
シャオマン(ビルマン)個人オリジナル創作、転載大歓迎、転載用アドレスを明記してください、シャオマン(ビルマン)コラムアドレス //m.sbmmt.com/
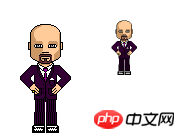
前回の操作のステータス値グラフィックス変換は、描画時にスケーリングなどの操作を実装することもできますが、1. 画像のパンニングの効果は次のとおりです。
コードは次のとおりです:var image = new Image();
image.src = "grossini.png";
image.onload = function(){
context.drawImage(image,50,50);
context.translate(100,100);
context.drawImage(image,50,50);
}var image = new Image();
image.src = "grossini.png";
image.onload = function(){
context.drawImage(image,50,50);
context.transform(1,0,0,1,100,100);
//context.transform(0,1,1,0,100,100);
context.drawImage(image,50,50);
} 同様に、書き出される
同様に、書き出される の効果は、書き出されない
、4 はスケーリングを制御するグループ、2、3 は回転を制御するグループ、 1と2はxの値、3と4はyの値です、5と6はそれぞれx,yの翻訳であり、1、4と2、3を書く理由です。 は私たちがそうしたいからです四角形がスケーリングされていないことを確認します。 0 の場合、サイズは 0 にスケーリングされます。 2. 画像をズームする効果は次のとおりです: コードは次のとおりです: image.onload = function(){
context.drawImage(image,50,50);
context.translate(150,50);
context.scale(0.5,0.5);
context.drawImage(image,0,0);
}
image.onload = function(){
context.drawImage(image,50,50);
context.transform(0.5,0,0,0.5,150,50);
context.drawImage(image,0,0);
}は、
1 と 4
4
0.5.
コードは次のように: context.drawImage(image,50,50);
context.transform(-Math.sin(Math.PI/4),Math.cos(Math.PI/4),Math.cos(Math.PI/4),Math.sin(Math.PI/4),150,50);
context.drawImage(image,0,0);
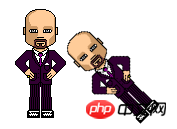
 回転角、
回転角、
回転角、
sin
回転角です。 時計回りに回転すると、効果は次のようになります: コードは次のとおりです;context.drawImage(image,50,50);
context.transform(Math.cos(Math.PI/4),Math.sin(Math.PI/4),-Math.sin(Math.PI/4),Math.cos(Math.PI/4),150,50);
context.drawImage(image,0,0);
两组参数分别为cos旋转角,sin旋转角,负的sin旋转角,cos旋转角。
以上就是Html5 Canvas初探学习笔记(13) -图片变换的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!