
この記事では主に js ボタンをクリックしてマスク レイヤーを使用してポップアップ ビデオ 効果を実現する方法を紹介します。必要な方は
この記事の例では、CSS とJavaScript を使用してボタンをクリックしてポップアップ ビデオ効果を実現します。具体的な内容は次のとおりです。
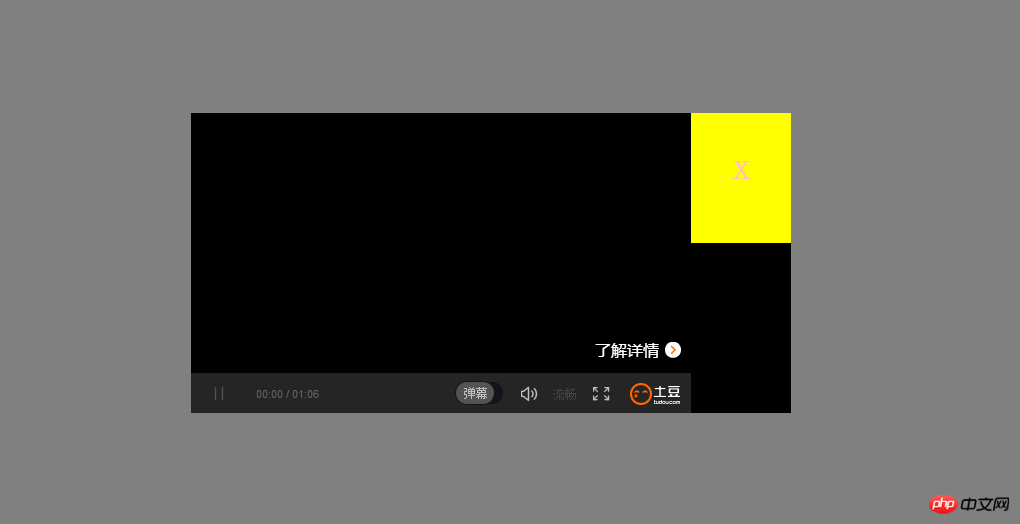
最後の表示効果: 赤いボタンをクリックすると、マスク レイヤーを含むビデオ画面が表示されます。

<p class="main"> <a href="javascript:;" class="video" id="video"></a> </p>
<p class="video-btn" id="video-btn"> <p class="video-area" id="video-area"></p> <a class="video-shut" id="video-shut">x</a> </p> <p id="shadow"></p>
.video-btn{
position: absolute;
width:600px;
height: 300px;
background:black;
top:50%;
left: 50%;
margin-top: -150px;
margin-left:-300px;
display: none;
z-index: 101;
}
.video-area{
float:left;
width:500px;
height: 300px;
background:red;
}
.video-shut{
height:100px;
width:100px;
font-size:40px;
color:pink;
float:left;
text-align: center;
/*line-height: 50px;*/
background: yellow;
display: block;
padding-top:30px;
} #shadow{
position: absolute;
opacity: 0.5;
filter:alpha(opacity=50);
bottom:0;
left: 0;
right: 0;
top: 0;
background:black;
z-index: 100;
display: none;
}キーポイント 1: ここで必ず 2 つの p を設定してください絶対配置 にすると、ドキュメント フローから削除されます。
ポイント 2: マスク レイヤーが画面全体をタイル表示できるように、マスク レイヤーは下、左、右、上の値を 0 に設定する必要があります。
ポイント 3: これら 2 つの p を必ず表示: none に設定してください。ユーザーが最初にこれら 2 つの p を表示しないようにします。そうしないと、入力した直後にこれら 2 つが表示されるのは見苦しいものになります。
ポイント 4: z-index 値を設定するには、ビデオを表示する黄色のボタンと p の優先順位が、そうしないと、クリックできません。
ここで js を開始します。最初の 5 つの ID 割り当てを取得します。次に、黄色のボタンがクリックされたときにイベントに応答します。イベント 1 をクリックします: ビデオが配置されている p を表示: ブロックに設定します。マスクレイヤーが配置されているpをdisplay:ブロックに設定します。 同時に、Tudou ビデオがビデオ画面に表示されます p.このリンクは Tudou.com の共有リンクです。
イベント 2 をクリックします: 黄色の x ボタンをクリックすると、これら 2 つの p が非表示になります。つまり、2つのp:noneの表示を設定します。