
HTML5 Canvas は、グラフィックの変換、回転、スケーリングのための API を提供します。
平行移動(translate)
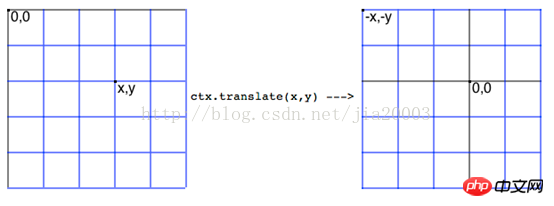
平行移動座標translate(x,y)は、(0,0)座標を(x,y)に平行移動することを意味し、元の(0,0)座標は( -x, -y)
図は次のとおりです:

任意の元の座標点 p(ox, oy) の変換後の座標点は p(ox-x, oy-y) になります。 )、ここで、点 (x, y) は、変換
点の座標、translate(x, y) です。
コードのデモ:
// translate is move the startpoint to centera and back to top left corner
function renderText(width, height, context) {
context.translate(width/ 2, height / 2);// 中心点坐标为(0, 0)
context.font="18px Arial";
context.fillStyle="blue";
context.fillText("Please Press <Esc> to Exit Game",5,50);
context.translate(-width/2,-height/2); // 平移恢复(0,0)坐标为左上角
context.fillText("I'm Back to Top",5,50);
}
Scale (Scale)
Scale(a, b) は、オブジェクトを XY 軸に沿ってそれぞれ a* にスケールすることを意味します x、 b*yサイズ。効果は図に示すとおりです:

// translation the rectangle.
function drawPath(context) {
context.translate(200,200);
context.scale(2,2);// Scale twice size of original shape
context.strokeStyle= "green";
context.beginPath();
context.moveTo(0,40);
context.lineTo(80,40);
context.lineTo(40,80);
context.closePath();
context.stroke();
}rotate(rotate)
rotation anglerotate(Math.PI/8)

回転 以前の座標 p(x, y) と対応する回転後の座標 P(rx, ry) は
Rx = x * cos(-angle)- y * sin(-angle); Ry = y * cos(-angle) + x * sin(-angle);
回転 90 度は次のように簡略化できます:
Rx = y; Ry = -x;
Canvas のデフォルトの回転方向は時計回りです。デモコードは次のとおりです:
// new point.x = x * cos(-angle) -y * sin(-angle),
// new point.y = y * cos(-angle) +x * sin(-angle)
function renderRotateText(context) {
context.font="24px Arial";
context.fillStyle="red";
context.fillText("i'm here!!!",5,50);
// rotate -90 degreee
// context.rotate(-Math.PI/2);
// context.fillStyle="blue";
// context.fillText("i'm here!!!", -400,30);
// rotate 90 degreee
context.rotate(Math.PI/2);
context.fillStyle="blue";
context.fillText("i'm here!!!",350,-420);
console.log(Math.sin(Math.PI/2));
// rotae 90 degree and draw 10 lines
context.fillStyle="green";
for(var i=0; i<4;
i++) {
var x = (i+1)*20;
var y = (i+1)*60;
var newX = y;
var newY =-x;
context.fillRect(newX,newY, 200, 6);
}
}通常の方法は、回転と平行移動を併用することです。まず、座標(0,0)を中心位置
に変換します。 translation (width/2, height /2)次に、rotate(Math.PI/2)を使用して回転を完了します
コード例は次のとおりです:
function saveAndRestoreContext(context) {
context.save();
context.translate(200,200);
context.rotate(Math.PI/2);
context.fillStyle="black";
context.fillText("2D Context Rotate And Translate", 10, 10);
context.restore();
context.fillText("2D Context Rotate And Translate", 10, 10);
}すべての JavaScript コード:
var tempContext = null; // global variable 2d context
window.onload = function() {
var canvas = document.getElementById("target");
canvas.width = 450;
canvas.height = 450;
if (!canvas.getContext) {
console.log("Canvas not supported. Please install a HTML5 compatible browser.");
return;
}
// get 2D context of canvas and draw image
tempContext = canvas.getContext("2d");
// renderText(canvas.width, canvas.height, tempContext);
saveAndRestoreContext(tempContext);
// drawPath(tempContext);
}
// translate is move the start point to centera and back to top left corner
function renderText(width, height, context) {
context.translate(width / 2, height / 2);
context.font="18px Arial";
context.fillStyle="blue";
context.fillText("Please Press <Esc> to Exit Game",5,50);
context.translate(-width / 2, -height / 2);
context.fillText("I'm Back to Top",5,50);
}
// translation the rectangle.
function drawPath(context) {
context.translate(200, 200);
context.scale(2,2); // Scale twice size of original shape
context.strokeStyle = "green";
context.beginPath();
context.moveTo(0, 40);
context.lineTo(80, 40);
context.lineTo(40, 80);
context.closePath();
context.stroke();
}
// new point.x = x * cos(-angle) - y * sin(-angle),
// new point.y = y * cos(-angle) + x * sin(-angle)
function renderRotateText(context) {
context.font="24px Arial";
context.fillStyle="red";
context.fillText("i'm here!!!",5,50);
// rotate -90 degreee
// context.rotate(-Math.PI/2);
// context.fillStyle="blue";
// context.fillText("i'm here!!!", -400,30);
// rotate 90 degreee
context.rotate(Math.PI/2);
context.fillStyle="blue";
context.fillText("i'm here!!!", 350,-420);
console.log(Math.sin(Math.PI/2));
// rotae 90 degree and draw 10 lines
context.fillStyle="green";
for(var i=0; i<4; i++) {
var x = (i+1)*20;
var y = (i+1)*60;
var newX = y;
var newY = -x;
context.fillRect(newX, newY, 200, 6);
}
}
function saveAndRestoreContext(context) {
context.save();
context.translate(200,200);
context.rotate(Math.PI/2);
context.fillStyle="black";
context.fillText("2D Context Rotate And Translate", 10, 10);
context.restore();
context.fillText("2D Context Rotate And Translate", 10, 10);
}上記は、HTML5 Canvas の画像とテキストのパン、ズーム、回転コードの詳細です。関連コンテンツの詳細については、PHP 中国語 Web サイト (www. .php.cn)!