
シリーズカタログ
今回は、企業の WeChat パブリック アカウントの機能を拡張する方法を学びます。よく言われるように、WeChat パブリック アカウントは、企業のトラフィックとブランド プロモーションの主要な方法でもあります。仕事をうまくやるには、まずツールを磨く必要があり、WeChat をデバッグする必要があります。プログラムを外部ネットワーク環境に公開すると、デバッグが遅くなりすぎて面倒になります。
その後の急速な開発に備えて、開発に入る前に十分な準備をする必要があります
イントラネットの普及とは何ですか?
外部ネットワークがドメイン名を通じてローカル IIS サイトにアクセスできるようにすることを目的としています。
Windows10+IIS10
(バックアップとしてローカルサイトをIIS10に設定、サイトの公開はチュートリアルではありません)
ピーナッツシェル(メイン)
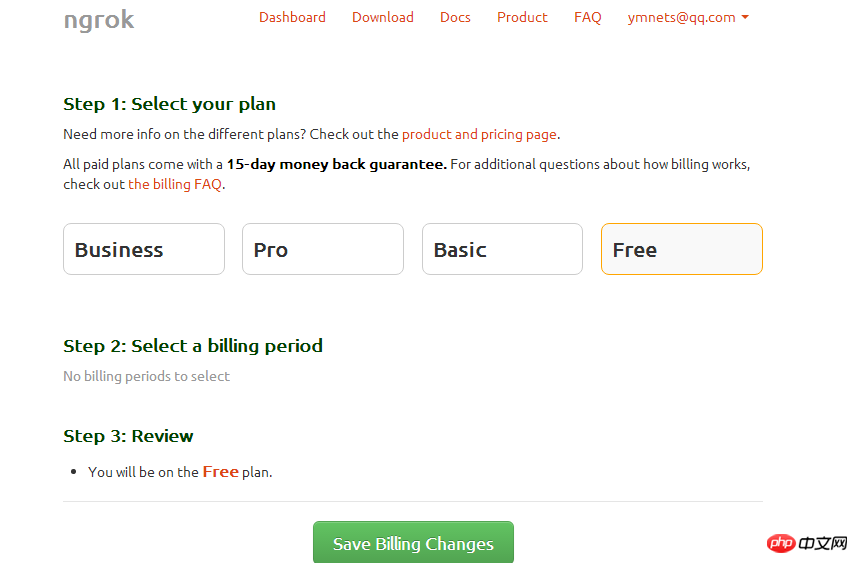
ngrok
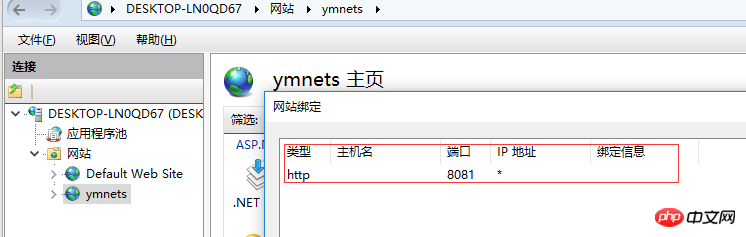
まず、サイトを IIS に公開します。ここでは、サイトをローカル IIS に公開し、ポートを 8081 にバインドします。デフォルトの 80 を使用できます


Iイントラネット侵入ソフトウェアには、Peanut Shell と Ngrok の 2 種類があります
Peanut Shell ダウンロード
Ngrok ダウンロード
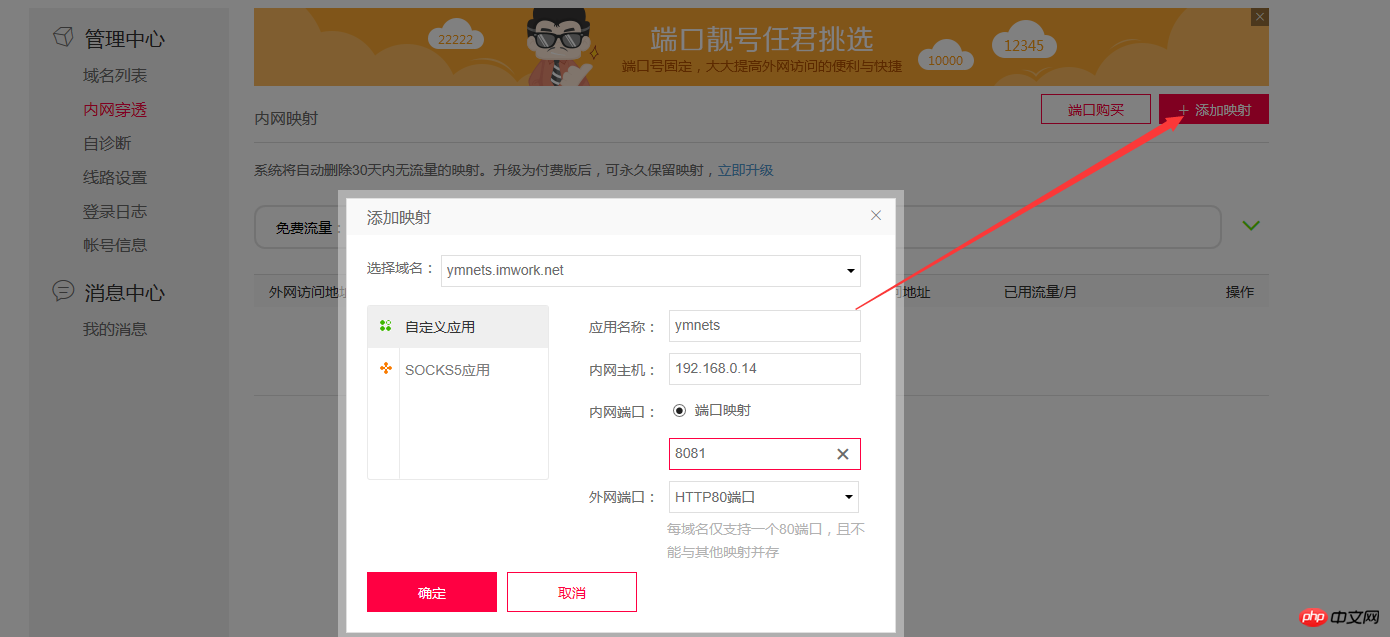
Peanut Shell は設定とインターフェースが簡単です。操作には6元かかります。6元堂は通信ネットワークのみをサポートしています。テストには意図的に6元を費やしました。プロセスは次のとおりです。


 。
。
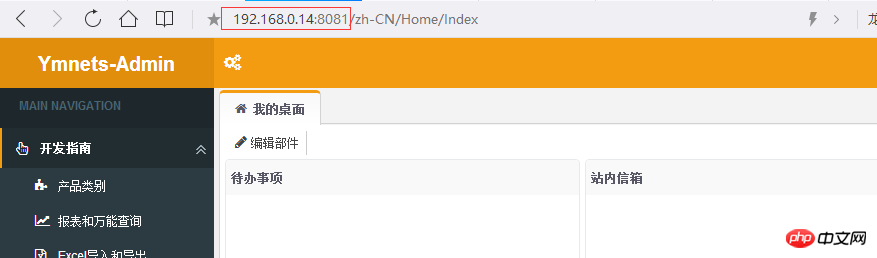
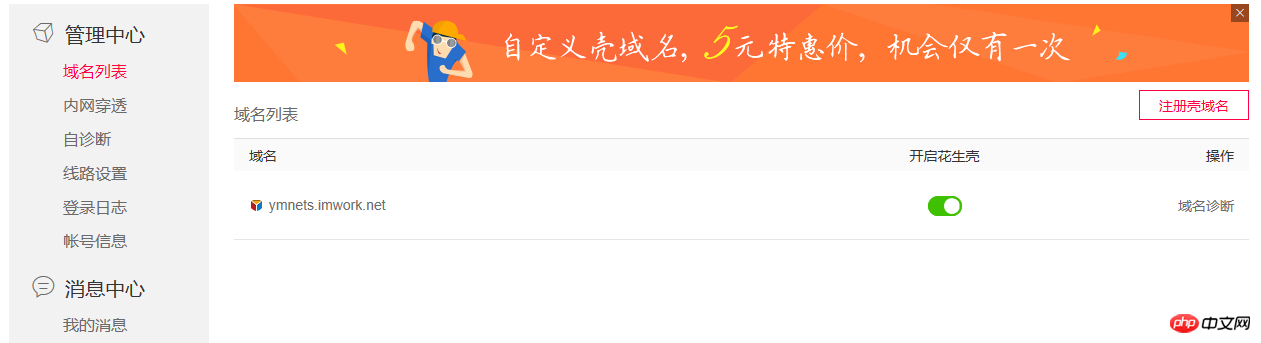
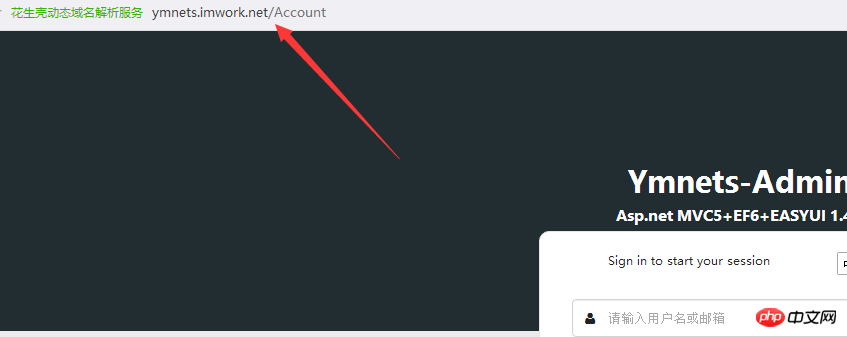
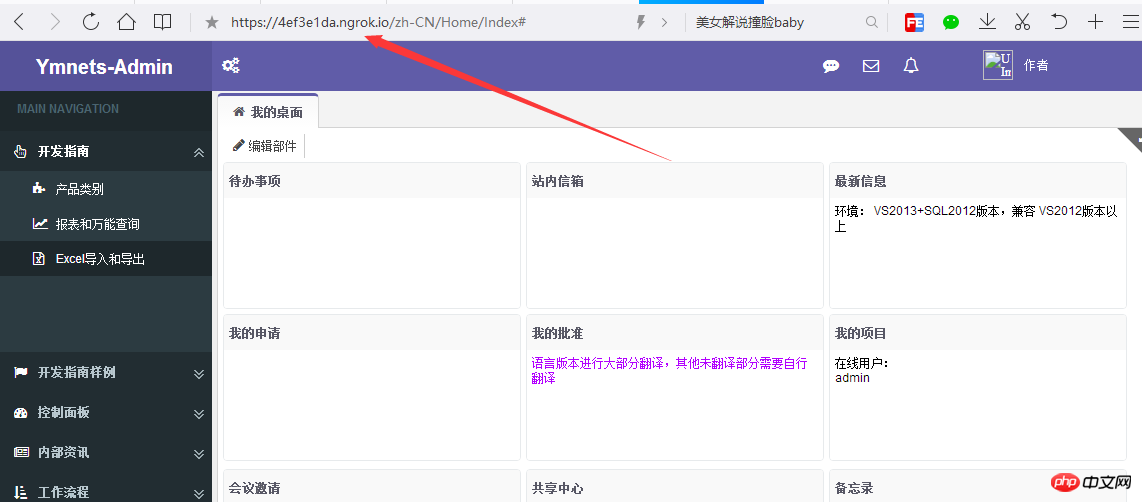
ymnets.imwork.net サイトからローカル IIS にアクセスできます

アドレス: https://dashboard .ngrok.com/user/login
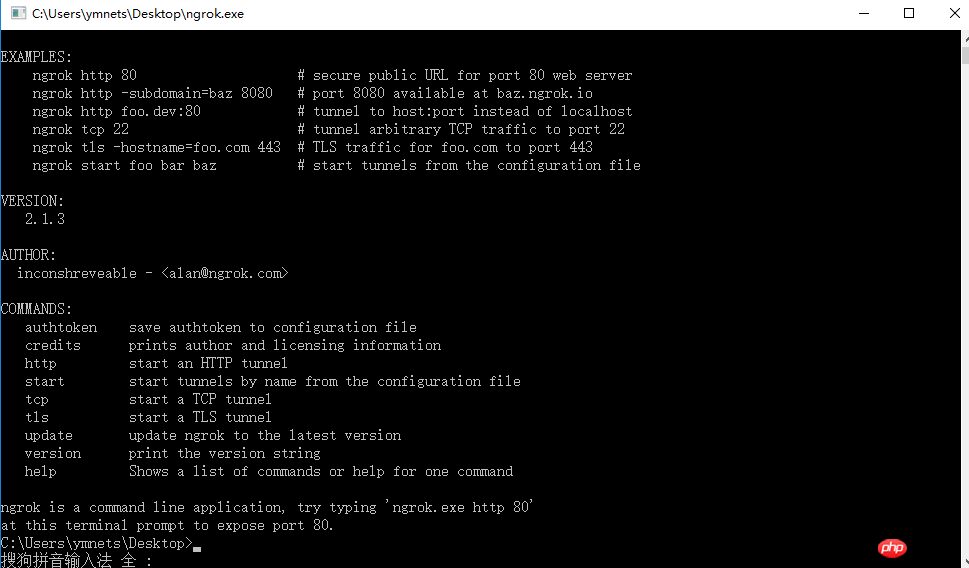
アカウントを登録し、上のダウンロード ボタンをクリックして、ソフトウェア (4MB) を解凍した後、開きます:
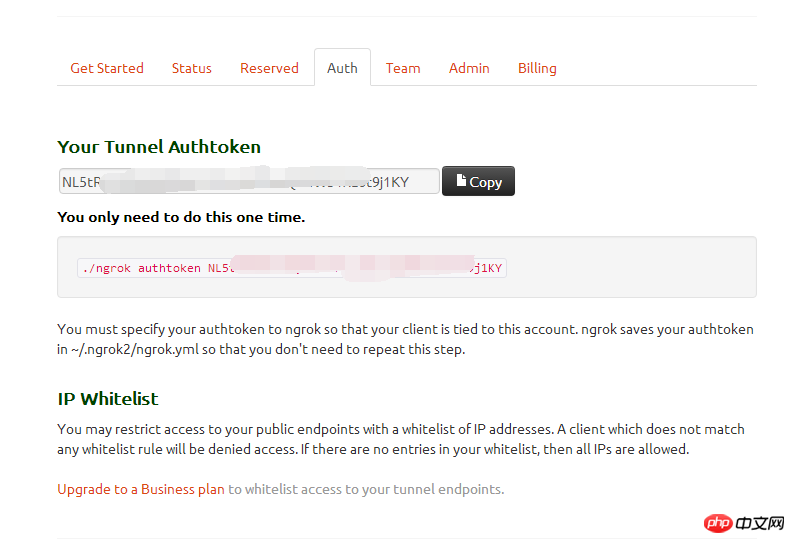
この時点では、ソフトウェア インターフェイスとウェブサイト インターフェイス
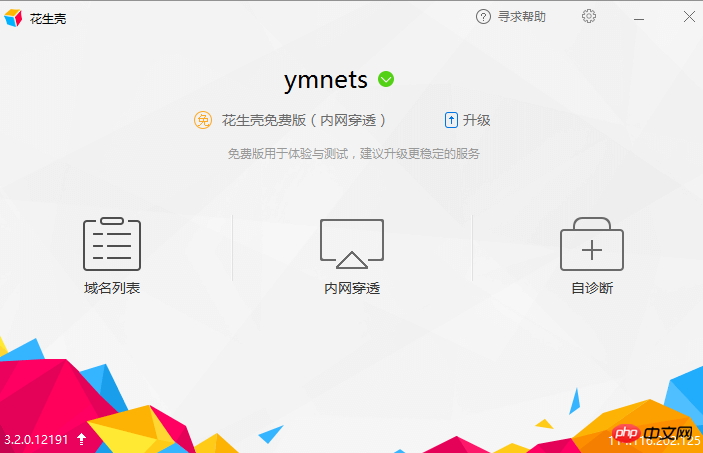
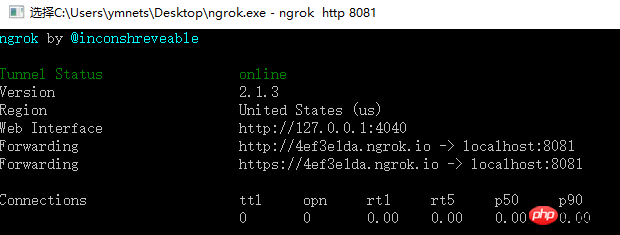
ソフトウェア インターフェイス:
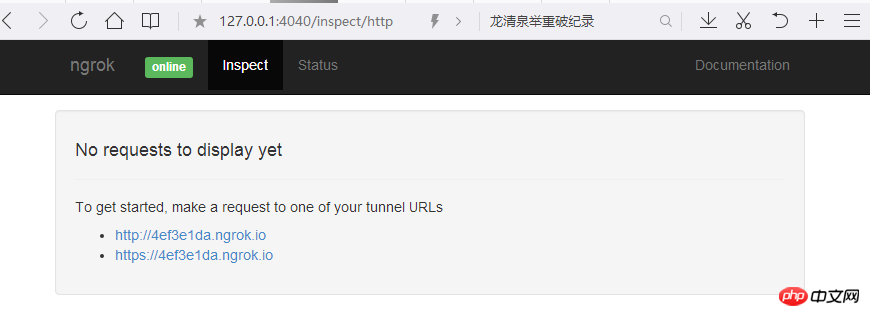
ウェブサイト インターフェイス:

ngrok authtoken NL................... .................j1KY

yml ファイルの保存に成功しました
注: I によって設定されたポート上記の IIS は 8081 です。実際の状況に応じてポートを設定する必要があります
次のインターフェイスがポップアップして成功を示します


 上記のドメイン名はすべて変更されるため、固定ドメイン名が必要な場合は、デバッグ サイトのアドレスを設定する必要があります。ドメイン名
上記のドメイン名はすべて変更されるため、固定ドメイン名が必要な場合は、デバッグ サイトのアドレスを設定する必要があります。ドメイン名
ngrok http -subdomain=inconshreveable 8081
Forwarding http://inconshreveable.ngrok.io -> 127.0.0.1:80 Forwarding https://inconshreveable.ngrok.io -> 127.0.0.1:80
 最後に、
最後に、http:/ を通じてカスタマイズできます。 /inconshreveable.ngrok.io
のドメイン名が訪問しました 概要: 1. それに比べて、ピーナッツシェルは安価です
2。国産を感じるピーナッツの殻 ドメイン名はまだ比較的高速です3. 無料であれば、WeChat の開発とデバッグにも ngrok を使用できます4. ngrok は安定していないため、ネットワークを開くエラーが発生することがあります。私の個人的なネットワークの問題かどうかはわかりません5. フォローアップはすべてピーナッツシェルテストです 詳細については、ASP.NET MVC5+EF6+EasyUI バックグラウンド管理システム WeChat パブリック プラットフォーム開発 - リソース環境の準備関連記事をご覧の際は、PHP 中国語 Web サイトにご注意ください。