
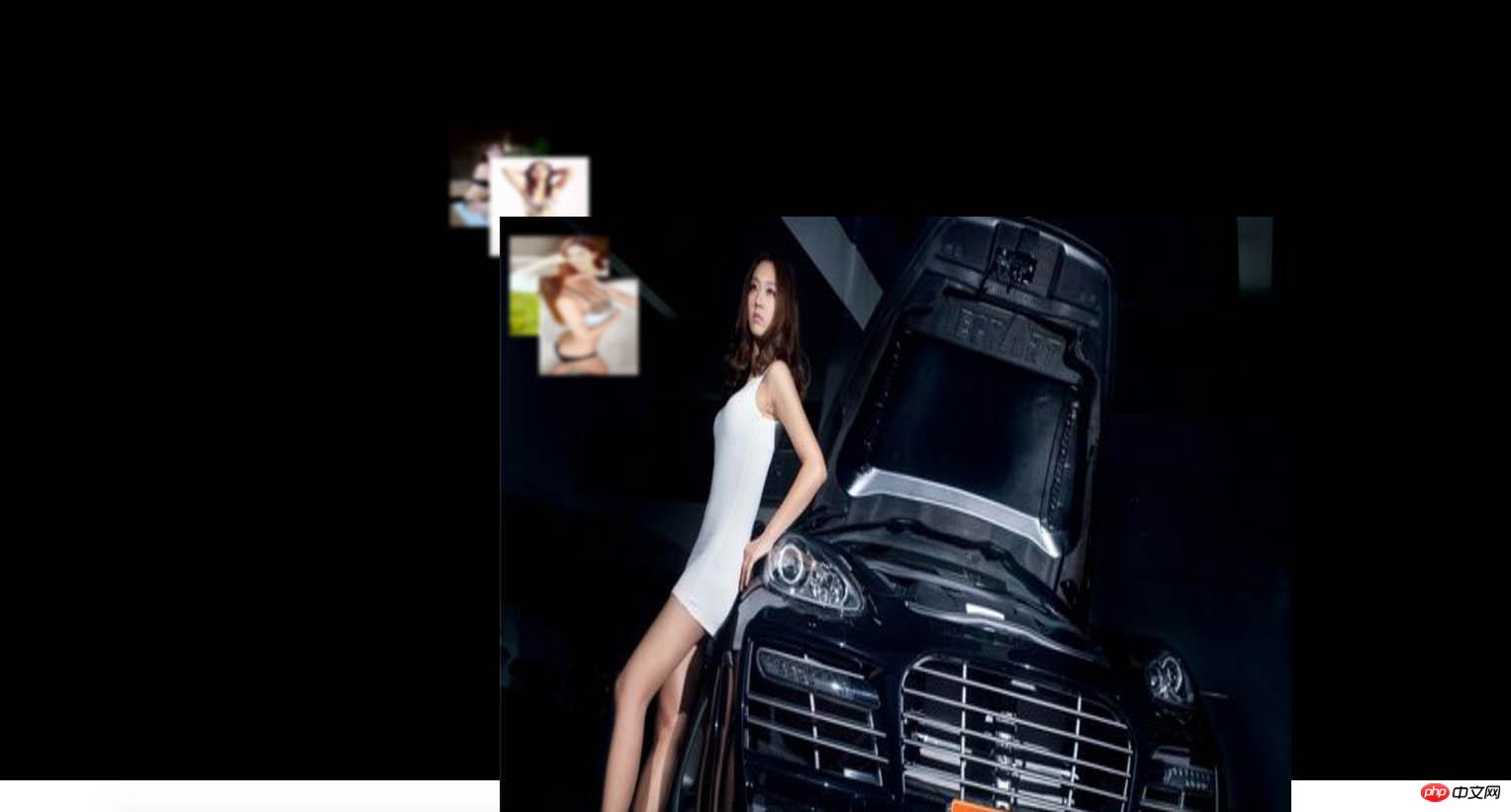
例は次のとおりです:

ソースコード:
<!DOCTYPE html>
<html>
<head>
<title>donghua</title>
<meta charset="utf-8">
<style type="text/css">
.beijing{
border: 1px solid black;
width: 100%;
height: 800px;
background: black;
}
.a1 img{
width: 100px;
height: 100px;
-webkit-filter: blur(2px);
}
.qq{
position: absolute;
left: 500px;
top: 150px;
}
.qq img:hover{
animation-name: one;
animation-duration: 3s;
animation-fill-mode: forwards;
}
@keyframes one{
0%{width: 200px;height: 200px;-webkit-filter:blur(4px);}
25%{width: 400px;height: 400px;-webkit-filter:blur(3px);}
80%{width: 600px;height: 600px;-webkit-filter:blur(2px);}
100%{width: 800px;height: 800px;-webkit-filter:blur(0px);}
}
.ww{
position: absolute;
left: 540px;
top: 180px;
}
.ww img:hover{
animation-name: one;
animation-duration: 5s;
animation-fill-mode: forwards;
}
.ss{
position: absolute;
left: 550px;
top: 240px;
}
.ss img:hover{
animation-name: one;
animation-duration: 5s;
animation-fill-mode: forwards;
}
.tt{
position: absolute;
left: 560px;
top: 260px;
}
.tt img:hover{
animation-name: one;
animation-duration: 5s;
animation-fill-mode: forwards;
}
.oo{
position: absolute;
left: 590px;
top: 300px;
}
.oo img:hover{
animation-name: one;
animation-duration: 5s;
animation-fill-mode: forwards;
}
</style>
</head>
<body>
<p class="beijing">
<p class="a1 qq"><img src="43a7d933c895d143b233160576f082025aaf074a.jpg" alt="CSSアニメーションと写真定義アニメーションの実装方法を紹介" ></p>
<p class="a1 ww"><img src="03087bf40ad162d9ec74553b14dfa9ec8a13cd7a.jpg" alt="CSSアニメーションと写真定義アニメーションの実装方法を紹介" ></p>
<p class="a1 ss"><img src="b151f8198618367ac7d2a1e92b738bd4b31ce5af.jpg" alt="CSSアニメーションと写真定義アニメーションの実装方法を紹介" ></p>
<p class="a1 tt"><img src="023b5bb5c9ea15cec72cb6d6b2003af33b87b22b.jpg" alt="CSSアニメーションと写真定義アニメーションの実装方法を紹介" ></p>
<p class="a1 oo"><img src="c2cec3fdfc03924578c6cfe18394a4c27c1e25e8.jpg" alt="CSSアニメーションと写真定義アニメーションの実装方法を紹介" ></p>
</p>
</body>
</html>上記のCSSアニメーション+写真定義アニメーションの実装方法は、すべてエディターで共有した内容です。参考にさせていただきましたので、皆様にも PHP 中国語 Web サイトをサポートしていただければ幸いです。
CSSアニメーションと写真定義アニメーションの実装方法の詳細については、PHP中国語Webサイトに注目してください。