
はじめに: デバッグ スキルは、あらゆるテクノロジーの研究開発において不可欠なスキルです。さまざまなデバッグ スキルをマスターすると、半分の労力で確実に 2 倍の結果が得られます。たとえば、問題を迅速に特定し、故障の可能性を減らし、論理エラーの分析に役立てることができます。インターネットフロントエンド開発の重要性がますます高まっている今日、フロントエンド開発における開発コストの削減や作業効率の向上、フロントエンド開発やデバッグのスキルの習得は特に重要です。
この記事では、フロントエンド JS のデバッグ スキルを 1 つずつ説明します。おそらく、あなたはすでに熟練しているので、一緒に復習しましょう。まだ見たことのない方法があるかもしれません。もしかしたら、まだデバッグ方法がわかっていないかもしれないので、急いでこの機会を利用してください。
まだインターネットが始まったばかりの時代、Web ページのフロントエンドは主にコンテンツの表示に焦点が当てられており、ブラウザ スクリプトは非常に単純な補助機能しか提供できませんでした。ページ。当時、Web ページは主に IE6 ベースのブラウザで実行されており、JS のデバッグ機能はまだ非常に貧弱で、Window オブジェクトに組み込まれているアラート メソッドを介してのみデバッグできました。

ここで見られる効果は、今年の IE ブラウザーで見られた効果ではなく、IE の上位バージョンでの効果であることを説明する必要があります。なお、当時はそんな高度なコンソールはなかったらしく、アラートの使用も実際のページのJSコードで行われていました。アラートのデバッグ方法は非常に原始的ですが、当時は消えることのない価値があり、現在でもその役割を果たしています。
Web フロントエンドで JS ができることが増えるにつれ、責任はますます大きくなり、ステータスはますます重要になってきています。従来のアラート デバッグ方法は、フロントエンド開発のさまざまなシナリオに徐々に対応できなくなってきました。さらに、アラート デバッグ モードでポップアップ表示されるデバッグ情報はあまり美しくなく、ページ コンテンツの一部をブロックするため、実際にはあまり親切ではありません。
一方、アラートのデバッグ情報の場合、適切に機能するには「alert(xxxxx)」のようなステートメントをプログラム ロジックに追加する必要があり、アラートによりページのレンダリングが続行できなくなります。これは、開発者がデバッグを完了した後、これらのデバッグ コードを手動でクリアする必要があることを意味しますが、これは非常に面倒です。
そのため、IE を含む新世代のブラウザー Firefox、Chrome は、JS デバッグ コンソールを次々と起動し、「console.log(xxxx)」に似た形式の使用をサポートして、コンソールに直接影響を与えることなくデバッグ情報を出力します。ページが表示されます。 IE を例に取ると、次のようになります:

さようなら、醜い警告ポップアップ。そして、Chrome ブラウザを筆頭とする新星が、より豊富な機能を備えてコンソールを拡張しました:

これで十分だと思いますか? Chrome 開発チームの想像力は本当に賞賛されるべきです:

さて、もう少し脱線します。つまり、コンソールとブラウザーに組み込まれた Console オブジェクトの登場により、フロントエンドの開発とデバッグに大きな利便性がもたらされました。
デバッグの完了後に、そのようなデバッグ コードをクリーンアップする必要があるのかと疑問に思う人もいるかもしれません。
この問題については、コンソールオブジェクトを使用する前に存在検証を行っていれば、削除しなくてもビジネスロジックにダメージを与えることはありません。もちろん、コードをきれいにするために、デバッグが完了した後は、ビジネス ロジックに関係のないこれらのデバッグ コードは可能な限り削除する必要があります。
デバッガーの機能の 1 つであるブレークポイントは、分析を容易にするために必要に応じてプログラムを中断できます。 1 回のデバッグ中にブレークポイントを設定することもできます。次回からは、設定したブレークポイント位置までプログラムを自動的に実行するだけで、最後に設定したブレークポイント位置で中断できるため、操作が大幅に容易になり、時間を節約できます。 ——Baidu Encyclopedia
JS ブレークポイント デバッグとは、ブラウザー開発者ツールの JS コードにブレークポイントを追加し、JS の実行が特定の場所で停止するようにすることで、開発者によるコード セグメントの分析と論理処理が容易になります。 。ブレークポイント デバッグの効果を観察できるようにするために、事前に JS コードを準備しました:

コードは非常に単純です。関数を定義し、2 つの数値を渡し、ランダムな整数を追加するだけです。それぞれを計算し、2 つの数値の合計を返します。 Chrome 開発者ツールを例に、JS ブレークポイントのデバッグの基本的な方法を見てみましょう。
まず、テスト コードでは、上の図のコンソール出力から、コードが正常に実行されるはずであることがわかりますが、なぜそうなるのでしょうか?関数に乱数を加えているので、最終的な結果は本当に正しいのでしょうか?これは無意味な推測ですが、関数によって渡された 2 つの数値、加算された乱数、および最終的な合計を検証したいとします。では、どうすればよいのでしょうか?
方法 1 は、前に説明した最も一般的な方法で、アラートを使用するかコンソールを使用するかに関係なく、次のように検証できます:

上の図から、We を出力するコードに 3 行のコンソール コードを追加しました。データ変数に注意を払うと、コンソール (コンソール パネル) からの最終出力結果によって、計算プロセス全体が正常であるかどうかを明確に検証でき、質問の検証要件を満たします。
方法 2. 方法 1 の検証プロセスの明らかな欠点は、多くの冗長なコードが追加されることです。次に、検証にブレークポイントを使用する方が便利かどうかを見てみましょう。まず、追加方法を見てみましょう。ブレークポイントとブレークポイント。最終的な効果は何ですか:

図に示すように、コードにブレークポイントを追加するプロセスは「F12 (Ctrl + Shift + I) で開発ツールを開きます」です。 「ソースメニュー」→「左側のツリーから該当するファイルを検索」→「行番号欄をクリック」で現在行へのブレークポイントの追加・削除の操作は完了です。ブレークポイントが追加された後、ページを更新すると、JS の実行がブレークポイントの位置で停止します。ソース インターフェイスの現在のスコープ内のすべての変数と値が表示されます。各値を確認するだけで、次の検証要件が完了します。私たちの質問。
ここで問題が発生します。注意してください。私のコードがブレークポイントまで実行されると、変数 a と b の表示値が加算後に追加されていることがわかります。合計を呼び出すときに渡された初期値が表示されません。 10 と 20 を入力します。それでは何をすべきでしょうか?ブレークポイントのデバッグに関する基本的な知識をもう一度学んでみましょう。 [ソース] パネルを開くと、インターフェイスに次のコンテンツが実際に表示されます。マウスの軌跡をたどって、その意味を 1 つずつ確認してみましょう:

左から右に、各アイコンが表す機能は次のとおりです。
スクリプトの実行を一時停止/再開: スクリプトの実行を一時停止/再開します (プログラムの実行は次のブレークポイントで停止します)。
次の関数呼び出しをステップオーバー: 次のステップへの関数呼び出しを実行します (次の行にジャンプします)。
次の関数呼び出しにステップイン: 現在の関数を入力します。
現在の関数からステップアウト: 現在の実行関数からジャンプします。
すべてのブレークポイントを無効化/アクティブ化: すべてのブレークポイントをオフ/オンにします (キャンセルされません)。
例外時に一時停止: 例外に対する自動ブレークポイント設定。
この時点で、ブレークポイント デバッグのファンクション キーがほぼ導入されています。次に、図に示すように、プログラム コードを 1 行ずつ確認し、各行の実行後に各変数の変更を確認します。以下の表現:

上記のように、変数 a と b の初期値から途中でランダムな値を追加し、最終的に合計を計算して最終結果を出力するまでのプロセス全体を見ることができます。質問設計の検証要件を簡単に完了できます。
残りのファンクション キーについては、テスト コードを少し変更し、GIF を使用してその使用法を示します:

ここで注意すべき点の 1 つは、変数値をコード領域に直接出力する関数は次のとおりであるということです。は、新しいバージョンの Chrome にのみ追加された新機能です。古いバージョンの Chrome を使用している場合は、現時点ではブレークポイントの直下にある変数情報を表示できない場合があります。少し待った後、変数値が表示されます。マウスを使用して変数名を選択し、右クリックして [ウォッチに追加] をクリックしてウォッチ パネルに変数を表示することもできます。この方法は式にも適用されます。さらに、ブレークポイントの下でコンソール パネルに切り替え、コンソールに変数名を直接入力し、Enter キーを押して変数情報を表示することもできます。この部分はスペースの問題を考慮して、図の説明は省略します。
いわゆるデバッガー ブレークポイント。実際に自分で名前を付けましたが、専門用語の使い方はわかりません。具体的には、「debugger;」ステートメントをコードに追加すると、コードの実行時に自動的にブレークポイントに到達します。次の操作は、[ソース] パネルでのブレークポイント デバッグの追加とほぼ同じです。唯一の違いは、デバッグ後にステートメントを削除する必要があることです。
[ソース] パネルにブレークポイントを追加する機能と効果は、ブレークポイントの設定方法が異なることを除いて同じですが、なぜこの方法がまだ存在するのでしょうか?その理由は次のとおりだと思います。開発中に、HTML フラグメント (埋め込み JS コードを含む) の非同期読み込みが発生することがありますが、JS コードのこの部分はソース ツリーに見つからないため、開発ツールに直接追加できません。 . ブレークポイント、非同期でロードされたスクリプトにブレークポイントを追加する場合は、「debugger;」が役に立ちます。 gif でその効果を直接見てみましょう:

DOM ブレークポイントは、名前が示すように、デバッグの目的を達成するために DOM 要素にブレークポイントを追加することです。ブレークポイントを実際に使用する場合、その効果は最終的に JS ロジック内に実装されます。各 DOM ブレークポイントの具体的な効果を順番に見てみましょう。
現在、フロントエンド開発はますます複雑になっており、フロントエンド JS コードはますます増えており、ロジックはますます複雑になっています。より複雑な Web ページ。通常は、DOM ノードの追加、削除、変更などの多くの操作を伴う、JS コードの大きなセクションが伴います。 JS コードから直接コード セグメントを見つけるのが難しい状況が発生することは避けられませんが、開発者ツールの要素パネルを使用して関連する DOM ノードをすぐに見つけることができます。現時点では、DOM ブレークポイントを使用してスクリプトを見つけることができます。特に重要です。具体的には、gif デモを見てみましょう:

上の図は、ul サブノード (li) でブレークポイントをトリガーするためのシーケンス操作の追加、削除、交換の効果を示しています。ただし、子ノードの属性とコンテンツを変更してもブレークポイントはトリガーされないことに注意してください。
一方で、フロントエンド処理のビジネスロジックがますます複雑になるにつれて、一部のデータのストレージへの依存がますます強くなり、一時データが保存されますDOM ノードの (カスタム) 属性の中で、多くの場合、これは開発者にとって推奨される方法です。特に HTML5 標準の強化されたカスタム属性サポート (例: dataset、data-* など) 以降、属性設定がますます使用されるようになったため、Chrome 開発者ツールでも属性変更ブレークポイントのサポートが提供され、その効果はおおよそ次のとおりです。

子ノードの属性に対する操作は、ノード自体のブレークポイントをトリガーしないことに注意することも重要です。
この DOM ブレークポイントの設定は非常にシンプルで、ノードが削除されたときのトリガー方法は明確です。したがって、通常は、「parentNode.removeChild(childNode)」ステートメントを実行するときにこのメソッドを使用する必要があります。この方法はあまり使われません。
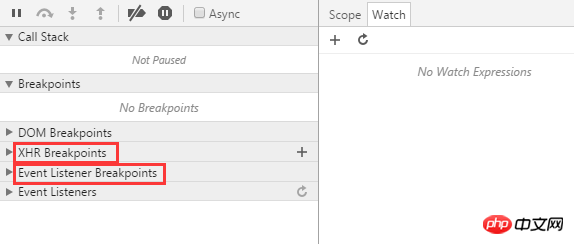
これまでに紹介したデバッグ方法は、基本的に日常の開発でよく使用するデバッグ方法であり、適切に使用すれば、日常の開発で発生するほぼすべての問題を解決できます。ただし、開発者ツールは、次の図に示すように、より多くの状況を考慮し、より多くのブレークポイント メソッドを提供します。現在のピークでは、Ajax がリッチ Web アプリケーションを推進し、モバイル WebApp のシングルページ アプリケーションが急成長しています。これらすべては XMLHttpRequest オブジェクトから切り離すことができません。「XHR Breakpoints」は、非同期使用のために特別に設計されたブレークポイント デバッグ関数です。

XHR ブレークポイントの利点は、ブレークポイント ルールをカスタマイズできることです。つまり、特定のバッチ、特定のリクエスト、さらにはすべての非同期リクエストにブレークポイントを設定できるという非常に強力な機能です。しかし、この機能は、少なくとも私にとっては、日常の開発ではあまり使用されていないようです。考えてみると、おそらく 2 つの理由が考えられます。1 つは、この種のブレークポイントのデバッグ要件は日常業務にあまり関与していないこと、2 つ目は、現段階のフロントエンド開発のほとんどが JS フレームワークに基づいており、最も基本的な jQuery も同様であることです。 Ajax 用に実装されています。適切なカプセル化を確保するために、コード サイズを削減するために Ajax メソッド自体をカプセル化する人はほとんどいないため、XHR ブレークポイントの追跡が比較的困難になります。
イベント リスナー ブレークポイントは、イベント名に従って設定されます。イベントがトリガーされると、イベントがバインドされている場所にブレークポイントが設定されます。イベント リスナー ブレークポイントには、マウス、キーボード、アニメーション、タイマー、XHR などを含むすべてのページ イベントとスクリプト イベントがリストされます。これにより、イベント関連のビジネス ロジックのデバッグの困難さが大幅に軽減されます。

このデモの例は、クリック イベントがトリガーされたときと setTimeout が設定されたときのブレークポイントの効果を示しています。この例では、クリック イベント ブレークポイントが選択されている場合、両方のボタンをクリックするとブレークポイントがトリガーされ、setTimeout が設定されている場合は「Set Timer」ブレークポイントがトリガーされることを示しています。
デバッグはプロジェクト開発において非常に重要なリンクであり、問題を迅速に特定するのに役立つだけでなく、開発時間を節約することもできます。さまざまなデバッグ方法に習熟することは、キャリア開発に多くのメリットをもたらすことは間違いありません。しかし、数多くのデバッグ方法の中から、現在のアプリケーション シナリオに適したものを選択するには、経験と継続的な試行錯誤の蓄積が必要です。
以上がJavaScript デバッグ スキルの最も包括的な概要の詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。