
WeChat 開発者ツールでプロジェクトを追加し、[デフォルト アプレットの作成] をオンにします。最初のページには、アバター、ニックネーム、および hello world テキストが表示されます。アバターをクリックすると、別のページに移動します。起動ログが表示され、その結果は次のとおりです: 
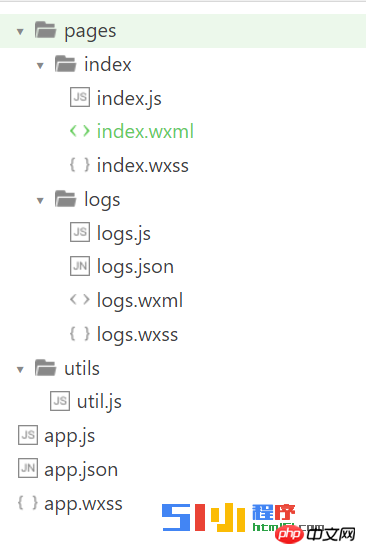
[編集] オプションを入力すると、次のディレクトリ構造が表示されます: 
画像のディレクトリにはいくつかのファイル形式が表示されます: .wxml 、.js、.json、.wxss、
その中には:
.wxml—ページ構造ファイル、
.js—ページ/プログラムの宣言サイクル関数を含むスクリプトファイル。リスニング関数もこのファイルに記述されます。
.json - 設定ファイル;
- 一般的な観点から見ると、ルート ディレクトリにはページ、utils ディレクトリ、app.js アプリが含まれます。 json、app.wxssなどのコンテンツ。  1.pages ディレクトリ
1.pages ディレクトリ
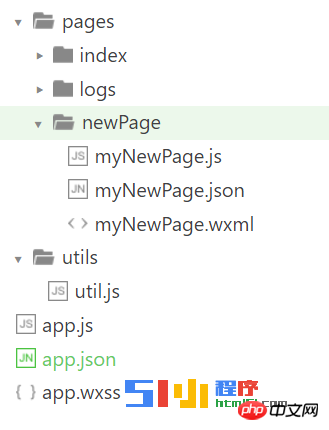
1.1 新しいページを追加して構成します
pages — ページをプロジェクトに追加する場合は、次に示すように、まず、pages ディレクトリに新しいサブディレクトリを作成する必要があります。上記のインデックス ディレクトリには .wxml と .js が含まれている必要があります。これら 2 つは必須であり、.json と .wxss はオプションです。これらのファイルのファイル名は一貫していますが、サフィックス名は異なります。新しいページ ファイルを作成した後、app.json ファイルでページ パスを構成する必要もあります。そうしないと、プログラムはこのページに関連するファイルを見つけることができなくなります。たとえば、という新しいページを作成する場合です。画像を含む myNewPage が必要です これを実行します: 新しいページを作成した後、app.json ファイルのページ配列の下にページを構成します:
{
"pages":[
"pages/newPage/myNewPage",
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
} 1.2 個別のページを構成する
1.2 個別のページを構成する
各ミニ プログラム ページでは、.json ファイルを使用してこのページのウィンドウ パフォーマンスを構成することもできます。 app.json のウィンドウ構成項目の内容を設定するだけで、ページ上の構成項目が app.json のウィンドウ内の同じ構成項目を上書きします。 ページの .json は、このページのウィンドウのパフォーマンスを決定するためにウィンドウ関連の設定項目のみを設定できるため、次のようなウィンドウ キーを記述する必要はありません。
[tr]属性タイプのデフォルト値の説明[/tr] ]
| #000000 | ナビゲーションバーの背景色(「#000000」など) | navigationBarTextStyle | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| white | ナビゲーションバーのタイトルカラー、黒/白のみをサポート | navigationBarTitleText | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ナビゲーションバーのタイトルテキストコンテンツ | backgroundColor | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| #ffffff | ウィンドウの背景色 | 背景テキストスタイル | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ダーク | ドロップダウン背景フォント、読み込み画像スタイル、ダーク/ライトのみサポート | enablePullDownRefresh | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| false | プルダウン更新を有効にするかどうか、詳細はページ関連のイベント処理関数を参照してください。 | disableScroll | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| false | trueに設定すると、ページ全体が上下にスクロールできなくなります。これはpage.jsonでのみ有効で、app.jsonでは設定できません | {
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}ログイン後にコピー ログイン後にコピー
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}ログイン後にコピー ログイン後にコピー
util.formatTime(new Date(log)) ログイン後にコピー 复制代码 /**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}ログイン後にコピー
{
"pages":[
"pages/newPage/myNewPage",
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}ログイン後にコピー 配置项如下边所示:
以上がWeChatアプレットの共有ファイル構造ディレクトリ分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
関連ラベル:
ソース:php.cn
前の記事:WeChat ミニ プログラムのいくつかの一般的な補助テスト機能を共有します: チャンス
次の記事:WeChat ミニ プログラム 0.11.122100 バージョン アップデート詳細のご紹介
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
著者別の最新記事
最新の問題
テーブルではなく DOM を通じてデータをレンダリングする方法
作成中のアプリケーションについて質問があります。Oracle データベースを使用しており、データベースから情報を取得し、テーブルを介して画面に表示していますが、データを個別に処理し...
から 2024-04-04 18:17:27
0
1
3567
Google SHOPIFYユーザーログイン後の認証プロセス
Google にログインした後、ユーザーの承認されたアカウントに関する情報がどこにも見つかりません。 laravel ベースのアプリケーションがあります。Google にログインし...
から 2024-04-04 09:40:59
0
1
310
関連トピック
詳細>
|