
今日は、いくつかの興味深い HTML5 マウス アニメーションを紹介します。マウスを動かすと、ページ上に魔法のようなアニメーション効果が表示されます。もちろん、これらのアニメーションは実際のアプリケーションでは使用されない可能性がありますが、HTML5 と CSS3 に関する皆さんの研究には非常に役立つはずです。この記事で共有する 7 つの HTML5 マウス アニメーションはすべて、優れたリソースとなるソース コードのダウンロードを提供します。
今日は、HTML5 に基づいたクジラのアニメーションを見つけました。絵は非常に立体的で、クジラがとてもリアルです。実際、HTML5 は非常に強力です。HTML5 アニメーションは、Flash でできることを完全に実現できます。

オンライン デモ ソース コードのダウンロード
今日は、この種のマウスに従うアニメーションの興味深いものを共有します。長い間、特に一部のパーソナライズされた個人ブログに適用されます。この JavaScript のマウス追従アニメーションは、流れ星を模したもので、星の形や色もランダムに変化します。

オンラインデモ ソースコードのダウンロード
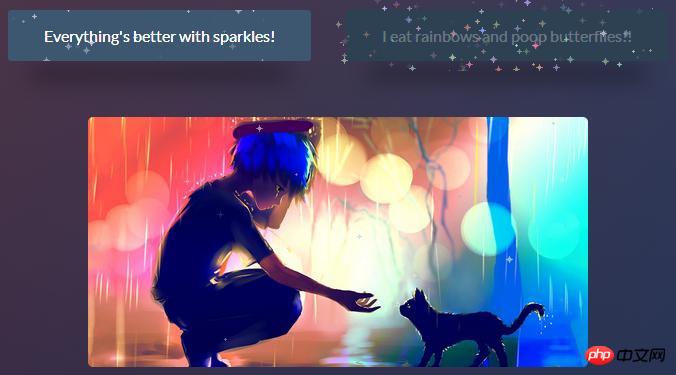
スタイルを変更して、より魔法のように見える HTML5 特殊効果を共有しましょう。このような効果を Web ページ上の任意の要素 (写真、テキストなど) に追加できます。つまり、マウスをその上にスライドさせると、要素上に非常に魔法のようなアニメーションの特殊効果が表示されます。これはどのような特殊効果ですか?デモのリンクをクリックして表示できます。

オンラインデモ ソースコードダウンロード
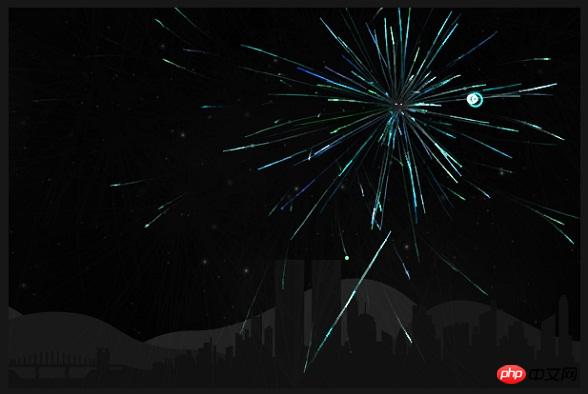
この HTML5 花火アニメーションは Canvas をベースにしたものと言えます。以前シェアしたものですが、花火の上がる速度や咲く花の大きさをコントロールすることができます。 HTML5 Canvas上で実行されるため、非常に柔軟です。

オンラインデモ ソースコードのダウンロード
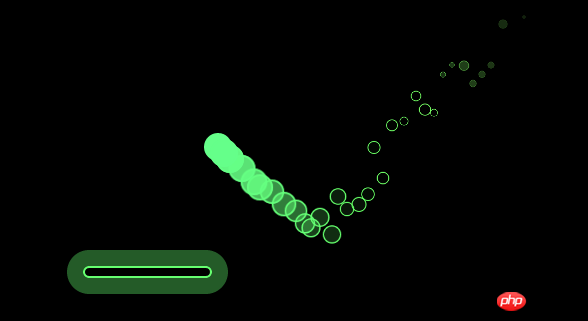
今日は、非常にクールなHTML5ファイアボールバッフル衝突アニメーションゲームを共有します。画面上には常に動いている火の玉があり、マウスを動かして画面下部のベゼルに当たると跳ね返ります。

オンラインデモソースコードダウンロード
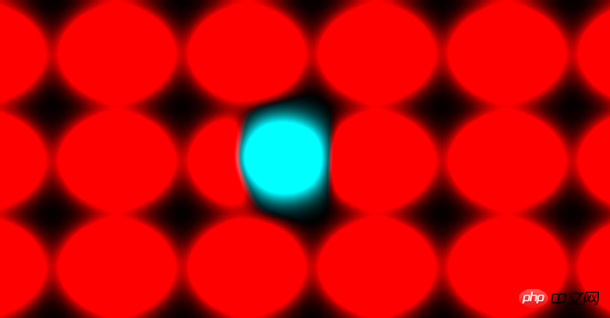
今日は、グラフィック押し出しアニメーションである非常に特別なHTML5アニメーション特殊効果を共有します。マウスがボールを動かすと、ボールが周囲の複数のボールと一緒に変形し、その変形が非常にリアルになります。一緒に遊んでみましょう。

オンラインデモソースコードのダウンロード
今日は、同じく Canvas に基づいた HTML5 の炎の点滅アニメーションを共有します。炎が上下に動く様子はとてもリアルで、マウスの動きにも炎が追従するのでとてもクールなHTML5 Canvasアニメーションとなっています。

オンライン デモンストレーション ソース コードのダウンロード
上記の 7 つの HTML5 マウス アニメーションを読んで、HTML5 は非常に強力だと思いますか?実際、多くのアニメーションは HTML5 Canvas に基づいて作成されているため、Canvas についての一定の知識と理解が必要です。これらの HTML5 アニメーションが皆様のお役に立てれば幸いです。
上記は 7 つの素晴らしい HTML5 マウス アニメーションの詳細な説明です。その他の関連コンテンツについては、PHP 中国語 Web サイト (m.sbmmt.com) に注目してください。