
この記事では、WeChat ミニプログラム開発シリーズ (3) アプリのライフサイクルを詳しく説明します
このシリーズは、著者による最初からの詳細な説明であり、初心者が見て段階的に学ぶのに適しています。シリーズへ;
1: WeChat ミニ プログラム APP のライフ サイクル メソッド:
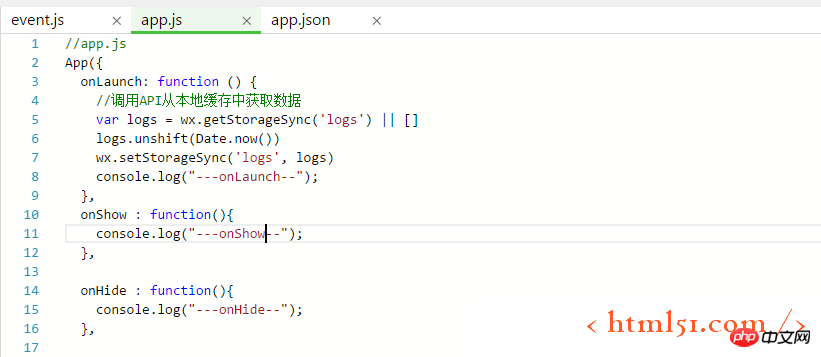
図 1 に示すメソッドを WeChat アプレット プロジェクトの app.js に追加します

図 1
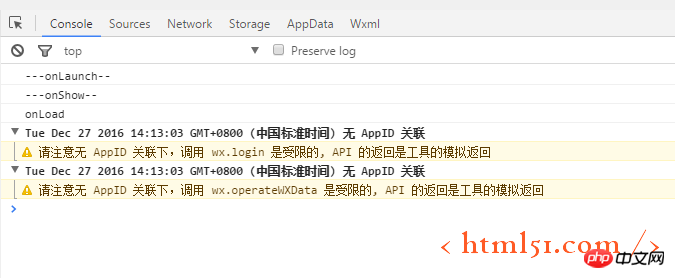
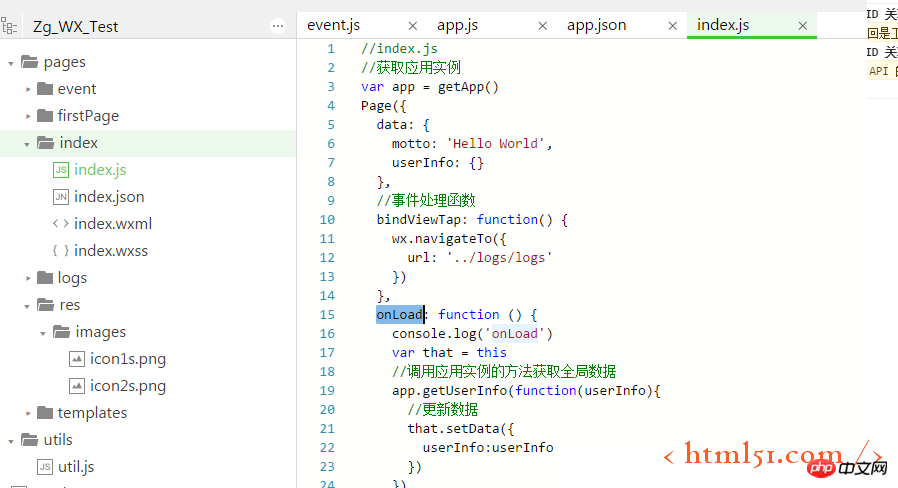
コンパイルして実行します。図 2、図 3 に示すようにログを表示します。 WeChat アプレットが開始されるとき、ライフサイクル メソッドの呼び出しは次のとおりです: onLaunch メソッド (app.js) --- onShow メソッド (app.js) --- onLoad メソッド (ホームページ) :index.jsのonLoadメソッド)

図2

図3
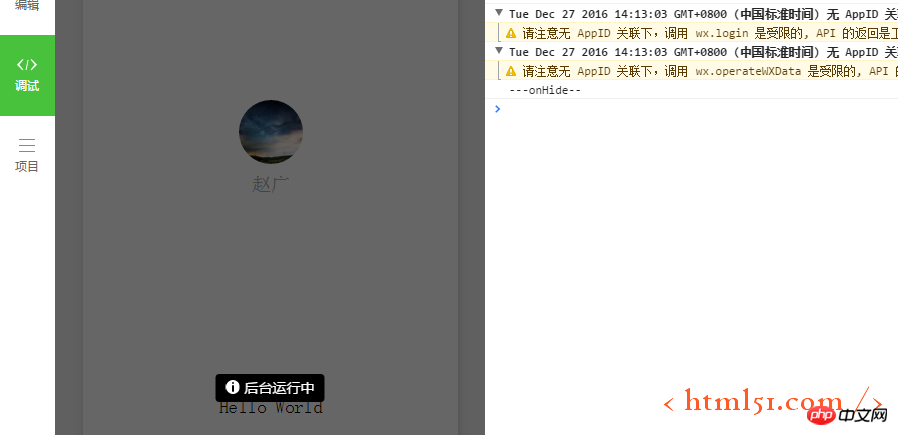
ミニプログラムをバックグラウンドに配置した場合(開発ツールの左下隅にシミュレートされたバックグラウンドボタンがあります) 、システムはライフサイクル メソッドをコールバックします: onHide

図 4
2: ミニ プログラムの APP レベルのグローバル メソッドと変数の呼び出し
app.js でグローバル変数をカスタマイズできます: たとえば、次のコードを追加します
myData:{
username : "abc123"
},
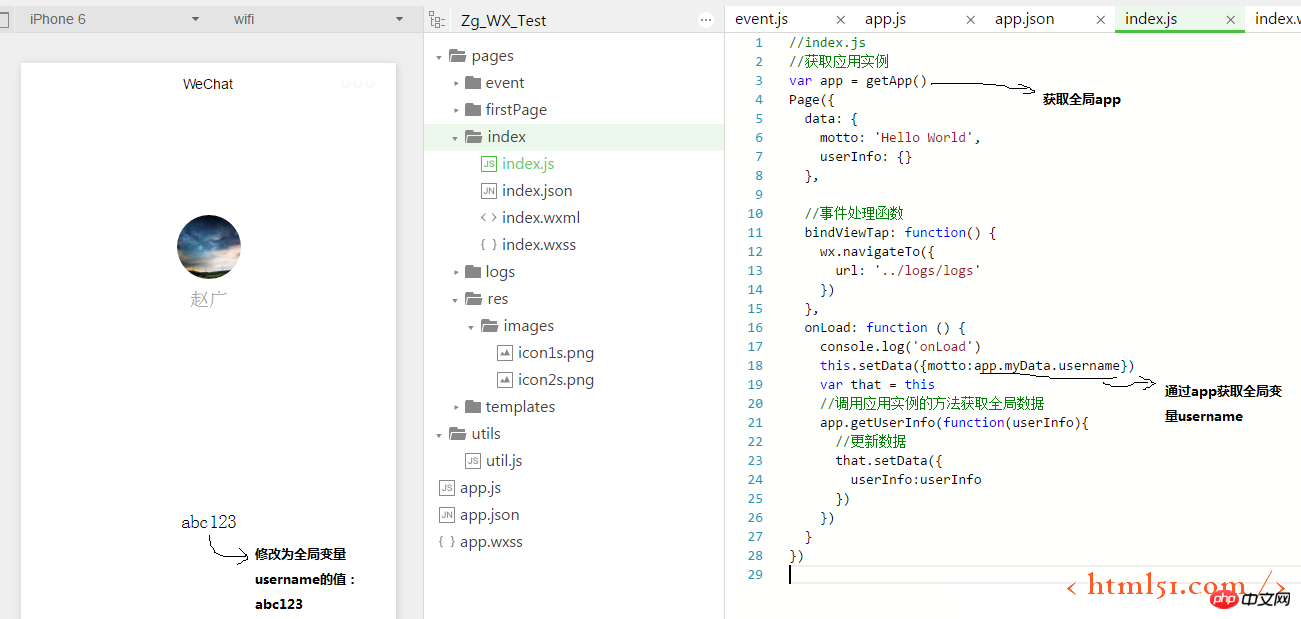
以下の図 5 に示すように、index.js 変数: username でグローバルを呼び出したい場合は、まずグローバル アプリを取得します。次に、アプリを通じて myData を取得し、ユーザー名を取得します

図 5
以上がWeChatミニプログラム開発シリーズ(3) APPのライフサイクルを詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。