

ホームページのコードは次のとおりです:
<view class="copyright">
<view class="copyright_item">CopyRight:All Right Reserved</view>
<view class="copyright_item">原创作者:51小程序</view>
<view class="copyright_item">微信小程序开发HTTML51.COM</view>
<view class="copyright_item"><image class="img" src="../copyright/image/logo.png"/></view>
<view class="goto_counter"><button type="default" bindtap="goto_counter">点击进入swiper应用</button></view>
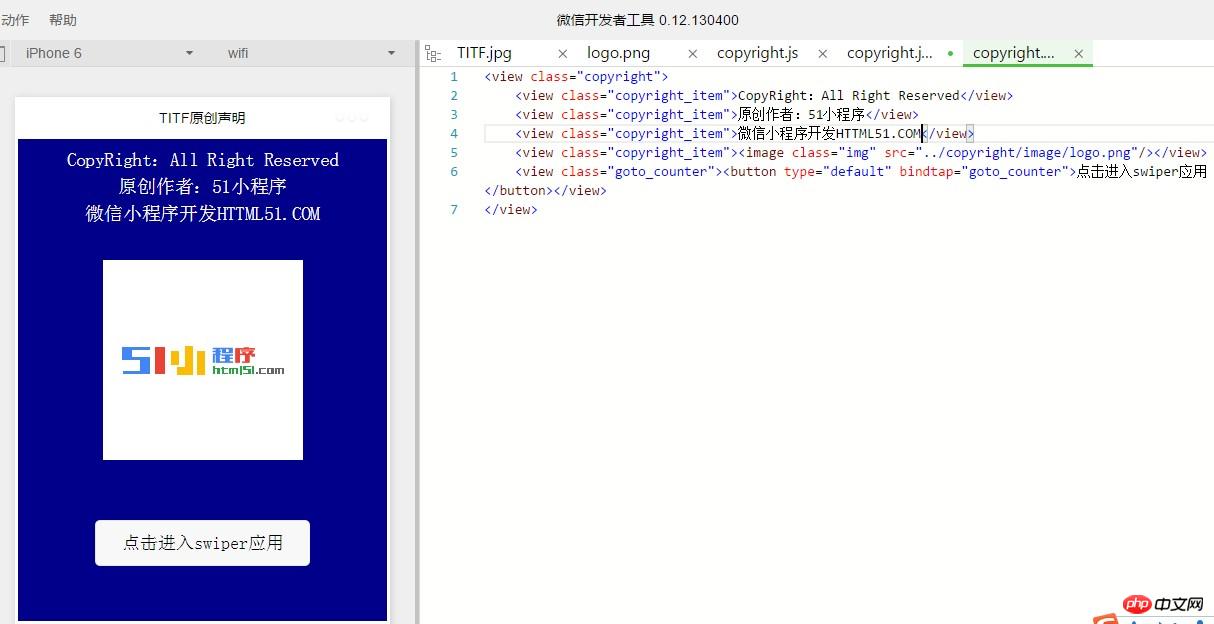
</view>ホームページのレンダリングは次のとおりです:

画像の切り替えを実現するためにスワイパーコンポーネントを使用する方法に関するその他の小さなプログラムについては、PHP 中国語 Web サイトに注意してください。関連記事はこちら!