
『The Definitive Guide to JavaScript』は第4版から第6版まで何度も読んでいますが、読後の印象が全く違います。先週の月曜日、私は再びこの Rhino の本を開きました。今回は批判精神と研究精神を持って臨んだので、読みながら感じたことやメモなど、見落としがちな内容もいくつか書きました。 Rhino の本には記載されていません。
以前Weiboに投稿したものを少し整理して読みやすいようにここに載せておきます。
ステートメント (ステートメント) と式 (式) を別の観点から理解します。式はプログラムの実行ステータスを変更しませんが、ステートメントは変更します。また、式ステートメントと呼ばれるものもあり、({a:1})、"use strict;" など、式とステートメントの共通部分として理解できます。 , などなど、思い切りダンクする必要はなく、あまり意味がないと思います。 ({a:1})、"use strict;"等,我觉得没必要死扣,意义不大。
ES3 要求 JS 必须实现 Unicode 2.1 及后续版本,而 ES5 只要求支持 Unicode 3 及后续版本。Unicode 字符 2005 年超过了十万字符,至今仍在不断增修,最新版本是 8.0。
如果你写 JS 代码不喜欢带分号,而又搞不清什么时候必须加分号,可以这么做:在以 “(“、”[“ 、”/“、”+”、”-“ 开头的语句前面都加上一个分号,如 ;(a + b).toString()。
ES5 严格模式中禁止使用八进制。目前各种引擎对 JS 的实现是存在差异的,部分支持八进制,部分不支持。八进制被禁止的原因:String 和 Number 之间经常被相互转换,而以0 开头的八进制数据特别容易让人迷惑,也容易让机器迷惑,比如 09 是该被转换成 9 还是直接报错?十六进制不存在这个问题,如 0x98。更多信息参阅 这里。
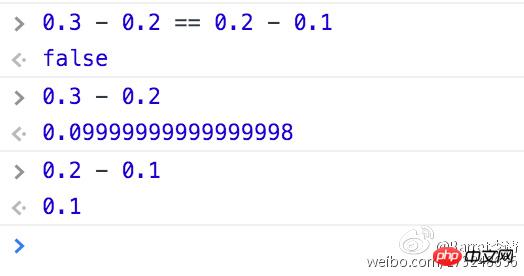
JS 采用 IEEE-754 浮点数表示法,这是一种二进制表示法,由于精度原因 JS 不能表示所有的实数。它能展示的浮点数个数是有限的,比如它不能准确地表示三分之一的数值字面量。这也导致了它在浮点数的计算上存在误差,如 0.3-0.2 != 0.2-0.1,因为在计算的过程中,存在数据的溢出,丢失了精度。

系统级、出乎意料的或者类似错误的值的空缺使用 undefined,而程序级、正常的或意料之中的值的空缺使用 null。平时编程给变量赋值时,不要使用 undefined 而应该用 null。值得注意的是 ES3 中的 undefined 是可以被重新赋值的,ES5 修复了这个 bug。通常我们使用 void 0 来还原/代替 undefined 的值。
eval 是个不好把握的东西,它在 ES3 中更像是 Function,而在 ES5 中更像是一个运算符(严格模式下不允许设置别名,否则报错,且将其作为保留字)。实际上 ES3 中也不允许给 eval 设置别名,然而很多实现却依然允许,并将其作为全局代码来执行,浏览器尤其是 IE 对它实现相当混乱,没有什么规律可循,不过 IE 中提供了一个 execScript 函数,类似全局的 eval,这个函数每次执行都会返回 null。
需要使用 eval 的场景并不多,尽量少用,一般需求使用 new Function 就能满足。
删除属性存在的坑:a = {n: {x: 2}}, b = a.n; delete a.n;
セミコロン JS コードを記述するときにセミコロンが好きではないが、いつセミコロンを追加する必要があるかわからない場合は、次のようにすることができます: "(","[","/", ;(a + b).toString() のように、「+」、「-」の前にセミコロンが付きます。
 8 進数は、現在 ES5 厳密モードでは禁止されています。さまざまなエンジンによる JS の実装では、8 進数をサポートするものとサポートしないものがあります。 8 進数が禁止される理由: 文字列と数値は相互に変換されることが多く、
8 進数は、現在 ES5 厳密モードでは禁止されています。さまざまなエンジンによる JS の実装では、8 進数をサポートするものとサポートしないものがあります。 8 進数が禁止される理由: 文字列と数値は相互に変換されることが多く、0 で始まる 8 進数のデータは特に特殊です。たとえば、09 を 9 に変換するべきでしょうか、それともエラーを直接報告すべきでしょうか。この問題は 16 進数には存在しません。詳細については、ここを参照してください。精度
0.3-0.2 !)。 = 0.2-0.1。計算プロセス中にデータのオーバーフローが発生し、精度が失われるためです。null/unknown
 属性削除の落とし穴:
属性削除の落とし穴: a = {n: {x: 2}}, b = a.n; delete a.n; このコードが実行された後も、b.x は 2 に等しいままです。理由は {x:2} です。このオブジェクトは a と b の両方によって参照されています。削除命令では a の参照のみが削除され、b の参照はまだ存在します。この問題によりメモリ リークが発生する可能性があります。
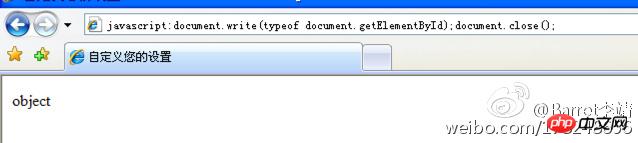
JavaScript を呼び出して実行できるのはすべて Function タイプですが、IE の下位バージョンのホスト オブジェクト (document.getElementById、alert など) など、呼び出し可能なオブジェクトもあります。多くのブラウザでは、typeof RegExp も同様です物体 。これは明らかに非標準実装であり、ブラウザがこれらのエラー タイプを破棄または修正するまでは、できるだけ依存しないようにする必要があります。

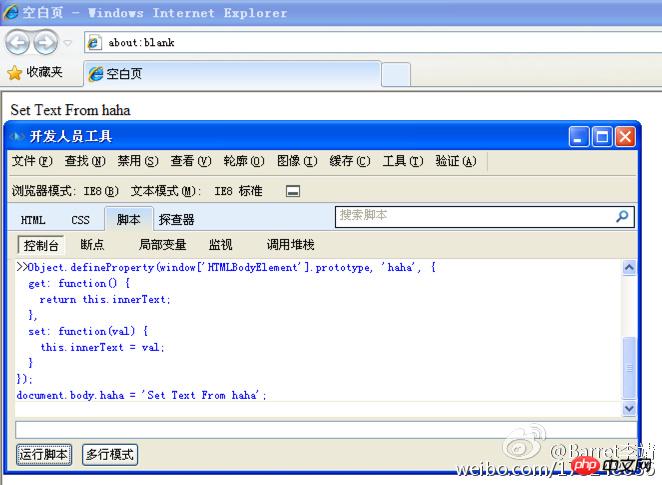
Object.defineProperty ES5のものですが、IE8からサポートされていますが、書き込み可能、列挙可能、構成可能な設定など、サポートが完璧ではありません。 IE8 では項目は無効です。主に getter/setter をサポートします。

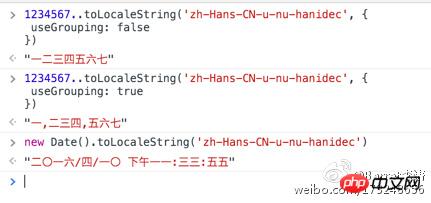
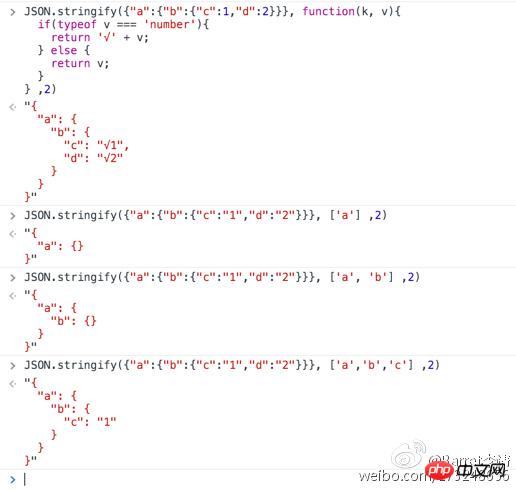
JSON.stringify は 3 つのパラメーターを受け入れます。3 番目のパラメーターで出力を美しくするために空白文字を設定できることは多くの人が知っていますが、2 番目のパラメーターの役割は知らないかもしれません。 Function} タイプの場合、図に示すように、Array の場合はキーのフィルター処理に使用され、Function の場合は値を処理できます。

ES6 は、新しいデータ型 Symbol を追加します。これはプリミティブ データ型 (図 1) であり、オブジェクトの特性 (図 2) を持ち、同じ参照を指すことができます (図 2) 3)、オブジェクトのキーとして使用できますが、列挙することはできません (図 4)。組み込みのシンボルはプログラムの実行に影響を与えます (図 5)。反復属性がたくさんあります (図 6)。
添付の図を参照してください: //m.sbmmt.com/
Symbol.iterator を疑似配列に追加するには、いくつかの方法があります: アヒル型識別のイテレータ関数、yield 関数、および Array のトラバーサル シンボル直接。
添付の図を参照してください: //m.sbmmt.com/
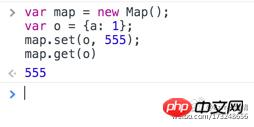
Set/WeakSet このデータ構造は役に立たないとは言えませんが、確かにあまり役に立ちません。前者は許可されていません。繰り返しのメンバーを含む配列にもいくつかの ES6 機能が組み込まれていますが、後者はメモリ リークをある程度防ぐことができますが、たとえば、参照がガベージ コレクションされている場合には、null が返される可能性もあります。再び使用されました。いずれもES6のサポート製品です。 Map/WeakMap は 2 つの非常に優れた設計です。従来のオブジェクト構造は String-Val のキーと値のペアであり、サーバー側のプログラミングでもクライアントでも、任意の型をキーとして使用できます。プログラミングにおいて、この属性は非常に便利です。

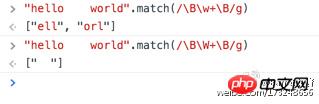
ゼロ幅の規則性の意味を理解する: 規則性におけるいわゆるゼロ幅のアサーションはアンカー文字に似ており、内容は一致せずに指定された位置に一致します。たとえば、^ は先頭に一致します。 $ は末尾に一致し、b は単語の境界に一致します。(?=p) は「次の文字が p に一致する」位置に一致し、(?!p) は「次の文字が p に一致しない」位置に一致します。 b 文字は単語境界と一致し、実際には w と W の間の位置と一致します (w は [a-zA-Z0-9] と一致します)。 B を使用する人はほとんどいません。これは、単語以外の境界位置に一致します。簡単に理解すると、w と w の間の位置、または W と W の間の位置です。

内容はすべて断片的な共有であり、非常に大規模で複雑なので、すべてをリストすることはできません。興味のある学生は私のWeiboをフォローして、私の考えとメモを共有してください。上で同期します。
Rhino の本はもう 6 ~ 7 回読んでいて、内容の多くは心に深く刻まれていますが、時間が経つと忘れてしまうものもあるので、時々整理して見直します。 . 結局のところ、それはフロントエンドの部分の最も基本的なものです。
質問を念頭に置いて本を読むと、まったく異なる結果が得られます。 Rhino の本を読むのは難しくありません。難しいのは、これらの知識ポイントに対する理解の深さです。
以上が見落とされがちな JavaScript の詳細を詳しくまとめたものの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。