
JS では、バインドされたイベントのデフォルトの実行時間は、キャプチャフェーズではなくバブリングフェーズにあります。このため、親クラスと子クラスの両方がイベントにバインドされている場合、子クラスにバインドされているイベントが最初に呼び出され、次に親クラスのイベントが呼び出されます。以下の例を直接見てください
id3 要素をクリックすると、実行結果は id2、id3、id1 になります
分析: obj2 バインディング メソッドがキャプチャ フェーズで実行されるため、obj1 はobj3 にバインド イベントはバブリングフェーズ中に実行されます。


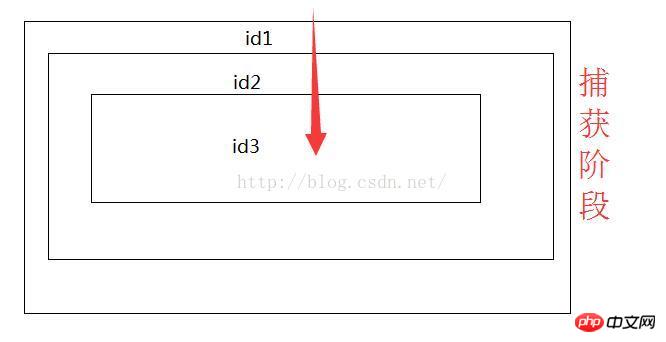
JS はデフォルトでイベントを取得した後、ルート要素から開始してイベントのすべてのリッスン オブジェクトのキャプチャを開始し、それらを 1 つずつ実行します。泡立つ段階。イベントをバインドするときに、イベントがバブリングフェーズで実行されるかキャプチャフェーズで実行されるかを指定できます。
obj.addEventListener(event,function(){},bool)
bool: false、バブリングフェーズでの実行を表します
bool: true、キャプチャフェーズでの実行を表します
補足:イベントバブリング
バブリングを防ぐメソッド
w3cはe.stopPropagation()、IEはe.cancelBubble = trueを使用します
w3c のメソッドは e.preventDefault() ですが、IE は e.returnValue = false;
を使用します。したがって、アピールの例では、すべてのイベントにバブリング動作を追加すると、次のようになります。アピールの JS コードは次のように変更されます:
id3 がクリックされたとき: 実行結果: id2
id2 がクリックされたとき: 実行結果: id2
テストに使用したブラウザは次のとおりです: Google Chrome
上記は、JS でバインディング イベントを制御する実行順序の詳細な紹介です。さらに関連する内容については、注意してください。 PHP 中国語 Web サイト (www .php.cn)!