HTML5 は本当に優れた Web テクノロジーであり、ページ要素をより便利に操作できるだけでなく、HTML5 標準の導入後は、CSS3 がより大きな役割を果たすことができます。この記事では主に HTML5 Canvas に基づいたアニメーションの特殊効果をいくつか紹介します。気に入っていただければ幸いです。
1. HTML5 Canvas のウォーターフォール アニメーションは非常にリアルです
これは Canvas に基づいて実装された非常にリアルな HTML5 ウォーターフォール アニメーションで、その効果は非常にクールです。

オンラインデモソースコードのダウンロード
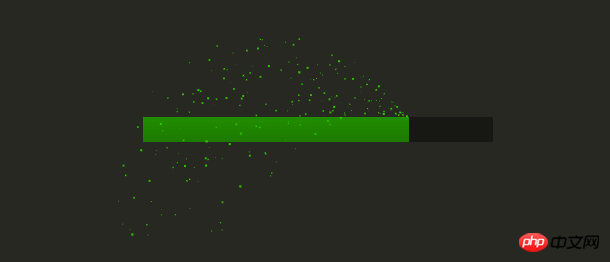
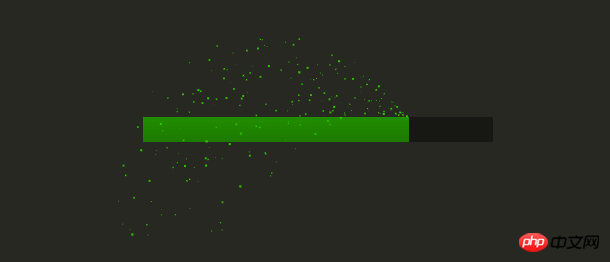
2. HTML5 Canvas カラーピクセルプログレスバーアニメーション
これも HTML5 Canvas に基づいたアニメーション特殊効果です。これを試すことができます。

オンラインデモのソースコードダウンロード
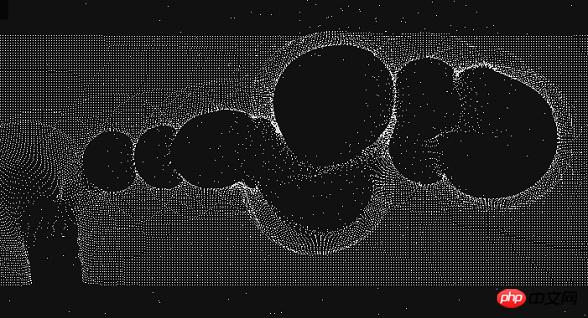
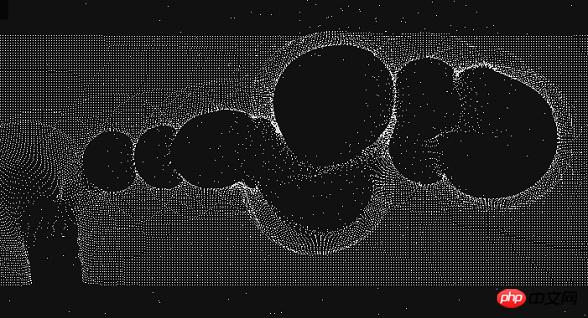
3. HTML5 Canvas パーティクルシミュレーションエフェクト
これは、HTML5 Canvas 上でマウスを動かすと、マウスの周囲のいくつかのパーティクルが動きます。砂絵で遊んでいるように、特定のパターンを形成すると、その効果は非常に優れています。ここでは、HTML5 の機能をいくつか適用して、このパーティクル アニメーションを非常にダイナミックに見せます。

オンラインデモのソースコードダウンロード
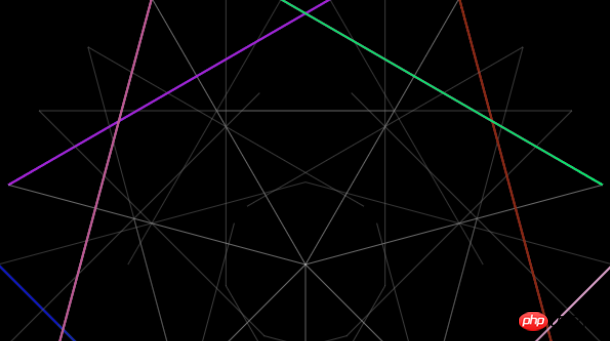
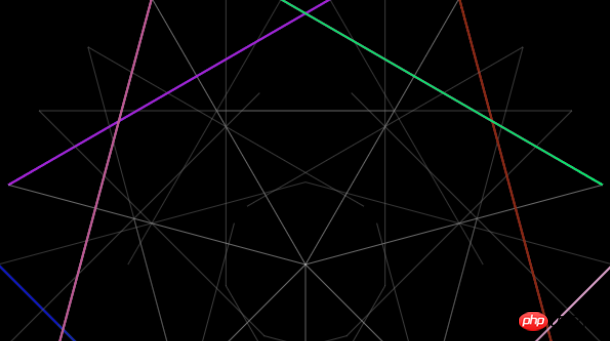
4. HTML5 Canvas 放射アニメーション
この HTML5 Canvas はあまり実用的ではありませんが、動的な直線の描画方法など、HTML5 関連の多くの知識を学ぶことができます。ノード間の距離などを計算すると、

オンラインデモのソースコードのダウンロード
5. HTML5のダイナミックな炎の燃焼アニメーション特殊効果
これは、非常にリアルでクールなHTML5の炎のアニメーションです。炎の動きは本物のキャンドルの炎に似ています。
 オンラインデモのソースコードダウンロード
オンラインデモのソースコードダウンロード
6. HTML5 Canvas 3D 折れ線グラフ アプリケーション
まず第一に、それは Canvas に基づいています。
 オンラインデモソースコードダウンロード
オンラインデモソースコードダウンロード
7. HTML5 SVG分岐分岐アニメーション特殊効果
自動的に分岐できるツリーであり、アニメーションはバイナリツリーの形で展開されます。これら 3 つの SVG ツリーは、まず SVG の g ブラシを使用してこれらの分岐を定義し、次に JavaScript を使用して g を動的に変更し、分岐と分岐の展開アニメーションを実現します。
 オンラインデモのソースコードダウンロード
オンラインデモのソースコードダウンロード
以上が7 つのクールな HTML5 Canvas アニメーション効果の詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。





 オンラインデモのソースコードダウンロード
オンラインデモのソースコードダウンロード オンラインデモソースコードダウンロード
オンラインデモソースコードダウンロード オンラインデモのソースコードダウンロード
オンラインデモのソースコードダウンロード