
まえがき
CSSのデザインも工夫されており、実装もよく考えると異常で素晴らしいです。この波線は、linear-gradient 属性を巧みに使用して、角度、色、位置を統合し、背景サイズと背景繰り返しを使用して、1 つを多数に変換し、滑らかに遷移します。うわー、最後のエフェクトがとても巧妙ですね!それを説明する言葉はありません...
実装方法
文法: Linear-gradient(direction, color-stop 1, color-stop 2,...)

簡単な使用法:背景-画像: 線形グラデーション(赤、透明);

角度を増やす、線形グラデーション(45度、赤、透明)

位置を追加: 線形グラデーション(45度、赤、透明) 45%)

colorlinear-gradient (45deg、赤、透明 45%、赤) を追加します
これを見て皆さんも何かひらめくのではないでしょうか。

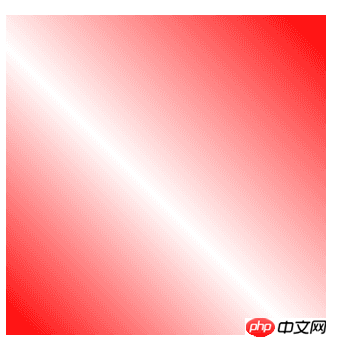
linear-gradient(45deg, 透明45%, 赤55%, 透明60%)

linear-gradient(135deg, 透明45%, 赤55%, 透明60%)
これを入れます2つのラインが結合されます。

と
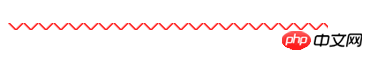
を組み合わせる これを見て、波線効果を実現する方法を知っていますか? ^_^

高さは元の1/2です
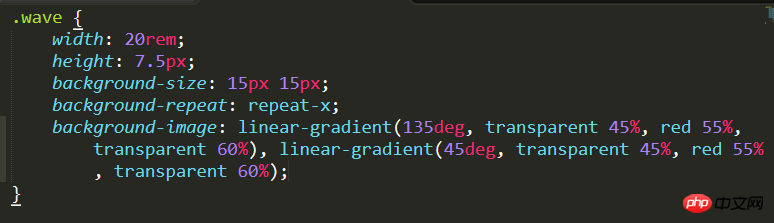
最終コード:

テキスト波線効果
概要
それでは、これが記事です。コンテンツはここにあります。CSS3 の学習や使用に役立つことを願っています。質問がある場合は、メッセージを残してください。
テキストの波線効果を実現する CSS3 に関連するその他の記事については、PHP 中国語 Web サイトに注目してください。