
Canvas には CSS3 の変換関数もあります。変換の基本的な演算方法は線形代数での行列を使用することであり、行列は私たちの日常生活でも頻繁に使用されます。実践的な部分が多く、理解していない人にとっては難しく感じるでしょう。
キャンバスにカプセル化された変換関数:scale()、rotate()、translate()、transform()、setTransform(); 数値を渡すだけで済み、単位を渡す必要はありません。 、ここでの角度の単位はラジアンであり、これらは css、transform()、setTransform() との違いであり、両方ともこの変換によるメモリの節約とオーバーレイの機能を備えており、setTransform() はこれらの機能を排除するのに役立ちます。 setTransform( ) を使用すると、現在の環境を拡大縮小、回転、移動、傾斜させることができます。
使い方についてはw3cのマニュアルをご確認ください。
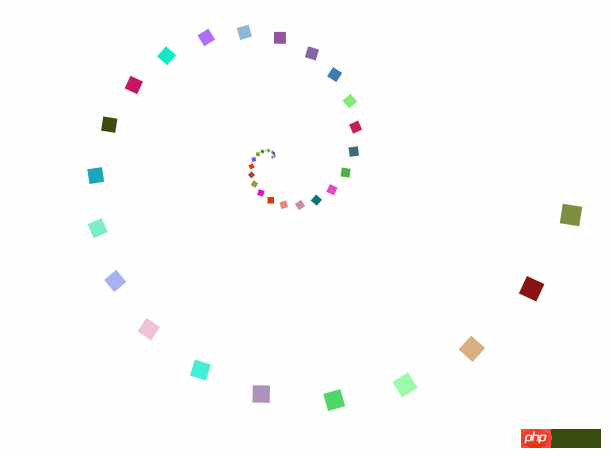
次のレンダリング:

コード: <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvas</title>
<style>
body{
background: #eee;
}
canvas{
background: #fff;
}
</style>
</head>
<body>
<canvas width="800" height="800"></canvas>
<script>
var oCas=document.getElementsByTagName("canvas")[0];
var cas=oCas.getContext("2d");
var arr=[];
/*绘制数据内容*/
setInterval(function(){
cas.clearRect(0,0,800,800);
for(var i=0;i<arr.length;i++){
cas.save();
cas.beginPath();
cas.translate(400,400);
cas.rotate(arr[i].num*Math.PI/180);
cas.scale(arr[i].num2,arr[i].num2);
cas.fillStyle=arr[i].color;
cas.rect(arr[i].num1,0,20,20);
cas.fill();
cas.restore();
if(arr[i].num1<=0){
arr.splice(i,1);
}else{
arr[i].num++;
arr[i].num2-=0.0015;
arr[i].num1-=0.4;
}
}
},60);
/*存储数据*/
setInterval(function(){
var obj={
"num":0,
"num1":300,
"num2":1,
"color":"rgb("+parseInt(Math.random()*255)+","+parseInt(Math.random()*255)+","+parseInt(Math.random()*255)+")"
};
arr.push(obj);
},1000);
</script>
</body>
</html>
複数のグラフィックを出力したい場合は、まず配列を使用してデータを保存し、次にループしてそのコンテンツを描画します。データサイクルが完了すると、キャンバスがクリアされ、変換の値が追加されるため、アニメーション効果が得られます。
キャンバスの万華鏡効果の上記の簡単な実装 (推奨) は、エディターによって共有されたすべての内容です。参考にしていただければ幸いです。また、PHP 中国語 Web サイトをサポートしていただければ幸いです。
キャンバス上の万華鏡効果の実装例の詳細については、PHP 中国語 Web サイトに注目してください。