
私たちのニーズでは、Tmall Web サイトなどでいくつかの小さなグラフィックやアイコンがよく見られます。


これらの小さなグラフィックを写真に置き換えることができます。スプライト画像 (スプライト画像とも呼ばれます) に変換します。
スプライト画像の原理: 多数の小さな画像を 1 つの大きな画像に結合し、背景画像の位置を設定して画像を表示します。
スプライト画像の利点: 数を減らします。
スプライトは、スプライトを作成するための優れたツールです。もちろん、上の写真の空など、他の方法もあります。猫が使用するフォント アイコン iconfont ;
フォントアイコンは、名前が示すように、ベクトルアイコンとも呼ばれます。インターネット上には、多くのフォントアイコンがあります。ライブラリ、ここではアイコンフォントの使い方を紹介します:
公式ウェブサイト: http://www.iconfont.cn/
作り方は教えませんので、そのまま使ってみましょう(笑、実際には私が描いた絵は醜すぎます );
元々はその使い方について書くつもりでしたが、iconfont が再びアップグレードされ、シンボルの書き込みとマルチカラーアイコンのサポートが追加されたようです (これには SVG の知識が必要です)。公式ウェブサイトのヘルプドキュメントの画像も非常に詳しく説明されています。私が最初に使用したときに遭遇した落とし穴について書きましょう:
「コードをダウンロード」ボタンを直接見つけていただければ幸いです。さて、しばらく探してみると、デフォルトでは色とサイズを設定するように求められました。これは、フロントエンドでコードをクリックするだけです。知っている - -- 材料を入手することです (1366*768) 他に何が起こっていますか?この「コードをダウンロード」ボタンは、ウィンドウの下部にあるツールバーによって半分ブロックされています...
フォントアイコンをダウンロードすると、次のようになります。 CSS でフォントの種類を定義するときは、必ずパスを正しく設定してください

 ファイルをダウンロードする方法を使用する場合、使用できるのはマルチカラーのみです。フォントの色を指定して単一の色を設定します。マルチカラーアイコンを使用したい場合は、シンボルを使用してオンラインリンクを参照する必要があります; シンボルは js ファイルを参照し、フォントクラスは css ファイルを参照します
ファイルをダウンロードする方法を使用する場合、使用できるのはマルチカラーのみです。フォントの色を指定して単一の色を設定します。マルチカラーアイコンを使用したい場合は、シンボルを使用してオンラインリンクを参照する必要があります; シンボルは js ファイルを参照し、フォントクラスは css ファイルを参照します
マスターは CSS を使用してさまざまな純粋な CSS グラフィックを作成しました。私がより頻繁に使用するものだけをリストします。
Triangleメニュー(3つのバー)
コードは次のとおりです:
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.menu{
margin: 100px;
width: 55px;
height: 10px;
border-top: 30px double #f00;
border-bottom: 10px solid #f00;
/*用border上边框双线和下边框实线,也可以反着来*/
}
</style>
</head>
<body>
<p class="menu"></p>
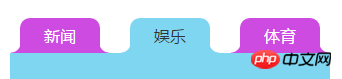
</body></html> 背景画像の放射状グラデーションを設定できます: 円の中心位置、グラデーションのサイズ、グラデーションの形状、円の中心の色の幅、...、最後の色の幅;
背景画像の放射状グラデーションを設定できます: 円の中心位置、グラデーションのサイズ、グラデーションの形状、円の中心の色の幅、...、最後の色の幅;


代码如下:
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{padding: 0;margin: 0;}
a{text-decoration: none;cursor: pointer;}
li{list-style: none;}
/*清除浮动*/
.clearfix:before, /*:before处理margin上下重叠*/
.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
zoom: 1;
}
.test{
margin: 100px 0 0 100px ;
}
.list{
margin-left: -20px;
}
.content{
width: 320px;
background: #7fd6f1;
min-height: 200px;
}
.item .active{
background: #7fd6f1;
color: #333;
}
.item{
float: left;
margin-left: 30px;
}
.item a{
display: block;
background: #ce4be2;
width: 80px;
height: 35px;
text-align: center;
line-height: 35px;
color: #fff;
border-radius: 10px 10px 0 0;
position: relative;
}
.item a:after{
content: "";
display: block;
position: absolute;
right: -9px;
/*不知大家是否发现,在边缘处其实是有1px的变化的,弧度到最后不是很自然,这里我们其实可以把位置往里1px*/
bottom: 0;
width: 10px;
height: 10px;
background: -webkit-radial-gradient(100% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #ce4be2 100%);
background: -o-radial-gradient(100% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #ce4be2 100%);
background: -moz-radial-gradient(100% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #ce4be2 100%);
background: radial-gradient(100% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #ce4be2 100%);
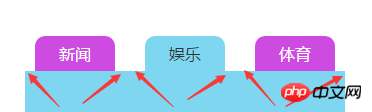
/*背景图径向渐变可以设置:圆心位置,渐变的大小,渐变的形状,圆心处的颜色 宽度, ... ,结尾处的颜色宽度*/
/*圆心位置默认为center,我们这里设置圆心为元素左顶点和右顶点*/
/*渐变的大小默认为farthest-corder ,我们这里设置的farthest-side*/
/*渐变的形状默认为ellipse(椭圆),我们这里得设置成circle(圆形),但是宽高一样的椭圆不就是圆形么,so...*/
/*颜色和宽度的设置,我们在离元素宽度还有1px的时候变化,所以这里是10-1=9px;*/
}
.item a:before{
content: "";
display: block;
position: absolute;
left: -9px;
bottom: 0;
width: 10px;
height: 10px;
background: -webkit-radial-gradient(0% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #ce4be2 100%);
background: -o-radial-gradient(0% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #ce4be2 100%);
background: -moz-radial-gradient(0% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #ce4be2 100%);
background: radial-gradient(0% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #ce4be2 100%);
}
.item .active:after{
background: -webkit-radial-gradient(100% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #7fd6f1 100%);
background: -o-radial-gradient(100% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #7fd6f1 100%);
background: -moz-radial-gradient(100% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #7fd6f1 100%);
background: radial-gradient(100% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #7fd6f1 100%);
}
.item .active:before{
background: -webkit-radial-gradient(0% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #7fd6f1 100%);
background: -o-radial-gradient(0% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #7fd6f1 100%);
background: -moz-radial-gradient(0% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #7fd6f1 100%);
background: radial-gradient(0% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #7fd6f1 100%);
}
</style>
</head>
<body>
<p class="test">
<ul class="list clearfix">
<li class="item">
<a href="javascript:;" >新闻</a>
</li>
<li class="item">
<a href="javascript:;" class="active">娱乐</a>
</li>
<li class="item">
<a href="javascript:;">体育</a>
</li>
</ul>
<p class="content"></p>
</p>
</body></html>还有很多css制作的经典图形,以后再整理吧;
其实,css制作的图标和图片代替的图片都很棒,根据需求吧。我更喜欢字体图标和图片的方式,效率更高,简单。
更多iconfontフォントアイコンと各種CSS小さいアイコンの詳細解説相关文章请关注PHP中文网!