
---コンテンツの復元開始---
box-sizing
属性を使用すると、特定の方法で特定の領域に一致する特定の要素を定義できます。
たとえば、枠線付きの 2 つのボックスを並べて配置する必要がある場合、box-sizing を「border-box」に設定することでこれを行うことができます。これにより、ブラウザーは指定された幅と高さでボックスをレンダリングし、ボックス内に境界線とパディングを配置します。
構文
box-sizing: content-box|border-box|inherit;
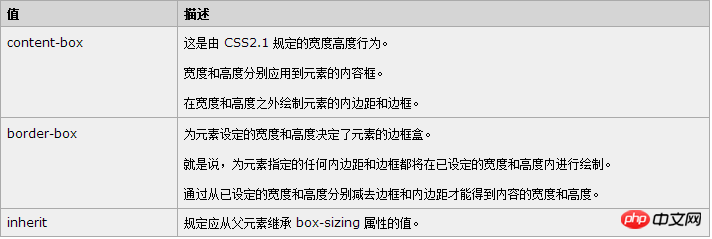
content-box: w3c 標準 (デフォルト)
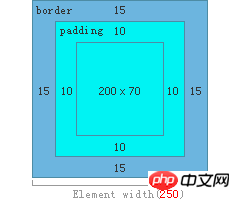
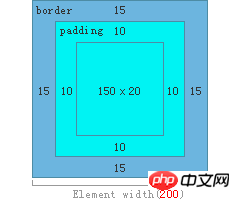
border-box: IE 従来の標準

content-box:
.test1{ box-sizing:content-box; width:10px; border:15px Solid #eee; }

border-box:
.test2{ box-sizing:border-box; width:200px; border:15px Solid #eee } to は境界線の幅であり、高さについても同様です。
to は境界線の幅であり、高さについても同様です。
上記のボックスサイジングの包括的な理解は、編集者が共有したすべての内容であり、皆様の参考になれば幸いです。中国語のウェブサイトをサポートします。 