
ボックス モデルは次の CSS プロパティで構成されます:
0.content (コンテンツ)
1.padding パディング
2.border border
3.margin margins
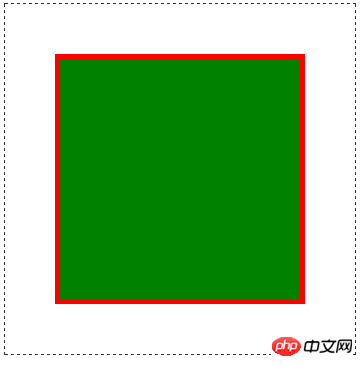
これは最も一般的な例です。点線ではありません。ボックス モデルの一部。範囲を識別するために使用されます。
<p class="box"></p>
<style type="text/css">
.box {
width: 200px;
height: 200px;
background-color: green;
padding: 20px;
border: 5px solid red;
margin: 50px;
}
</style>明示的な効果: 
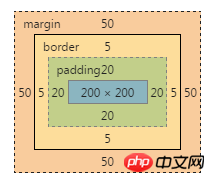
Chrome (Ctrl + Shift + j) や Firefox の Firebug などの開発者ツールを使用して、ボックス モデルを表示できます: 
いくつかの簡単なマークを作成しました。最も外側の点線のようなブラック ボックスの線は、スタイルを設定するためではなく、識別するためのものです: 
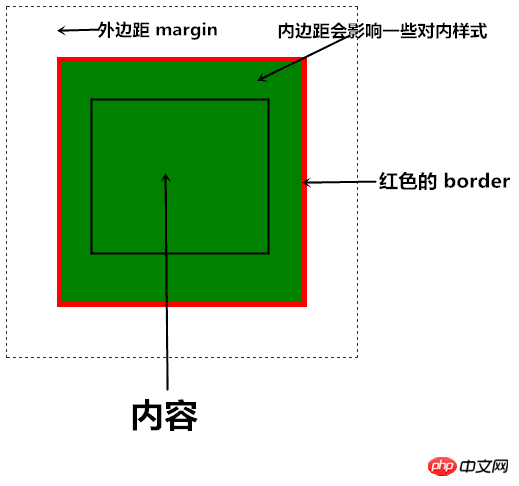
p のコンテンツの幅と高さは両方とも 200px で、ブロックまたはインラインに設定されていることがわかります。 box 要素のパディング。パディングは一部の CSS 要素に影響します。たとえば、背景もパディング上に明示的に表示されます。
赤いのは境界線であり、境界線要素は要素コンテンツにカウントされません。つまり、背景などを取得する方法がありません。
マージン要素は通常非表示であり、色を設定することはできません。マージンは他の要素から一定の距離を隔てるためによく使用されます。
DOM または明示的な境界線を使用して境界線のサイズを変更すると、要素のサイズが変更され、レイアウトが崩れる可能性があります。この属性は境界線と似ており、境界線としても使用できます。 border ですが、border とは異なります。内容の上に描画され、ボックスのサイズは変わりません。 IE7以前のバージョンはアウトラインをサポートしていません。
外部データの重ね合わせ
ボックスモデルにはもう一つ特別な点があります。それは、隣接する外部データが出会ったときに重ね合わされ、最大のものが最終的な外部データになります。
以上がCSSのボックスモデルの余白グラフィックとテキストの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。