
多くの WeChat アプレットは測位機能を使用する必要があるため、当然、WeChat の組み込みマップを呼び出す必要があります。食品配達、滴滴タクシー、その他の業界など。そこで今日紹介するのは、ミニプログラムの開き方とWeChat付属の地図の開き方です。要件:
1. クリックして WeChat マップ ページに入ります。
2. マップページに入ったことを確認したら、WeChatマップを開きます。
ホームページのコードは次のとおりです:
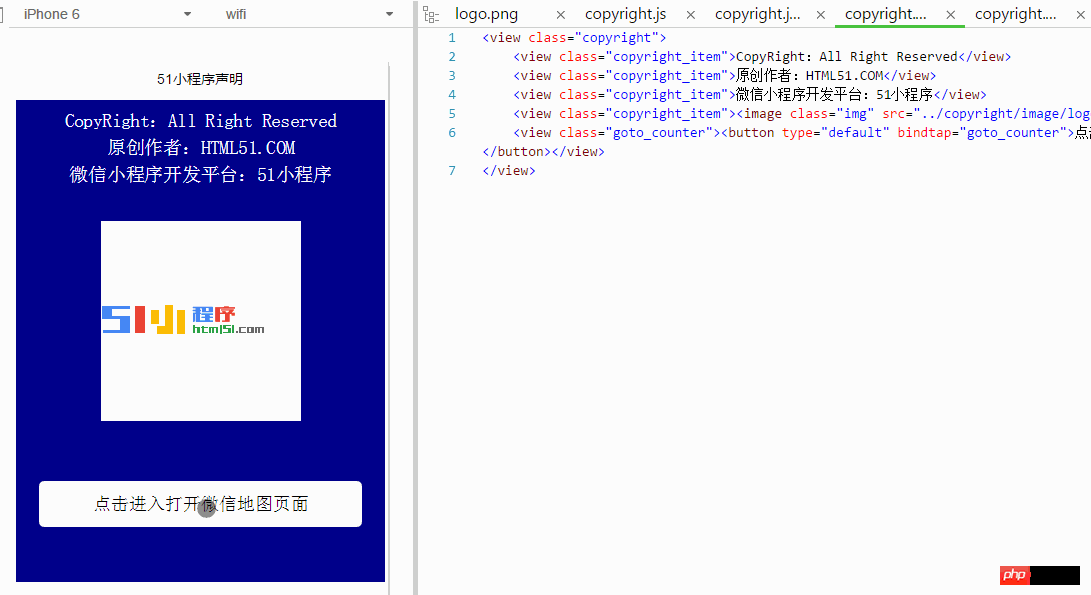
<view class="copyright">
<view class="copyright_item">CopyRight:All Right Reserved</view>
<view class="copyright_item">原创作者:HTML51.COM</view>
<view class="copyright_item">微信小程序开发平台:51小程序</view>
<view class="copyright_item"><image class="img" src="../copyright/image/logo.png"/></view>
<view class="goto_counter"><button type="default" bindtap="goto_counter">点击进入打开微信地图页面</button></view>
</view>.js ロジック ファイルのコード:
Page({
openMap:function(){
wx.getLocation({
type: 'gcj02', // 默认为 wgs84 返回 gps 坐标,gcj02 返回可用于 wx.openLocation 的坐标
success: function(res){
// success
wx.openLocation({
latitude: res.latitude, // 纬度,范围为-90~90,负数表示南纬
longitude: res.longitude, // 经度,范围为-180~180,负数表示西经
scale: 28, // 缩放比例
})
}
})
}
})レンダリングは次のとおりです:

ミニ プログラムの開き方とマップの開き方の詳細については、 WeChat には付属しています。関連記事については PHP 中国語 Web サイトに注目してください。