
CSSには以下のような背景属性がいくつかあります
| Attribute | Description | CSS |
|---|---|---|
| background | 1つのステートメントですべての背景属性を設定します。 | 1 |
| background-attachment | 背景画像を固定するか、ページの残りの部分と一緒にスクロールするかを設定します。 | 1 |
| background-color | 要素の背景色を設定します。 | 1 |
| background-image | 要素の背景画像を設定します。 | 1 |
| background-position | 背景画像の開始位置を設定します。 | 1 |
| background-repeat | 背景画像を繰り返すかどうか、繰り返す方法を設定します。 | 1 |
| background-clip | 背景の描画領域を指定します。 | 3 |
| background-origin | 背景画像の配置領域を指定します。 | 3 |
| background-size | 背景画像のサイズを指定します。 | 3 |
表から、background-clip、background-origin、background-size が css3 の新しいプロパティであることがわかります。
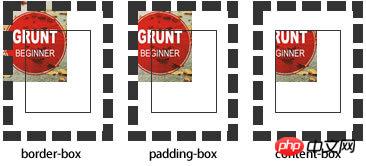
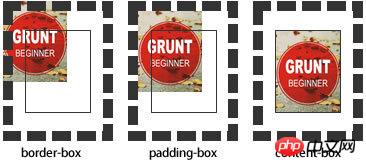
`background`-`clip`:border-box | padding-box | content-box | no-clip
は、背景のトリミング領域を決定するために使用されます。
エンジンタイプ Gecko Webkit Presto:
background-clip -moz-background-clip -webkit-background-clip -o-background-clip
注: この属性は IE6、7、8 をサポートしていません
3 つの属性値の違いを 1 つの図で理解します: 
background-size :[ <length> | <percentage> | auto ]{1,2} | cover | containcover: Expand背景画像が背景領域を完全に覆うように、背景画像を十分に大きくします。
背景画像の一部が背景配置エリアに表示されない場合があります。
contain: 画像の幅と高さがコンテンツ領域に完全に収まるように、画像を最大サイズまで拡大します。
background-origin : border | padding | content
値:
border: 境界領域から背景を表示します。
padding: パディング領域から背景を表示します。
コンテンツ: コンテンツ領域から背景を表示します。 
CSS3背景画像設定
1.背景画像開始位置background-origin
| value | |
|---|---|
| ボーダー | |
| padding (デフォルト) | |
| content-area |
background-origin : border-box | content-box;
注: 背景no-repeat
2に設定する必要があります。背景画像クリッピングbackground-clip
| value | |
|---|---|
| border (デフォルト値) | |
| 背景サイズ | 値 |
auto
デフォルト値、背景画像の元の高さと幅は変更しません
| 成例: 200px 50px、値を 1 つだけ設定、比例的に拡大縮小 | |
|---|---|
| cover |
Cover、拡大縮小背景画像がコンテナを完全に覆うように比例して、背景画像がコンテナを超える場合があります。 |
| contain |
contain、コンテナの幅または高さに等しい幅または高さに比例して背景画像を拡大縮小します。背景画像は常にコンテナに含まれます。 |
以上がCSS背景プロパティとCSS3背景画像設定の概要と共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。