
1. マージンのパーセンテージ値は、コンテナ要素の幅(width)に対して相対的に計算されます。 通常の要素のマージンのパーセンテージが計算されます。
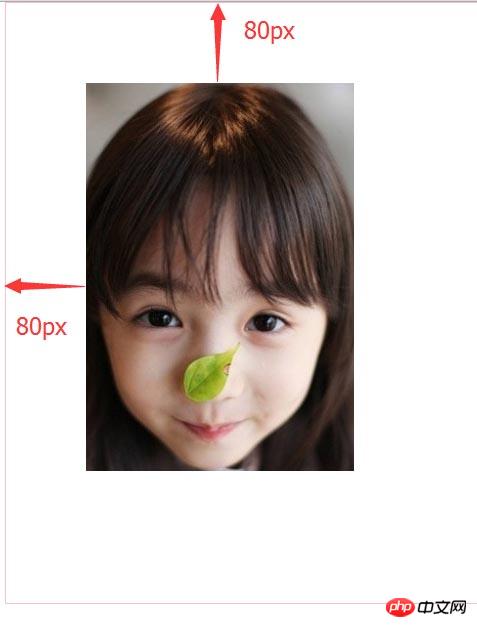
ここでは、幅と高さが800 * 600のコンテナを画像の外側に設定します。 Set img{ margin: 10%;
結果のマージン値はすべて800 * 10% = 80pxです。
コンテナの幅に対する相対的な幅の計算。 3 回言います 
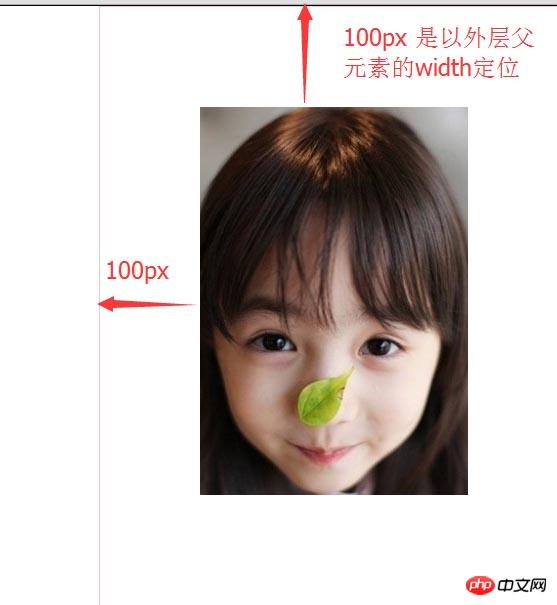
2. 絶対配置
のパーセンテージ maigin 値は、 最初に配置された祖先要素
最初に配置された祖先要素 の幅の値を基準にして計算されます。親の幅 = 1000px なので、マージン = 100px;
の幅の値を基準にして計算されます。親の幅 = 1000px なので、マージン = 100px;
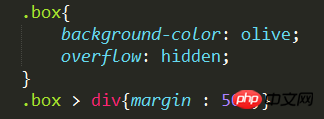
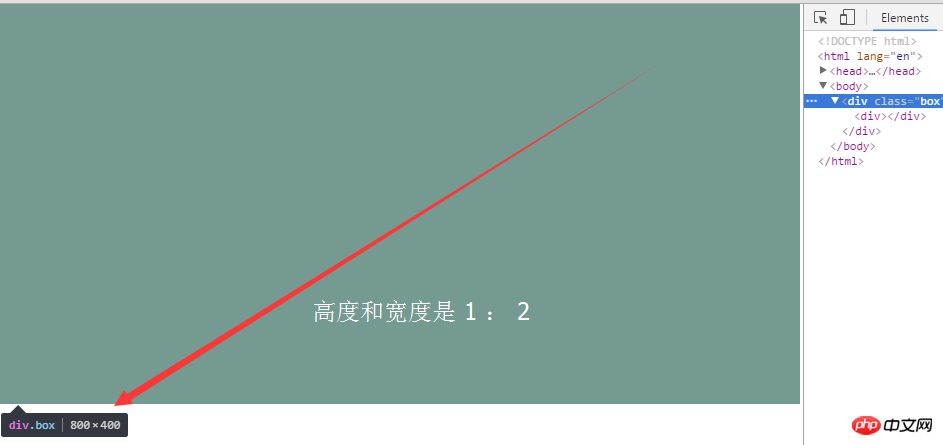
3. マージンを使用して 2:1 の適応性を実現できます
ここではボックスは指定されていません。 マージンを50%に設定しているため。高さは親コンテナの半分であるため、アスペクト比は 1:2 です



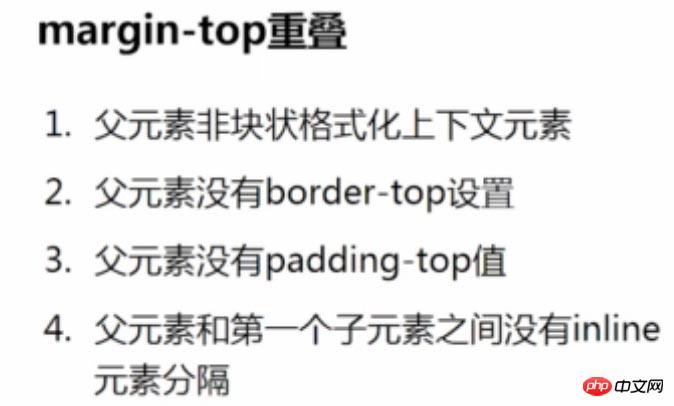
が発生するだけです。ブロックの水平要素上。 (float要素とabsolute要素を除く) wirte-mode(つまり書き込み形式)を考慮しない 縦方向(margin-top margin-bottom)のみで発生
B) どうなるか
1>兄弟要素2> 親
3> の最初と最後の子要素。
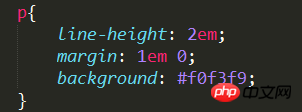
例 1 隣接する兄弟要素
ここに 2 つの兄弟要素があります。
ここでは 2 つの p の間に em は 1 つだけあり、2 つの em ではありません。 最初の margin-bottom と 2 番目の margin-top が重なっているためです。 例2 親要素と最後の子要素が重なっている
例2 親要素と最後の子要素が重なっている
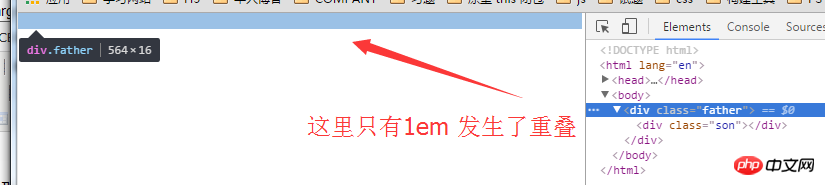
 従来の理論によれば、親要素の息子と父親の間にはマージントップの値80pxが残ることになります。しかし、そうではありません。息子の背景要素は変更されておらず、80 ピクセルは残されていません
従来の理論によれば、親要素の息子と父親の間にはマージントップの値80pxが残ることになります。しかし、そうではありません。息子の背景要素は変更されておらず、80 ピクセルは残されていません
親要素と子のマージンの重複条件は 80 ピクセルだけ設定されています


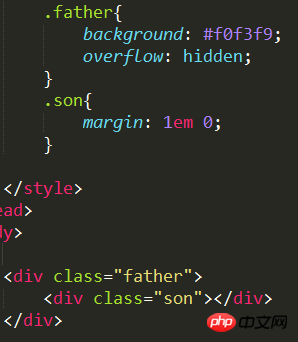
それでは、マージンとトップの重なりを取り除くにはどうすればよいでしょうか?
ただ、これらの条件を満たさないようにしてください。
親要素にoverflow:hidden;border-toppadding-top(間にスペースを追加)を追加
例3 空のブロック要素の余白が重なります。


内部にコンテンツのない空の要素に注意してください。空要素の余白の重なり条件

4 余白の重なりの計算ルール。
A) 大きい方の正の値を取得します
B) 正の値と負の値を加算します
C) 最も負の値を取得します。
5. マージンの重なりの意味
A) 連続する段落やリストの最後にマージンの重なりがない場合、1:2 は調整されていないように見えます
B) 行内の任意の場所に p をネストまたは直接配置します。 web 元のレイアウトには影響しません
C) 欠落している p 要素の数が元の読み取りレイアウトに影響を与えることはありません
実践的な応用
リストを作成するとき、各リストの距離を制御します

.list{
margin-top: 15px;
margin-bottom: 15px;
}
最後のものを削除してもレイアウトには影響しません
CSS margin の知識ポイントの詳細 関連記事、PHP 中国語 Web サイトに注意してください。