
クリップ属性は要素の形状を設定するために使用されます。絶対的に配置された要素 (絶対または固定) をクリップするために使用されます。
clip には 3 つの値があります: auto |inherit|rect。 Inherit は継承です。IE はこの属性をサポートしていません。auto がデフォルトです。最初の 2 つは基本的にしょうゆです。主に Clip の Rect 属性について説明します。
クリップのrect属性:クリップ:rect(上、右、下、左)の4つの属性値は必須です
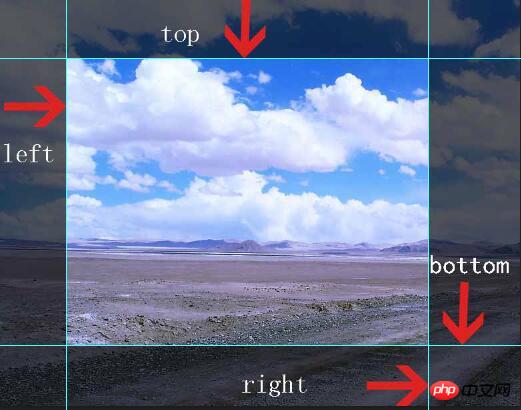
これらの4つの属性値はどのように計算されるのでしょうか?下の写真

rect の上、右、下、左は左上隅に基づいて計算されます
小さなデモを見てみましょう
html:
<p id="demo">
<u class="c1"></u><u class="c2"></u>
</p>
css :
#demo { position: relative; border: 1px solid #ccc; width:140px; height: 140px; padding-top: 20px; }
#demo u { width: 128px;height: 128px; position: absolute; background: url(words.png) 0 -624px no-repeat;transition: all .5s ease-in-out 0s}
#demo p { text-align: center; line-height: 120px; background: url(words.png) 400px -624px no-repeat}
#demo .c1 { clip: rect(0,128px,0,64px);}
#demo .c2 { clip:rect(128px,64px,128px,0px)}
#demo:hover>.c1 {clip:rect(0px,128px,128px,64px)}
#demo:hover>.c2 {clip:rect(0px,64px,128px,0)}
私は初心者なので、間違いがあれば修正してください。
毎日の少しの進歩がご褒美です。
CSS でのクリップクリッピングの使用法に関する上記の簡単な説明は、エディターによって共有されたすべての内容です。参考になれば幸いです。また、PHP 中国語 Web サイトをサポートしていただければ幸いです。
CSS でのクリップクリッピングの使用法に関するその他の関連記事については、PHP 中国語 Web サイトに注目してください。