以下のエディターは、CSS3 のシャドウ、反射、グラデーションのヒントをマスターするのに役立つ 5 分間の記事を提供します (エディターが推奨)。編集者はこれがとても良いと思ったので、参考として共有します。エディターをフォローして見てみましょう
実行すること: 
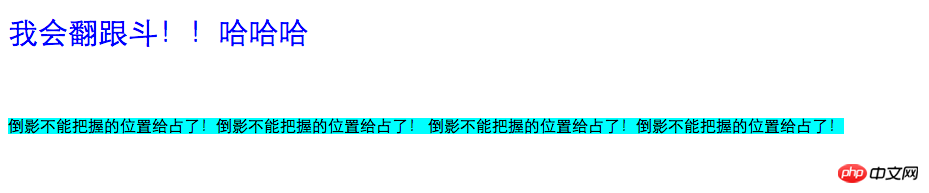
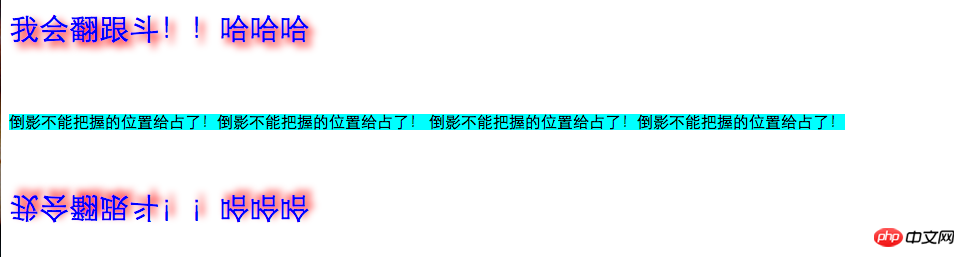
2. 最初に 2 つのテキストを作成し、図のように処理せずに実行します 
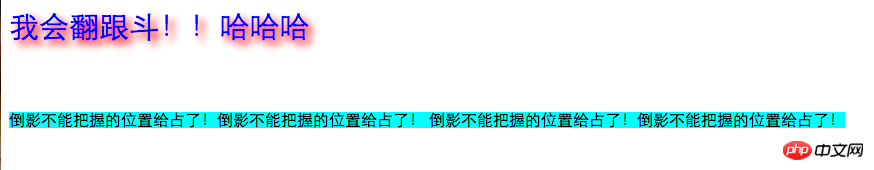
3. 最初の p フォントに影を追加します
text-shadow: 5px 5px 10px 赤;テキストシャドウ: 5px 5px 5px 赤、5px -5px 10px yellow;box-shadow: 使用法は text-shadow と似ていますが、ptext-shadow:[颜色(Color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)],[颜色(color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)]...前两个值可以是负数,第三个不能使负数,可以是0(无效果)
などのボックス用である点が異なります。 p
-webkit-box-reflect
:below
px
;
方向(上、下、左、右)の間隔。 注: 反映はドキュメント フローのスペースを占有せず、レベルはドキュメント フローよりも高いです反映はラベル (幅と高さ) で実行されます
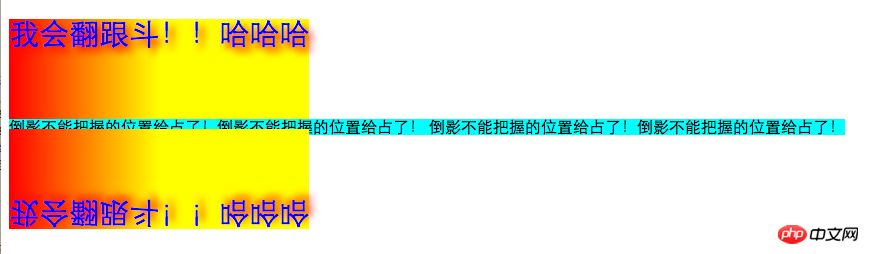
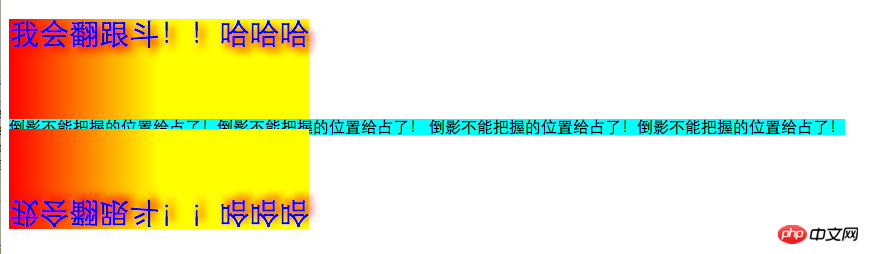
5グラデーション の背景画像を追加します: -webkit-linear-gradient(left, red
の背景画像を追加します: -webkit-linear-gradient(left, red
%, yellow 50% );
最初の100のスコアは0%からこのパーセンテージまで、すべてがこの色です。最後のパーセンテージは、このパーセンテージから100%まで、すべてがこの色です。途中のパーセンテージが異なる場合、それはグラデーションです。そして同じことが分割線です。 6. すべてのコード: <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS3</title>
<style type="text/css">
p{
font-size: 30px;
width: 300px;
height: 100px;
background-image: -webkit-linear-gradient(left, red 0%, yellow 50% );
/*渐变*/
color: blue;
-webkit-box-reflect:below 10px ;
/*倒影*/
text-shadow: 5px 5px 10px red;
/*阴影*/
}
span{
background: aqua;
}
</style>
</head>
<body>
<p>
<p>我会翻跟斗!!哈哈哈</p>
</p>
<span>
倒影不能把握的位置给占了!倒影不能把握的位置给占了!
倒影不能把握的位置给占了!倒影不能把握的位置给占了!
</span>
</body>
</html>
上記の 5 分間で、css3 のシャドウ、反射、グラデーションのヒント (編集者推奨) をマスターできます。これは、エディター、これが皆さんの参考になれば幸いです。また、皆さんが PHP 中国語 Web サイトをサポートしてくれることを願っています。
CSS3 のシャドウ、反射、グラデーションを簡単にマスターする方法に関するその他の関連記事については、PHP 中国語 Web サイトに注目してください。