
まあ、たくさん書いたのですが、私の努力のせいで上書きされてしまいました╥﹏╥…
また、このプラットフォームでブログを書いていてマークダウンを使用するのが好きな人には思い出させます。クラスメイト
「オンラインで下書きに保存する」は良い習慣ですね
今日はダブルイレブンなので、何かを買うときが来たような気がします。 。
多くの学生が JavaScript を学習しているときに、「さまざまな」スコープについて聞くことがあります
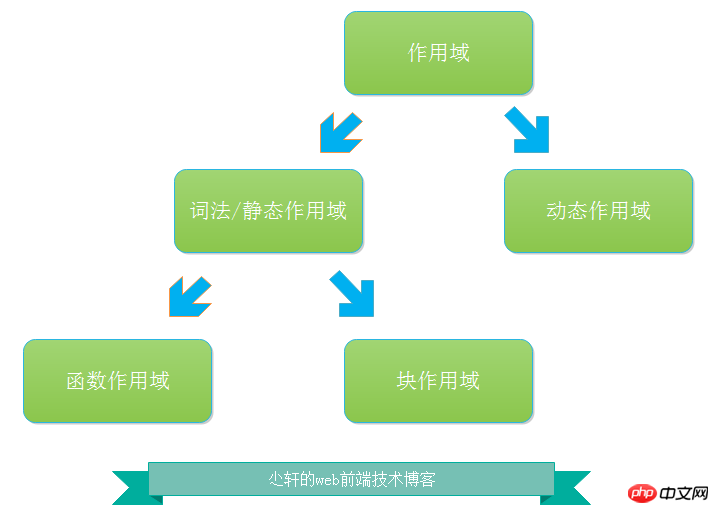
字句スコープ、静的スコープ、動的スコープ、関数スコープ、ブロック スコープとは何ですか? 明確に
以下であなたの考えを明確にしましょう
このうち、静的スコープには関数スコープとブロック スコープが含まれます
おそらくクラスメイトが字句スコープについて質問したいと考えています
実際、字句スコープと静的スコープは同じことです

この点が明確になったので、詳しく説明しましょう
これに関しては、私が読んだ2冊の本で全く逆の答えが出ました
with文にしてもtry-catch文のcatch句にしても、eval()を含む関数にしても、それらは全て次のように考えてください。ダイナミックスコープ。動的スコープはコード実行中にのみ存在するため、静的分析 (コード構造を調べる) では検出できません。 ——「高性能 JavaScript」 /p24 明確にする必要があるのは、実際には JavaScript には動的スコープがないということです。単純かつ単純な語彙範囲のみです。ただし、このメカニズムはダイナミック スコープに似ています。 ——「あなたの知らない JavaScript (第 1 巻)」/p59これらの本はどちらも非常に新しく、非常に権威のあるものなので、強くお勧めします
特に「あなたの知らない JavaScript」シリーズは 2 冊目です。先月発売されたのですが、待ちきれずインターネットで購入しました
がっかりしませんでした
ああ、話がそれましたが、本題に戻ります
元の本の著者、マスターたちはたくさんのことを持っていると思います動的スコープに関する意見の相違
だからこそ、この一見矛盾した見方ができるのです
ここで私の立場について話したいと思います
私の理解では、私もそう思います
JavaScript には動的スコープはありません 静的スコープと動的スコープとは何ですか?違い
以下を見てください↓
function foo(){
var a = 1;
bar();
}function bar(){
console.log(a);
}var a = 100;
foo();JavaScriptの字句スコープでは、最終結果は100を出力します
これはなぜでしょうか?
字句スコープの最も重要な特徴は、その定義プロセスが記述段階で発生することです (eval() と with が使用されていない場合)
動的スコープにより、実行時にスコープを動的に決定できます
動的スコープは関数が呼び出される場所を考慮し、スコープ チェーンは呼び出しスタックに基づいています
字句スコープです: なぜならbar 関数はグローバル Declared にあるので、グローバル変数 a の値を出力します
動的スコープ: bar 関数は foo 関数内で呼び出されるため、foo 内の変数 a の値を出力します
これが私の理解です
関数スコープとブロックスコープ
JavaScriptは確かに関数スコープに基づいていますが、実際にはそうですブロックスコープがないという意味ではありません
特殊なケースがあります with キーワード、try-catch ステートメントの catch 節、let キーワード (ES6)、const キーワード (ES6) など、かなりの数があります
ここで簡単に触れておきます
withキーワードとcatch句の両方を生成できる Block Scope
これについては記事に詳しく書いたはずです
興味のある方はぜひご覧ください
ポータル –> JavaScriptの欺瞞字句評価、with と catch およびそのパフォーマンスの問題
let キーワードは var と非常に似ており、どちらも変数を宣言しますが、let キーワードは変数をその変数が配置されている任意のスコープにバインドできます
そして let を使用して宣言してもブロック スコープ内では昇格されません
const キーワード変数も宣言しますですが、これは変数をブロック スコープにバインドします。これは、将来 ES6 の知識について書くときに説明します。 「
JavaScriptにはブロックスコープがある
」ということを知っておく必要があります
概要