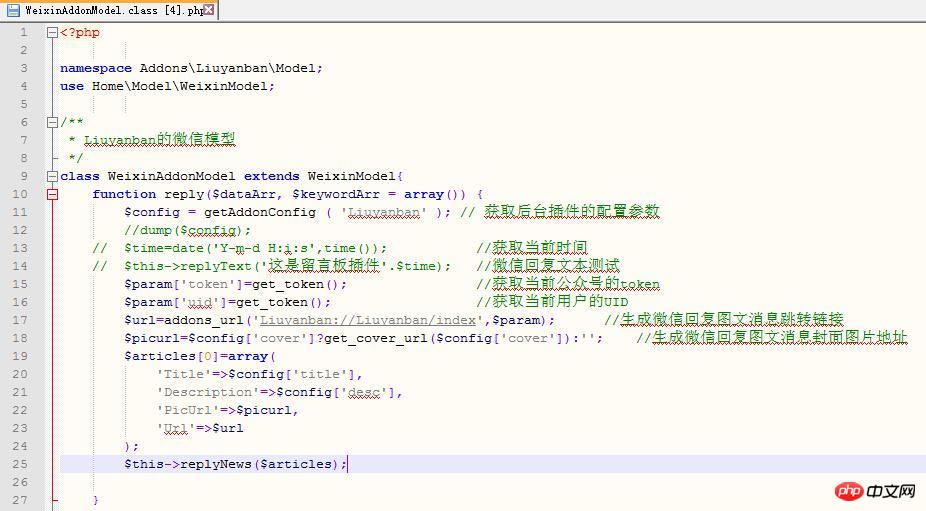
Model/WexinAddonModel.class.php


テストコードを追加します。最も簡単なテストコードは $this->replyTest('hello world'); です
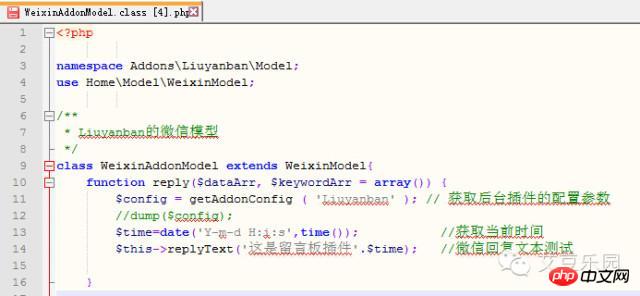
以下のコードの 13 行目と 14 行目は、ユーザーが WeChat の「メッセージボード」に返信するときに、私が書いたテストコードです。システム時刻とプロンプト情報に戻ります

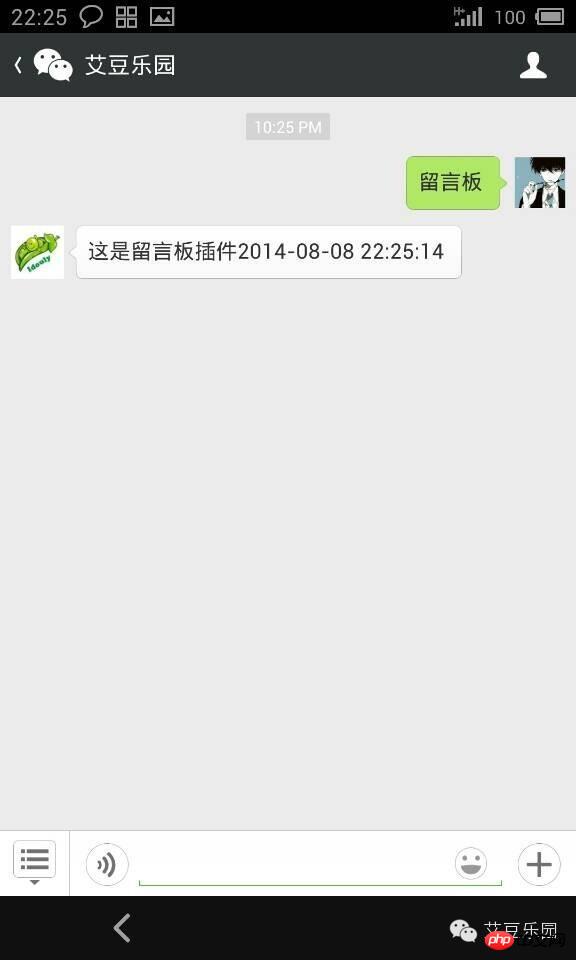
プラグインが WeChat で利用可能かどうかをテストします

ビンゴ、プラグインは正常に利用可能です。次に進みましょう
5. 設定ファイルを作成します
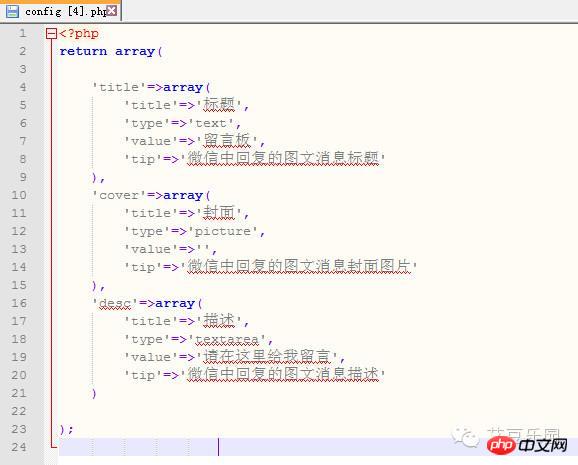
config.php を開き、下の図に示す設定コードを書き込みます

メッセージ ボードを再度開きます。管理インターフェイスで、構成項目が正常に設定されたことがわかります。Model/WexinAddonModel.class.php を開き、WeChat 応答コード (15 ~ 25 行目) を再編集して戻ります。グラフィックメッセージをテストします

単一の画像とテキストメッセージに戻り、ビンゴ、下に進みます


からダウンロードできます。
2 番目のステップは、ダウンロードしたフロントエンド テンプレートを View/default/Liuyanban フォルダーにアップロードすることです

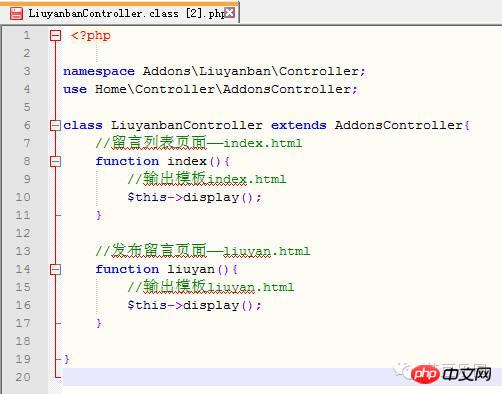
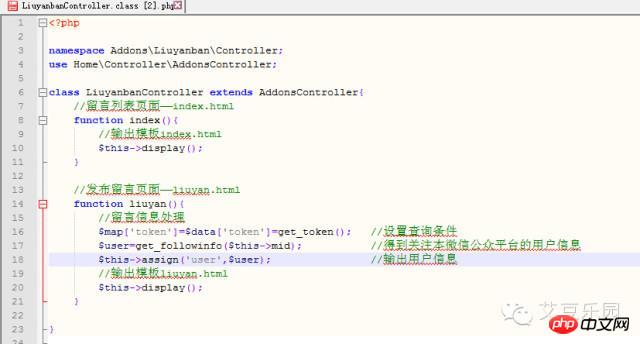
Controller/LiuyanbanController.class.php にフロントエンドを出力するコードを記述します

クリックしてくださいWeChat で返信する グラフィックとテキスト メッセージを使用して、フロント ホームページにアクセスできます

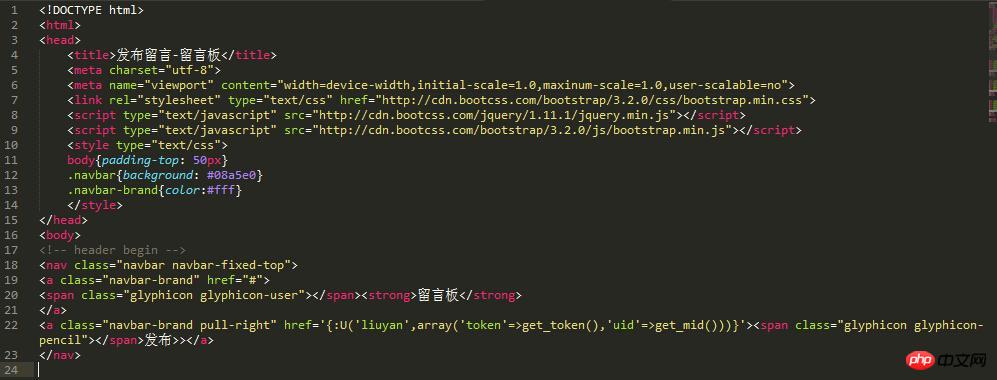
現在表示されているホームページは、[公開>>] をクリックしてもジャンプしません。 ;> "ジャンプリンクを追加します
index.html ページを開き、22 行目の「Publish>>」の href リンクを次のリンクに変更します。つまり、次のリンクにある liuyan() メソッドにジャンプします。現在のコントローラーにトークンと uid パラメーターを渡します。ところで:{:U('','')} は、thinphp の URL を生成するためのテンプレート メソッドです。理解できない場合は、Baidu

以前に LiuyanController を書いたときに、liuyan( ) メソッドは論理的な処理を実行せず、メッセージ ページを表示するだけです。つまり、メッセージ ページにジャンプします。 リウヤン.html。 hrefリンクアドレスを変更後、index.htmlの右上にある「Publish>>」をクリックすると、下図のメッセージ公開ページにジャンプします

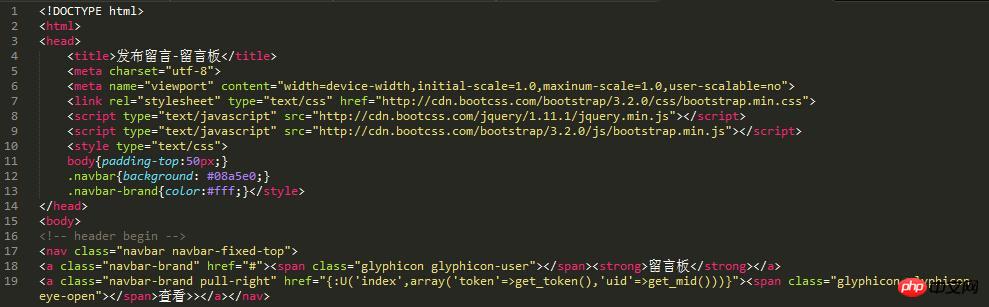
同様に、上部の「View>」を公開しますメッセージの右隅「;> リンクにジャンプできません。19 行目の href を以下に示すものに変更します
」
7. データモデルの分析と作成
データベースの設計は間違いなく IT テクノロジーの最優先事項です。Baidu の mysql チュートリアルを参照してください。 Weiphp は、便利な Web 側管理データ テーブル モデルを提供します。最初に見たフロントエンド ページについて、メッセージ投稿ページの入力フィールドを見てみましょう

フィールド管理 -> 新しいフィールド をクリックします。前述の 5 つのフィールド (トークン、uid、cTime、名前、コンテンツ) を作成します。新しいフィールド ページの「詳細」オプションでフィールドのオートコンプリート ルールを追加することに注意してください。トークンには get_token()、トークンには get_mid() を追加します。 uid、および cTime の時間 ()

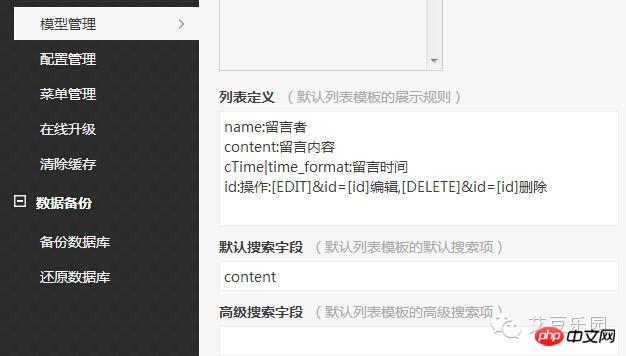
メッセージボードのフロントエンド管理ページに戻ると、データを表示するフィールドと操作(メッセンジャー、メッセージ内容、メッセージ時間、操作)が表示されます

データベース全体の設計プロセスは完了しました。続行します。次のステップは、データを操作するためのロジック処理コードを確立することです
8. ユーザー情報をクエリします
Controller/LiuyanbanController.class.php を開き、3 行を記述します16、以下の図に示すように、liuyan() メソッドの 17、および 18 が生成されます。 コードを作成し、ユーザーの uid に基づいてユーザー情報をクエリし、その情報をメッセージ公開ページのコメント投稿者の名前入力ボックスに出力します。これは、ユーザーの操作を容易にすることを目的としています。 コメントするときに名前を何度も入力する必要はありません
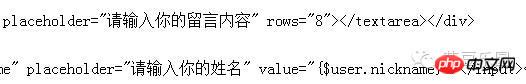
liuyan.htmlページで、コメント投稿者の名前(name)の入力ボックスの値をユーザーの名前に変更し、{$user. Nickname} は出力されたユーザーの名前です Nickname
メッセージページに入るとき、以前に個人情報をバインドしている限り、バインドされたニックネームがコメント投稿者の名前入力ボックスに自動的に表示されます

9. メッセージデータを挿入します
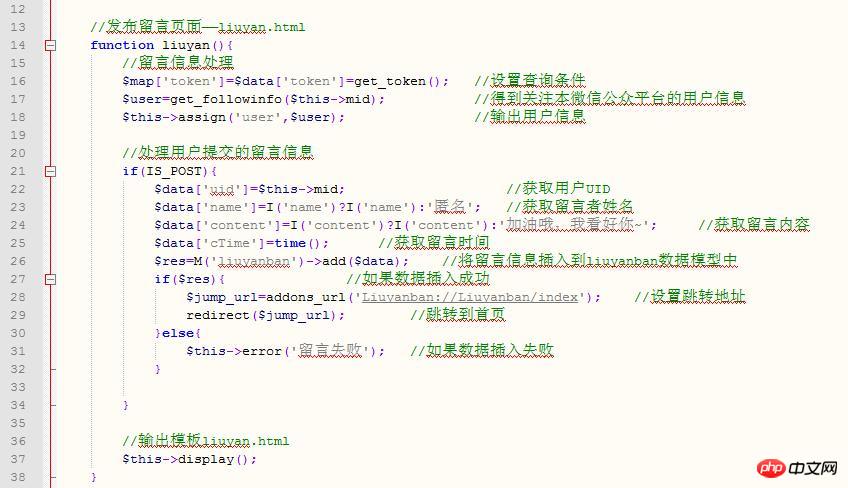
liuyan() メソッドにデータ処理コード (21 ~ 34 行目) を記述します。ユーザーがメッセージ データを送信するときに、メッセージ データを liuyanban データ テーブルに挿入します

にいくつかのテスト データを挿入した後、メッセージページ 掲示板プラグイン管理ページに戻り、ユーザーが投稿したメッセージデータを確認できます。

10. メッセージ情報を表示します
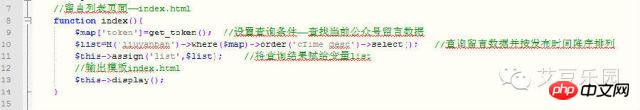
index()メソッドで新しいデータクエリコードを作成し、liuyanbanデータテーブルからデータを抽出し、index.htmlフロントエンドテンプレートに表示します。

メッセージ データをループアウトするには、index.html の thinkphp テンプレート タグ

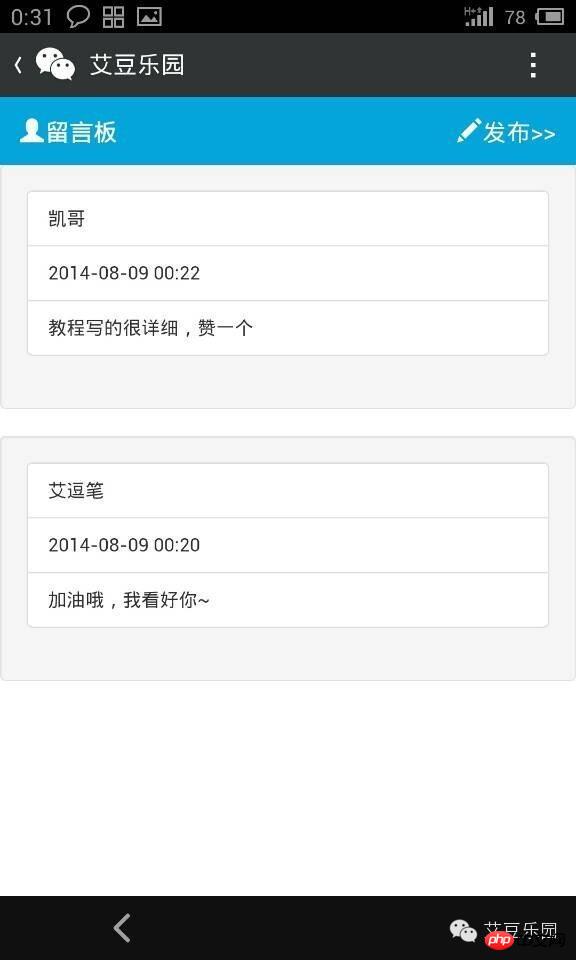
index.html を開くと、すべてのメッセージ データが表示されます

ここでWeiphp 掲示板プラグイン全体の開発が完了しましたので、このプラグインの効果を確認するには、WeChat 公開プラットフォーム「Aidou Paradise」の「掲示板」に返信してください。後でプラグインをダウンロードし、新しいプラグインにアップロードします weiphp フレームワークまたはエクスポートされたデータ モデルについては、weiphp 公式ドキュメントを確認してください。
以上がWeiphp WeChat開発チュートリアル掲示板プラグイン開発詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。