
1. HTML送信ボタンと下部ボタンの基本構文構造
1. HTML送信ボタン
このフォームコントロールをボタンとして設定するには、inputタグにtype="submit"を設定します。
送信ボタンのコード:
コードは次のとおりです:
<input name="" type="submit" value="提交" />
送信ボタンの効果のスクリーンショット

html 送信ボタンの効果のスクリーンショット
2. HTML の下部ボタン
で type="bottom" を設定することもできます。 input タグ このフォーム コントロールをボタンに設定します。
下部ボタンのコード:
コードは次のとおりです:
<input name="" type="button" value="提交" />
下部ボタンのスクリーンショット:

html ボタンボタン効果のスクリーンショット
2. HTML 送信と下部ボタンの違い
type= button は単なるボタンです
type=submit 関数はフォームを送信することです
しかし、WEB UI に携わっている人は、ページの使いやすさを向上させるために submit の使用に注意する必要があります:
submit を使用した後、ページはサポートをサポートしますキーボードの Enter キーの操作と多くの WEB ソフトウェアのデザイン 先生、送信が統一されていることにお気づきでないかもしれません
ボタンを使用した後、ページが Enter キーをサポートしていないことがよくあります。したがって、Enter キーをサポートする必要がある場合は、デフォルトで、ページの最初の送信時に Enter キーが動作するように設定する必要があります。
コードは次のとおりです:
<input type="submit" name="b1" value="提交" onClick="bt_submit_onclick()">
onClickを実行した後、アクションに進みます。 onClick なしで自動的に送信できます。したがって、ここでは onclick は必要ありません。
コードは以下の通りです:
<input type="button" name="b1" value="提交" onClick="bt_submit_onclick()">
onClick実行後、jsファイルでジャンプファイルを制御します。送信には onClick が必要です。
例:
1, onclick="form1.action='a.jsp';form1.submit();" これはsubmit関数を実現します。
2、ボタンコード
コードは次のとおりです:
<form name="form1" method="post" action="<a href="http://www.css.com">http://www.css.com</a>"> <input type="button" name="Button" value="按钮" onClick="submit()"> </form>

ボタンのスクリーンショット
3、ボタンのHTMLコード
コードは次のとおりです:
<input type="button" name="Button" value="Button" onClick="javascript:windows.location.href="你的url"">
3. HTML送信と下部ボタンのCSS Pレイアウトの美化
まず準備します。ボタン画像を使用してボタンを美化し、入力送信または下部ボタンコントロールにクラススタイルを追加します。ボタンの背景を美化画像に設定し、境界線をゼロ、幅、高さに設定します。
1. HTML下部のボタンを美化します
1)、画像素材を使用します
 画像ボタンの素材を美化します
画像ボタンの素材を美化します
2)、対応する完全なHTMLソースコード:
コードは次のとおりです:
<!DOCTYPE html>
<html>
<head>
<title>button按钮美化在线演示-www.css.com</title>
<style>
html{width:100%;height:100%;}
body{background:#fff;font-size:18px;font-family:"Arial","Tahoma","微软雅黑","雅黑";
line-height:18px;padding:0px;margin:0px;text-align:center}
div{padding:18px}
img{border:0px;vertical-align:middle;padding:0;margin:0}
input,button{font-family:"Arial","Tahoma","微软雅黑","雅黑";border:0;
vertical-align:middle;margin:8px;line-height:18px;font-size:18px}
.btn{width:140px;height:36px;line-height:18px;font-size:18px;
background:url("bg26.jpg")no-repeatlefttop;color:#FFF;padding-bottom:4px}
</style>
</head>
<body>
<p>
<formid="form1"name="form1"method=""action="<a href="http://www.css.com/"target="_blank">http://www.css.com/"target="_blank</a>">
<div>
<inputtype="button"class="btn"value="按钮"onmouseover="this.style.backgroundPosition='left-36px'"
onmouseout="this.style.backgroundPosition='lefttop'"/>
</div>
</form>
</p>
</body>
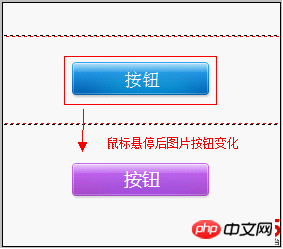
</html>3)、下部効果のスクリーンショット
 下部美化効果のスクリーンショット
下部美化効果のスクリーンショット
2、美化HTML送信ボタン
1)、写真素材
画像をボタンとして保存できます使用する画像
 素材を右クリックし、
素材を右クリックし、
2)、対応する完全な HTML ソース コードを使用して保存します:
コードは次のとおりです:
<!DOCTYPE html>
<html>
<head>
<title>submit按钮美化 在线演示-www.css.com</title>
<!-- <a href="http://www.css.com">www.css.com</a> -->
<style>
html { width:100%; height:100%; }
body { background:#fff; font-size:18px; font-family:"Arial", "Tahoma", "微软雅黑", "雅黑";
line-height:18px; padding:0; margin:0; text-align:center; }
div { padding:18px }
img { border:0px; vertical-align:middle; padding:0px; margin:0px; }
input, button { font-family:"Arial", "Tahoma", "微软雅黑", "雅黑"; border:0;
vertical-align:middle; margin:8px; line-height:18px; font-size:18px }
.btns { width:143px; height:40px; background:url("bg11.jpg") no-repeat left top; color:#FFF; }
</style>
</head>
<body>
<p>
<form id="form1" name="form1" method="" action="<a href="http://www.css.com/">http://www.css.com/</a>" target="_blank">
<div>
<input type="submit" class="btns" onmouseover="this.style.backgroundPosition='left -40px'"
onmouseout="this.style.backgroundPosition='left top'" value="提交" />
</div>
</form>
</p>
</body>
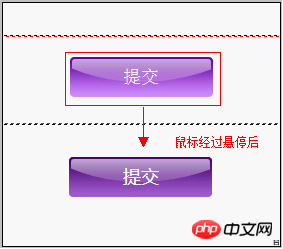
</html>3)、送信ボタン効果のスクリーンショット
 html 美化後に美化スクリーンショットを送信
html 美化後に美化スクリーンショットを送信
CSS でさらに美化する HTML フォーム コントロール (フォーム美化) の詳細な例については、PHP 中国語 Web サイトの関連記事に注目してください。