
今日紹介したいのは、ミニプログラムのデータバインディングです。今日の内容は、WeChat ミニプログラム: コンポーネントの基本的な使い方の内容に沿ったものです。わからない人は自分で復習してください。
前回のクラスでテキスト コンポーネントについて説明しました。前のクラスの例は次のとおりです。

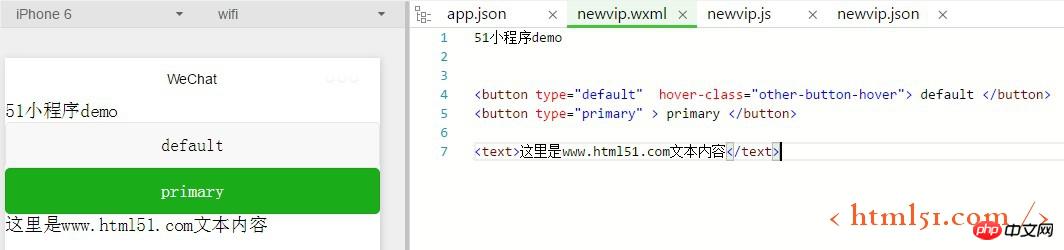
ケース 1: テキスト内のコンテンツを動的に表示したい場合は、データ バインディングを使用する必要があります。バインディング Mustache 構文 (二重中括弧) を使用して変数をラップし、{{TEXT}} で識別します。以下の使用例:
<button type="default" hover-class="other-button-hover"> default </button>
<button type="primary" > primary </button>
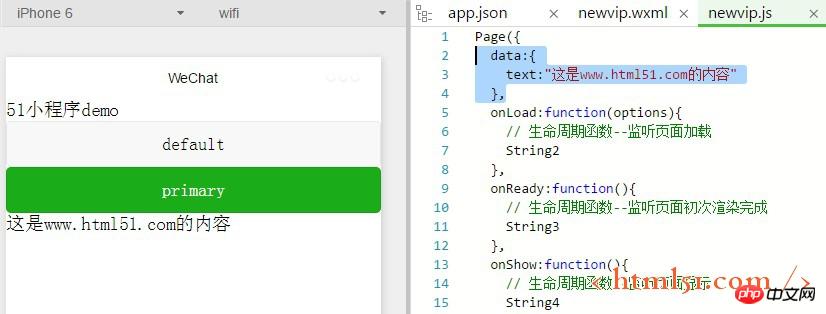
<text>{{text}}</text>コンパイル時にテキストの内容を確認することはできません。このとき、newvip.js のデータ内のテキストの値を定義する必要があります
data:{
text:"这是www.html51.com的内容"
},コンパイル後に表示される結果は次のとおりです。

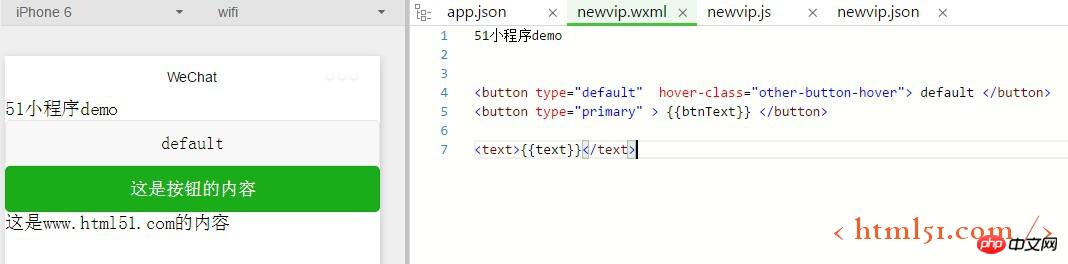
ケース 2: データ バインディングを通じてボタンにコンテンツを表示したい場合、どのように実装すればよいでしょうか。 (上記のユースケースのボタンのテキストはプライマリです)
js ページで同じ方法:
<blockquote> data:{次のように wxml ページでデータ バインディングを使用します:
<button type="default" hover-class="other-button-hover"> default </button>
<button type="primary" > {{btnText}} </button>
<text>{{text}}</text>コンパイル後に表示される結果は以下のようになります:

3. データバインディングの使用方法は上記の通りです。データバインディングの内容が動的に変更される場合はどうなるでしょうか。
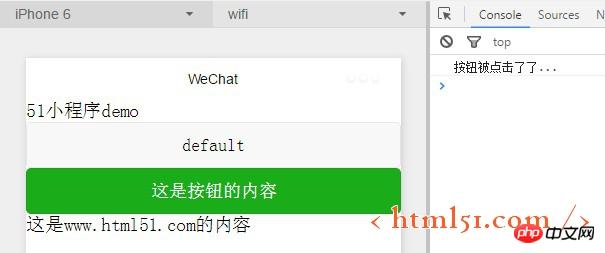
この方法も非常に簡単で、デモ中にデータの動的な変化を確認できるようにするために、まずボタンにクリック イベントを追加します。
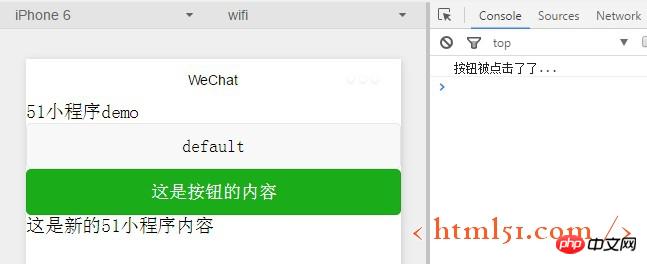
<div> btnClick: function() {</div><div> console.log("按钮被点击了...")</div><div> }</div>コンパイルすると、ログが出力されます: ボタンがクリックされました...、デモンストレーション効果を見てみましょう:

クリック後にテキストの内容を変更したい場合は、どうすればよいですか私たちがする必要があるの?非常に簡単です
<button type="primary" bindtap="btnClick" > {{btnText}} </button>デモの効果は次のとおりです:

注: 上記の操作中に発生する可能性のある問題
1. ボタンをクリックした後、印刷される指定されたログはなく、エラーもありません。プロンプト。実際、問題は、bindtap="btnClick" と > の間にある余分なスペースです。
btnClick: function() {
console.log("按钮被点击了了...")
this.setData({text:"这是新的51小程序内容"})
}2. WXML の動的データは、対応するページのデータから取得されます。
その他の WeChat ミニ プログラム: データ バインディングの説明関連記事については、PHP 中国語 Web サイトに注目してください。