約 8 つの超クールな純粋な CSS3 アニメーションとソース コードの共有
現代の Web ページでは、多数の CSS3 要素を使用することにますます慣れており、最新のブラウザーは基本的に CSS3 をサポートしているため、純粋な CSS3 を使用して興味深いものや実用的なものを作成できるかどうかを考えたほうがよい場合が多くあります。ウェブページ。この記事では、非常にクールな純粋な CSS3 アニメーションを 8 つ紹介します。その中には、象が歩くアニメーションなど、非常に古典的なものもあります。CSS3 に興味がある方は、ぜひご覧ください。
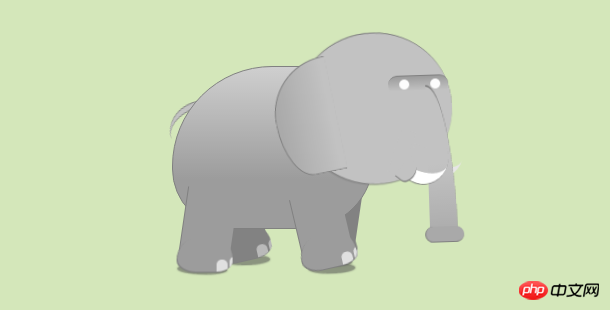
1. 象の歩行アニメーションを実現するための純粋な CSS3
以前に純粋な CSS3 キャラクターの歩行アニメーションを共有しましたが、その効果は非常に衝撃的です。今回ご紹介するのは、純粋なCSS3で実現したゾウの歩き方のアニメーションです。 とてもリアルな動きをするゾウのアニメーションです。ゾウさん、ソースコードをダウンロードして自分で勉強してください。

オンラインデモ ソースコードのダウンロード
2. Apple デバイス iPhone iPad iMac および iWatch を実装するための純粋な CSS3
今日も CSS3 を使用していくつかの興味深いものを描画します。 iPhone、iPad、iMac、iWatch などの Apple デバイスのフルセットは、それぞれのインターフェイスの壁紙を備えており、非常にリアルに見えます。同時に、実際のデバイスと同様に、画面にも切り替え効果がありますが、これは予定されています。スライドで切り替えることはできません。興味のある方は学生自身で実装してください。

オンラインデモソースコードのダウンロード
3. トランスフォーマーのアセンブリアニメーション特殊効果を実装するための純粋なCSS3
今日共有したいのは、トランスフォーマーのアセンブリアニメーション特殊効果である純粋なCSS3で実装されたアニメーションです。この組み立てアニメーションは、キャラクターのさまざまなパーツを特定の順序で組み合わせたもので、非常にクールに見えます。

オンラインデモンストレーションソースコードダウンロード
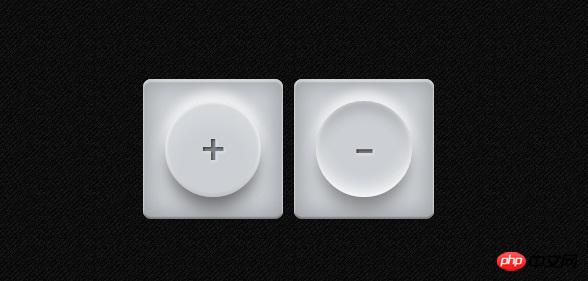
4. 純粋なCSS3 3Dボタンボタンはミルクのように透明です
CSS3ボタンは一般的に非常に美しくデザインでき、ボタンはCSS3属性効果を使用して非常に美しくレンダリングできます。投影やグラデーションなど。今日共有した CSS3 ボタンは非常に特別な外観をしており、透明なミルクのように見え、ボタンをクリックすると 3D 効果のアニメーションが表示され、非常にリアルです。

オンラインデモ ソースコードのダウンロード
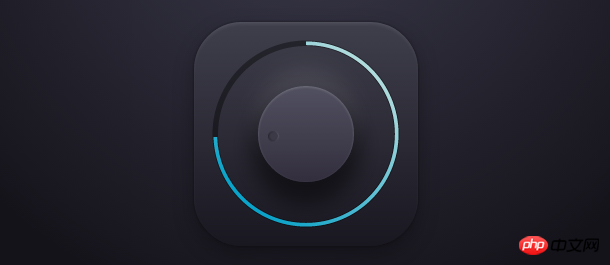
5. CSS3音量調整回転ボタン
音量を調整できるHTML5ビデオプレーヤーのほとんどは比較的普通のもので、特別なものはありません。特徴。今日は、CSS3 に基づいた音量調整回転ボタンを共有したいと思います。マウスを押したままにするだけで、ボタンを回転させて音量を調整できます。とてもユニークな回転ボタンです。

オンラインデモ ソースコードのダウンロード
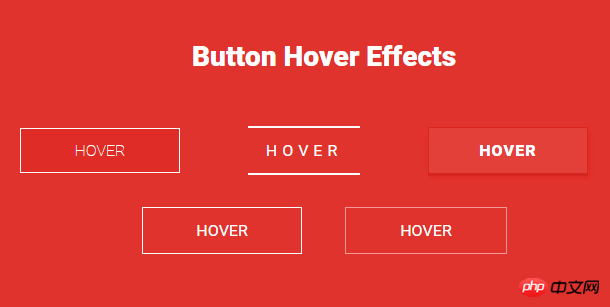
6. 複数のアニメーションスタイルを備えた純粋なCSS3マウスオーバーボタンアニメーション
今日は、純粋なCSS3に基づいたマウスオーバーボタンアニメーションを共有したいと思います。アニメーションスタイルは5セットあります。合計で 。以前に共有した CSS3 ボタンのグロー アニメーションと比較して、このボタン アニメーションはよりテクスチャーがあり、より実用的です。これら 5 つのスタイルのボタン アニメーションには、光る特殊効果や 3D 効果が含まれており、自分に合ったボタンを選択して Web ページに適用できます。

オンラインデモンストレーション ソースコードのダウンロード
7. Pure CSS3 読み込みアニメーション図 12 のクリエイティブなデザイン
読み込み読み込みアニメーションを実装するために GIF 画像を使用するのは確かに非常に便利です。しかし、それには一定の描画スキルが必要です。プログラマーとして、私たちの多くは描画について何も知りません。そこで、今日は CSS3 コードを使用して、美しい Loading 読み込みアニメーションを実装してみましょう。次の 12 個の非常に創造的な CSS3 Loading 読み込みアニメーションを見てみましょう。 CSS3やHTML5など。

オンラインデモソースコードのダウンロード
8. ゴーストフローティングアニメーションを実現するための純粋なCSS3です
これは、純粋なCSS3に基づいた別のアニメーション特殊効果です。最初に、画像を使用せずに「かわいい」ゴーストを描画しました。 . 実際、CSS3 を使用して単純な線やグラフィックを描画するのは非常に簡単です。次に、CSS3 のアニメーション プロパティを通じてゴーストが上下に浮遊しますが、アニメーション効果は依然として非常に良好です。

オンライン デモ ソース コードのダウンロード
上記の CSS3 アニメーションを楽しんだ後、CSS3 と HTML5 がさらに好きになりましたか? 共有したい他の CSS3 ケースがある場合は、コメントでご連絡ください。以前にリリースされた 10 個の強力な純粋な CSS3 アニメーションのケース共有を読むこともできます。また、さらに多くの CSS3 アニメーション ソース コードがあなたを待っています。
上記は 8 つの非常にクールな純粋な CSS3 アニメーションとソース コードの共有に関するもので、その他の関連コンテンツについては、PHP 中国語 Web サイト (m.sbmmt.com) に注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7387
7387
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。






