
この記事の例では、純粋な CSS3 でライター アニメーションの炎の効果を描画するための具体的なコードを共有します。具体的な内容は次のとおりです
主に次の属性が含まれます:
<span style="font-family:Comic Sans MS;">animation(webkit-animation), @keyframes name (@-webkit-keyframes name), transform, transform-origin, transition, box-shadow(spread属性), text-shadow z-index linear-gradient。 radial-gradient background-image </span>
まず第一に。 、HTML コードは次のとおりです:
<span style="font-family:Comic Sans MS;"><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>纯CSS绘制打火机动画火焰特效</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body class="keBody">
<h1 class="keTitle">纯CSS3绘制打火机动画火焰特效</h1>
<p class="kePublic">
<p class="playground">
<p class="flame"></p>
<p class="lighterBody">
<p class="hover">hover me</p>
</p>
<p class="lid"></p>
</p>
<p class="clear"></p>
</p>
</body>
</html></span>style.css ファイルは次のとおりです:
<span style="font-family:Comic Sans MS;">@charset "utf-8";
body{
margin:0;
padding:0;
color:#333;
text-align:center;
font:12px "微软雅黑";
}
:before,:after{
position:absolute;
content:"";
}
.keBody{
background:url(../images/bodyBg.jpg) repeat #333;
}
.keTitle{
height:100px;
line-height:100px;
font-size:30px;
font-family:'微软雅黑';
color:#fff;
text-align:center;
background:url(../images/bodyBg3.jpg) repeat-x bottombottom left;
font-weight:normal;
margin-bottom:0;
}
.kePublic{
background:#cccccc;
padding:50px;
}
.playground{
position:relative;
width:140px;
height:400px;
left:50%;
margin-left:-70px;
}
.flame{
opacity: 0;
position: absolute;
bottombottom: 60%;
left: 42%;
width: 14px;
height: 70px;
background-color: white;
border-radius: 100% 100% 0 0;
box-shadow: 0 0 20px #FFFEF0, 0 0 20px #FFFEE6, 0 0 20px #fefcc9, 10px -10px 30px #feec85, -20px -20px 40px #ffae34, 20px -40px 50px #ec760c, -20px -60px 60px #cd4606, 0 -80px 70px #973716, 10px -90px 80px #451b0e;
}
.playground:hover .flame {
opacity:1;
transition:opacity 3s linear;
-webkit-animation:flame 1s infinite linear;
}
.playground:hover .lid{
-webkit-animation:lidoff 1s linear;
/*把物体动画地从一个地方移动到另一个地方,并让它停留在那里:*/
-webkit-animation-fill-mode:forwards;
}
.lighterBody{
position:absolute;
width:140px;
height:130px;
top:200px;
left:0;
background-image:linear-gradient(to rightright,#959595 0%,#0d0d0d 46%,#010101 50%,#0a0a0a 53%,
#4e4e4e 76%,#383838 87%,#1b1b1b 100%);
border-radius:2% 2% 8% 8%;
box-shadow:inset 0 0 5px 5px #333;
}
.lighterBody:before{
width:47px;
height:47px;
top:-50px;
left: 42px;
content:"...";
color:#e6e6e6;
border-radius:6% 6% 0 0;
background-image:linear-gradient(to rightright,#f5f5f5 0%,#dbdce2 21%,#b8bac6 49%,#dddfe3 80%,#f5f6f6 100%);
font-size:30px;
font-weight:bold;
letter-spacing:7px;
line-height:16px;
text-shadow:0 0 5px black;
padding-top:3px;
padding-left:4px;
}
.lighterBody:after{
width:33px;
height:33px;
background-image:radial-gradient(ellipse at center,#7d737d 0%,#0e0e0e 100%);
border-radius:100%;
top:-33px;
left:10px;
box-shadow:inset 0 0 1px 2px gray;
}
.lid{
z-index:2;
position:absolute;
width:140px;
height:75px;
top:125px;
left:0;
background:linear-gradient(to rightright,#959595 0%,#0d0d0d 46%, #010101 50%, #0a0a0a 53%, #4e4e4e 76%, #383838 87%, #1b1b1b 100%);
border-radius:8% 8% 2% 2%;
box-shadow:inset 0 0 5px 5px #333;
/*border-bottom:3px solid #f2f2f2;*/
}
.lid:before{
width:10px;
height:10px;
top:70px;
left:133px;
background-image:radial-gradient(ellipse at center, #959595 0%, #0d0d0d 46%, #010101 50%, #0a0a0a 53%, #4e4e4e 76%, #383838 87%, #1b1b1b 100%);
border-radius:100%;
}
.hover{
z-index:1;
text-align:center;
margin-top:30%;
color:rgba(255,255,255,0.9);
text-shadow:0 1px 1px rgba(0,0,0,0.8);
font: 20px "微软雅黑";
}
.hover:before{
content:"";
z-index:1;
width:0;
height:0;
top:-50px;
left:20px;
border-bottom:35px solid #f2f2f2;
/*border-left:10px solid transparent;*/
}
@-webkit-keyframes flame{
0%{
height:70px;
transform:skewY(0deg);
border-radius:100% 100% 0 0;
}
25%{
height:60px;
transform:skewY(40deg);
border-radius:10% 100% 0 0;
}
60%{
height:65px;
transform:skewY(-20deg);
border-radius:90% 10% 0 0;
}
70%{
height:50px;
transform:skewY(10deg);
border-radius:10% 100% 0 0;
}
100%{
height:70px;
tranform:skewY(0deg);
}
}
@-webkit-keyframes lidoff{
from{
transform:rotate(0deg);
transform-origin:100% 100%;
}
to{
transform:rotate(130deg);
transform-origin:100% 100%;
}
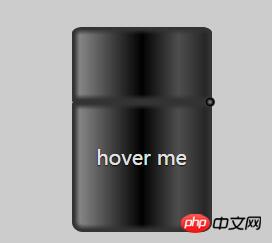
}</span>初期写真:

ダイナミック写真

2 つの主なアニメーション効果があります。 1 つは、「hover me」の上にマウスを置いたときのライターのカバーです。 冒頭の状況は、次のアニメーション コードによって実現されます:
<span style="font-family:Comic Sans MS;font-size:12px;">@-webkit-keyframes lidoff{ 注意这里要加上-webkit-
from{
transform:rotate(0deg);
transform-origin:100% 100%;
}
to{
transform:rotate(130deg);
transform-origin:100% 100%;
}
}
</span> 2 番目のアニメーションは、キャンドルの照明効果の実現です。キャンドルはトランジションによって実現されます。不透明度 3s 線形; 変数に応じて、
キャンドルの光が風で揺れます この効果は次のコードによって実現されます:
<span style="font-family:Comic Sans MS;font-size:12px;">@-webkit-keyframes lidoff{
from{
transform:rotate(0deg);
transform-origin:100% 100%;
}
to{
transform:rotate(130deg);
transform-origin:100% 100%;
}
</span> ライターのカバーを胴体から分離する効果は以下によって実現されます: box-shadow: inset 0 0 5px 5px #333; ここでは主にインセットです(挿入と書かないように注意してください)。
ライターを点けたときに現れる丸いボールと小さな白い四角は、:after :before と z-index の組み合わせによって達成される効果です。
以下では、この例を通じて私が学んだ注意が必要な属性をいくつか紹介します。
transform-origin: デフォルトの初期位置は画像の中心で、100% 100% は右下に相当し、0% は左上に相当します。
before と :after : injected コンテンツは関連付けられたターゲット要素のサブ要素ですが、この要素のコンテンツの「前」または「後」に配置されます。挿入されたコンテンツはページのソース コードには表示されず、CSS でのみ表示されます。同時に挿入される要素は、デフォルトではインライン要素です。したがって、挿入された要素に高さ、パディング、マージンなどを与えるには、通常、ブロックレベルの要素 (display:block) を明示的に定義する必要があります。
さらに、コンテンツを挿入することはできませんが、コンテンツを記述する必要があります。コンテンツが挿入されない場合、コンテンツは content として書き込まれます。
IE6 と IE7 は互換性がありません 。
疑似要素 (二重コロン)、css3 の疑似クラスは (単一コロン)
animation-fill-mode: none|forwards|backwards|both|initial|inherit;
アニメーションが実行されない場合にそれを規定しますplay (アニメーションの完了時に要素に適用されるスタイル、またはアニメーションの開始前に遅延がある場合)。
background-image:は、pが背景を1つしか設定できないという問題を解決し、1つのpで複数の背景画像を設定できるようにします。
box-shadow: 忘れられがちなパラメーター - スプレッド (シャドウ半径の拡張)、この一度忘れられたスプレッドはシャドウのサイズを変更します - その値は正または負にすることができ、値が正の場合、シャドウ全体が拡張されます。拡大し、負の値にすると縮小します。このパラメータを使用すると、box-shadow を使用して、Photoshop の影付けのような片面の影効果を作成できます。ここで注意すべき点は、この拡張シャドウの値はシャドウのブラー半径と組み合わせて使用する必要があるということです。一般的な状況としては、「拡張シャドウの半径は通常、ブラー半径のサイズに設定され、その負の値が削除される」ということです。
以上がこの記事の全内容です。学習が皆様のお役に立つことを願っております。ぜひ PHP 中国語 Web サイトをご利用ください。
より純粋な CSS3 描画ライター アニメーションの炎効果のサンプル コード関連記事については、PHP 中国語 Web サイトに注目してください。