
前の記事では、基本的に
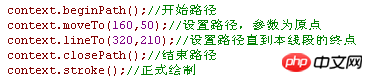
html5キャンバスの基本概念を紹介しました。 は難しいことではありません。今回は前回の内容に引き続き、直線や円弧などを引く方法を解説していきます。 まず直線を引く方法を説明します。次のコードを参照してください: ここでは 2 つのメソッド beginPath と closePath
が使用されています。これらは開始パスとパスの各ノードについて、moveTo のパラメータは始点の座標であり、
のパラメータは始点の座標であり、
のパラメータは描画された線分の終点です。このようにして、パスの一部が完成しましたが、描画は完了していないことに注意してください。
ストロークは中空の描画であり、fillはソリッドです。充填。線分の場合、fillを使用しても効果がないことに注意してください。 beginPath、closePath、moveTo、lineToを使用します。これらの関数は、直線だけでなく、三角形や長方形も描画できます。最初は、花の三角形のコードです。 このコードは 3 つの点を接続して三角形を形成します。 次のコードは 4 つの点を接続して四角形を形成します。
2 つのコードの効果

arc
関数、円の中心の横座標、円の中心の縦座標、円の半径、開始角度 (ラジアン単位)、描かれた円弧の角度 (単位)ラジアン)、最後のブールパラメータが
false
true
 の場合は反時計回り、開始角度は開始側と水平線の間の角度になります。これは、開始側が回転するという考えです。水平位置を中心に時計回りに。
の場合は反時計回り、開始角度は開始側と水平線の間の角度になります。これは、開始側が回転するという考えです。水平位置を中心に時計回りに。
context.arc(400,100,60,Math.PI/18,Math.PI,false);
効果:
context.arc(400,100,60,Math.PI/ 18, Math.PI, true); の効果:
上記は、Html5 Canvas の事前学習ノート (2) - 詳細な描画の内容です。 PHP 中国語 Web サイト (m.sbmmt.com)!
