
JS.ORG は、過去 12 か月間に Github に追加されたスターの数を比較することで、2016 年の傾向を示しています。
2015 年、React はコミュニティの王者であり、Redux が Flux との戦いに勝利していました。では、2016 年の JavaScript の新星は誰でしょうか?
次のグラフは、過去 12 か月間に Github によって追加されたスターの数を比較しています。 JS.ORG は、Web プラットフォームに関連する最高のプロジェクトの厳選されたリストである bestof.js.org のプロジェクトを分析しました。

概要
2016 年の Web 開発環境を理解しながら、次のことを学びましょう:
3 つの UI フレームワーク: Vue.JS、React、Angular 2
新しいnode.jsパッケージマネージャー: Yarn
デスクトップアプリケーション構築のための主要なソリューション: Electron
新しいReactプロジェクトを素早く開始するためのソリューション: Craste React App
モバイルフレームワーク: React Native
最も有名な CSS ツールキット: Bootstrap
機能概念に基づいた状態管理ライブラリ: Redux
強力で柔軟なグラフ作成ライブラリ: D3
上記は、2016 年に JavaScript がユビキタスであり、多彩な機能。
そして 2016 年の王様は...
Vue.JS プロジェクトは昨年、Github で 25,000 個を超えるスターを獲得し、React や Angular を含む他のフレームワークを置き去りにして主導権を握りました。
10 月にリリースされた Veu.JS バージョン 2 は、仮想 DOM パフォーマンスをもたらします。
Vue.JS は大企業 (中国最大の電子商取引企業である Alibaba を含む) によってプロダクションで使用されているため、安全な選択であると考えることができます。
ルーティング (vue-router) や状態管理ライブラリ (Vuex) など、すでにかなり成熟したエコシステムを備えています。
Vue.JS は React (コンポーネントアプローチ) と AngularJS (テンプレートは HTML コードによって強化されたフレームワーク機能) の良いところを採用しているようです。

フロントエンド フレームワーク クラスは、2016 年に最も疲れた JavaScript ブランドのリストかもしれません。競合他社はほぼ毎月出現しますが、これによりイノベーションのペースが促進されます。
正確に言うと、このカテゴリには 2 種類のプロジェクトが混在しています:
完全なフレームワークには、最新の Web アプリケーションを作成できるすべての機能 (ルーティング、データ抽出、状態管理) が含まれています。 AngularJS、Angular 2、Ember、または Aurelia はすべてこのカテゴリに分類されます。
React、Vue.JS、Inferno などの UI レイヤーに焦点を当てたさらに軽量なソリューション…
全体で 1 位の Vue.JS についてはすでに述べましたが、他の候補を見てみましょう。
React とその競合他社
React は全体で 2 位にランクされており、フロントエンド開発者は React とその豊富なエコシステムを無視することはできません。
React は非常に人気があるため、肥大化することなく React の利点を最大限に活用し、ブラウザー内のパフォーマンスとビルド時間を改善するように設計された他の多くのライブラリに影響を与えています。
Inferno は、このカテゴリで最も人気のあるプロジェクトであり、React の最速の代替プロジェクトであると主張しています。
ランキングでは Inferno に続いて、Preact も React の優れた代替品です。そのエコシステムは非常に成熟しており、たとえば、オフライン機能、ルーティング、Compat モジュールを備えた Bolierplates があり、Preact プロジェクトで既存の React ライブラリを使用できます。
Angular 1 と 2
いくつかの概念は同じですが、Angular 2 は Angular 1 を完全に書き直したものであるため、Angular プロジェクトは 2 つのリポジトリに分割されました。
Angular 2 は TypeScript で書かれており、ES6 を利用して最新かつ完全なフレームワークを提供します。
AngularJS プロジェクトは 1.x のフォークであり、今でも多くのプロジェクトで使用されており、しばらくは人気が続きます。
Ember には巨大なエコシステムがありますが、そのコミュニティはトップ 10 に入っていないことに言及する価値があります。
そのため、2016 年の開発者は、「すぐに使える」すべての機能を備えた完全なフレームワークを選択するのではなく、軽量のソリューションを好み、独自のソリューション、つまり「アラカルト」を構成することを好むようです。
2016 年は味付けに対するより軽いアプローチであり、独自のソリューションを「アラカルト」で作成することを好みます。

2016 年には、次のソリューションを使用して、node.js アプリケーションの作成とデプロイがかつてないほど簡単になりました。
Gomix のようなプロジェクトは、node.js の世界への参入障壁をさらに下げ、ブラウザで数回クリックするだけで誰でも node.js コードを作成して共有できるようにしました。
Express は、node.js を使用して Web アプリケーションを構築する場合の事実上の Web サーバーとみなされます。その哲学 (ミドルウェア パッケージを使用して拡張できる最小限のコア) は、ほとんどの Node.js 開発者によく知られています。
Koa の哲学は Express に近いですが、コールバック地獄と呼ばれることもある問題を回避するために ES6 ジェネレーターを使用しています。
Feathers は、「サービス指向」アーキテクチャを作成するための非常に柔軟なソリューションであり、node.js マイクロサービスの作成に最適です。
Nodal フレームワークは、ターゲットを絞ったステートレスな分散サービスを使用して PostgreSQL データベースに接続します。
Keystone は、MongoDB データベースのコンテンツを管理するために管理クライアントを立ち上げて実行するために私が知っている最良のソリューションの 1 つです。管理インターフェイスは、すべての CRUD 操作と詳細なフィルターを備えたモデルから自動的に生成されます。
Sails は、Ruby on Rails からインスピレーションを得た完全な MVC フレームワーク (そのため、Sails という名前が付けられています)。それは長い間存在していました。あらゆるタイプのデータベース (SQL または SQL なし) で適切に動作します。
ループバックは、トークンを使用した認証やあらゆる種類のデータベースへのコネクタを含む多くの組み込み機能を備えたもう 1 つの成熟したフレームワークです。
そのキラー機能は、開発者が直感的な方法ですべての API エンドポイントを検査できるようにする API ブラウザー機能と、任意のユーザーのトークンを検査できる機能です。 API を構築する必要がある場合、これは間違いなく良い選択です。

React は優れた UI ライブラリですが、React と最新の Web 開発ワークフロー ツールを使用するには多くの設定が必要です。では、アプリの作成はどのように始めればよいのでしょうか?
これは、React の「ボイラープレート」およびその他の「スターター キット」によって提供される答えです:
Facebook は、Create React App という非常に便利な軽量メソッドを提供することで、このニーズを解決します。 新しい React プロジェクトを開始します。
Dan Abramov (Redux の作成者、現在は Facebook で働いています) は、シンプルさと機能性の間の適切なバランスを見つけるという素晴らしい仕事をしました。たとえば、派手なスタイル ソリューション (単純な CSS だけ) やサーバー側のレンダリングはありませんが、すべてがうまくパッケージ化されており、開発者のエクスペリエンスは優れています。
競合他社との主な違いは、Create React App を使用すると、それがプロジェクトの依存関係になり、すべての魔法が隠され、表示されるのはアプリケーション コードだけであることです。依存関係はいつでもアップグレードできます。これは単なる開始点ではありません。
名前付き React ボイラープレートには、Web ワーカー テクノロジーを活用した Redux やいくつかの気の利いたオフライン機能など、必要なものがすべて含まれています。
開発者は、いわゆるプログレッシブ Web アプリケーション (PWA) を作成できます。これは、Service Worker と呼ばれるテクノロジーを使用して、オフラインで実行される Web アプリケーションです。Nicolás Bevacqua によるこの記事をお読みください。
Next.js は、ユニバーサル アプリケーション (または 2015 年に同型アプリケーションと呼ばれていた)、つまりクライアント側とサーバーの作成に使用できるサーバー側レンダリング機能を備えた Zeit によって作成されました。 -side 実行中のアプリケーションは同じコードを使用します。

JavaScript はどこにでもあり、技術的な Web 開発者に知られているあらゆるテクノロジー (HTML、JavaScript、CSS) を使用してモバイル アプリを構築できます。
React Native を使用すると、React 開発者に馴染みのある概念を使用して、同じコード ベースから iOS と Android 用の真のネイティブ モバイル アプリを構築できます。 iOS および Android アプリの構築について詳しくは、このチュートリアルをお読みください。
他の Cordova ベースのソリューションは、Webview に依存して画面をレンダリングするため、ネイティブ ソリューションほど効率的ではありません。 「一度書けば、どこでも実行できる」というのが開発者の夢の実現です。
Ionic は、「ハイブリッド」アプリケーションの概念のパイオニアです。内部的には、Cordova に基づいてモバイル デバイスの機能にアクセスします。これは非常に成熟した大規模なエコシステムです。
NativeScript は、React Native と同じ目標 (Web テクノロジーを使用して実際のモバイル アプリを構築する) を達成することを目指しています。これには、NativeScript Core と NativeScript + Angular 2 の 2 つの種類があります。
プレビュー
2017 年に私が注意深くフォローしたプロジェクト: Weex、Vue.JS 上に構築されたモバイル クロスプラットフォーム UI フレームワーク。

ここでは、あらゆる言語 (または JavaScript のバリアント) の JavaScript を生成するコンパイラー (または「トランスパイラー」) について話します。これらは、コードをブラウザ (またはnode.js) が実行できる「標準 JavaScript」コードに変換します。
たとえば、コンパイラーを使用すると、開発者はブラウザーのサポートを気にせずに、最新バージョンの JavaScript (ES6) を使用してコードを作成できます。
最も流行のコンバータは TypeScript です。これは、Java および C# 開発者が使用する静的型付けを Web 開発者に提供します。実際、Angular 2 では TypeScript を使用してさらに注目を集めています。 JavaScript で型を使用することには長所と短所があります。これらの記事を読んで、自分の意見を述べてください:
TypeScript は必要ないかもしれません
TypeScript: 欠けている入門
Babel には Webpack が付属しています。ほぼ React (JSX) などの標準 JavaScript のライブラリで使用される ES5 コードとテンプレートをコンパイルするための標準になります。元々は ES6 をコンパイルするために作成されましたが、プラグイン システムのおかげで、あらゆるコード変換を実行できるより一般的なツールになりました。
Flow はコンパイラではなく、JavaScript コードに「注釈を付ける」ための静的型チェッカーです。基本的に、コード ベースで Flow を使用するということは、予期される型を記述するための注釈を追加することを意味します (Flow を使用したモジュールの作成について詳しくは、こちらをご覧ください)。
Facebook プロジェクトのコード ソース内で使用されます。 Facebook がオープンソースの世界 (React、React Native、Flux、Immutable、Jest などのプロジェクト) の主要プレイヤーの 1 つになるため、これは大きな意味を持ちます。
長年にわたり、CoffeeScript はその合理化された構文 (Python と Ruby 構文からインスピレーションを得た) により最も人気のあるコンパイラーとなりましたが、2016 年にはあまり人気がなくなり、多くの開発者が CoffeeScript から Babel を使用した ES6 に移行しました。

2016 年、ビルド プロセスのない Web アプリケーションを想像するのは困難です。通常、実稼働環境で Web アプリケーションを実行するには、テンプレートをコンパイルし、リソースを最適化するためにビルド プロセスが必要です。
Webpack は、シングルページ アプリケーションを構築するための主要なツールであり、React エコシステムと連携して動作します。新しくリリースされたバージョン 2 では、いくつかの興味深い機能強化が行われています (この紹介文をご覧ください)。
Gulp は、ファイル システムに関連するあらゆる種類の自動化プロセスに使用できるユニバーサル タスク ランナーであるため、Webpack や Browserify の直接の競合相手ではありません。
Grunt と同様に、Gulp は集約を通じて機能します。リソース リストを縮小して連結するように要求できますが、Webpack や Browserify のようなモジュラー JavaScript 自体は処理しません。
ただし、開発者が npm スクリプトを使用する傾向がある場合でも、webpack ではうまく機能します。
Browserify は、そのシンプルさのため、node.js 開発者に愛されています。
基本的に、複数のnode.jsパッケージを入力として受け取り、ブラウザ用の単一の「ビルド」ファイルを出力として生成します。しかし、Webpack のような洞察力に優れたツールの方が、Web アプリケーションのワークフローに適しているようです。
プレビュー
パフォーマンスに重点を置いた 2017 モジュール バンドル: ロールアップ。
ツリーシェイキングと呼ばれる機能を備えた ES6 モジュールを使用して、完全なライブラリを出荷するのではなく、コードで使用する機能のみを含むバンドルを作成します。

最も有名な 2 つのテスト フレームワークは Jasmine と Mocha ですが、2016 年には 2 つの最近のプロジェクト、AVA と Jest の方が注目を集めています。
AVA、多作の Sindre Sorhus によって、パフォーマンス (並行テスト) と ES6 に重点を置いて作成されました。 AVA の構文は、テープやノードタップなどの標準テスト フレームワークに似ています。
もう一つの Facebook プロジェクトである Jest は、ここ数週間で大きな注目を集めています。これは React コミュニティではよく知られており、ますます多くの人が Jest に注目しており (詳しくはこのストーリーをお読みください)、2017 年には最も人気のあるテスト フレームワークになる可能性があります。
Jest には優れたモック機能が組み込まれていますが、他のテスト フレームワークはしばしば Sinon.JS などのライブラリに依存します。

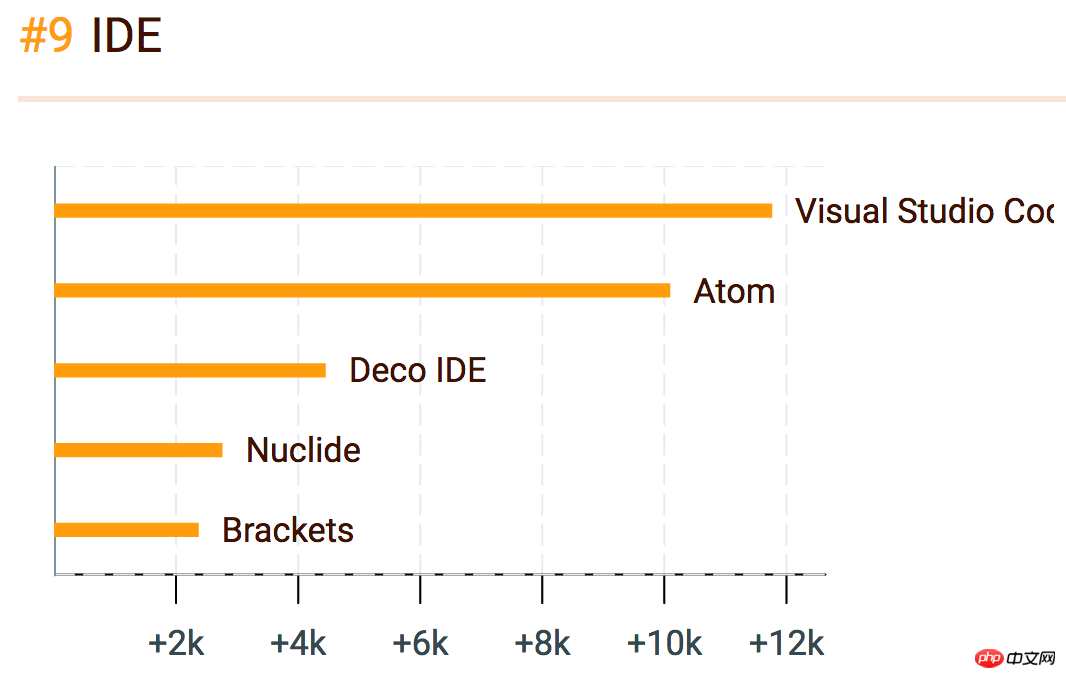
IDE (統合開発環境、統合開発環境) に関しては、最も人気のある 2 つの IDE が Web テクノロジーを使用して開発されたオープンソース プロジェクトであることは言及する価値があります。
私たちの結果では、Microsoft は Visual Studio Code ではるかに先を行っています。
TypeScript およびnode.js との優れた統合を提供します。一部の開発者は、開発速度に関して、IntelliSense 機能 (ハイライトとオートコンプリートの組み合わせ) に感謝していると述べました。
同じ文の中で「オープンソース」と「マイクロソフト」に言及することは、もはや矛盾ではありません。
Atom は Github を利用しており、(Slack デスクトップ クライアントを含む他のデスクトップ アプリと同様に) Electron で構築されており、Visual Studio Code に大きく劣っていません。 Atom に関する興味深い事実: その主言語は CoffeeScript です。

静的サイト ジェネレーター (SSG) は、簡単な Web サーバー (Apache または NGNX ) 上で実行できる一連の .html、.css、および JavaScript ファイルを生成するツールです。またはデータベースや Web フレームワークをセットアップします。 Gatsby の Web サイトには次のように書かれています:
1995 年のように Web サイトを構築してください。
静的 Web サイトは高速で堅牢で、保守が簡単です。
SSG は、静的 Web サイトを無料でホストするための優れたソリューションが多数あるため非常に人気があります:
Github ページ
Gitlab ページ
Netlify
Surge
静的
2016 年に、node.js を使用して構築された最も人気のある SSG は Hexo でした。これは、WordPress のようなブログを構築するために使用できる CMS システムに近い、根本からの SSG です。国際化プラグインを含む多くの機能があります。
Newcomer Gatsby は、React エコシステムを使用して静的 HTML ファイルを生成するため、競合他社とは一線を画す非常に興味深いソリューションです。 React コンポーネント、Markdown ファイル、サーバーサイド レンダリングを組み合わせることができるため、非常に強力になります。
JavaScript Fatigue™ やドラマ (「左クリック ドア」を思い出してください) にもかかわらず、コミュニティにとっては、Vue.JS や React Native などのプロジェクト、そして Yarn や Create React App Project などの新しいプロジェクトの台頭により、 2016 年も引き続き素晴らしい年に他なりません。
2016 年に Github で大きな注目を集めたプロジェクトについて話してきましたが、本当に重要なのは開発者の満足度です。したがって、より定性的なアプローチが必要な場合は、9,000 を超える回答を集めた Sacha Greif JavaScript Survey の結果を確認してください。
ここでは、2016 年に私が気に入った、そして 2017 年も成長し続けるであろうプロジェクトとアイデアを表す、今年のトップ 10 を紹介します:
Vue.JS: 勢いは強くなり、止まらない
Electron
React App を作成する
React Native
Gatsby
Yarn: npm に代わる高速で信頼性が高く安全な依存関係管理。ここをクリックして、node.js のステータスを確認してください。パッケージ マネージャー
Progressive Web Apps
Node.js マイクロサービスは、Now のようなホスティング ソリューションを使用して簡単にデプロイできます
Node.js の進化: 最新バージョンでは ES6 構文が適切にサポートされています
もう 1 つオプションは GraphQL: 私の知る限り、GraphQL は大きな動きをするでしょう
上記は JavaScript の分野で最も人気のある「スター」の内容です。その他の関連コンテンツについては、PHP 中国語 Web サイトに注目してください。 (m.sbmmt.com)!