
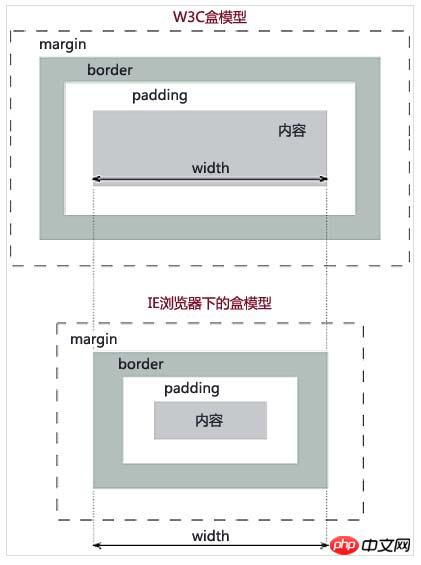
ドキュメント内のすべての要素は長方形のボックスとして表示されます。レンダリング エンジンの目的は、これらのボックスのサイズ、プロパティ (色、背景、境界線など)、および位置を決定することです。 CSS では、これらの長方形のボックスは標準のボックス モデルを使用して記述されます。このモデルは、要素が占める空間を記述します。各ボックスには、マージン、ボーダー、パディング、コンテンツの 4 つのボーダーがあります。

W3C モデルの場合: 合計幅 = margin-left + border-left + padding-left + width + padding-right + border-right + margin-right
IE モデルの場合: 合計幅 = margin-left + width + margin-right
は、CSS3 にbox-sizing属性を導入しました。これにより、デフォルトの CSS ボックス モデルが要素の幅と高さを計算する方法を変更できるようになります。
には、合計 2 つのオプションが含まれています:
content。 -box: 標準のボックス モデル。CSS で定義される幅と高さには、コンテンツの幅と高さのみが含まれます。 (デフォルト)
border-box: IE ボックス モデル。CSS で定義された幅と高さには、コンテンツ、パディング、ボーダーが含まれます
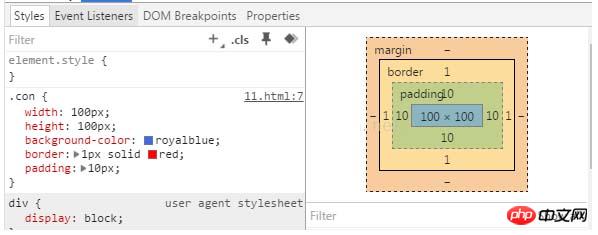
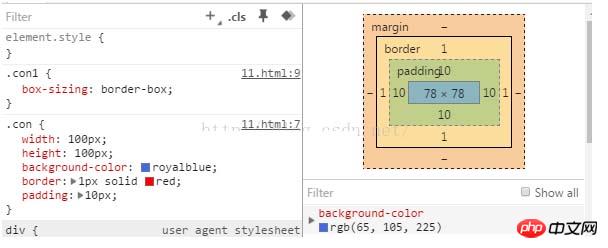
例:
(con1 は box-sizing: border-box に設定され、con はデフォルトのコンテンツ -box)
コンソールで 2 つのボックスの違いがはっきりとわかります
最初の p のボックス モデルは次のとおりです: content-box

2 番目の p は次のとおりです: border-box

上記は、エディターが提供した CSS3 ボックス モデルとボックス サイズ設定のすべての内容です。皆様のお役に立てれば幸いです。 PHP 中国語 Web サイト~
その他の css3 ボックス モデルとボックス サイズ属性に関する関連記事については、PHP 中国語 Web サイトに注目してください。