バックエンドにPHPを使用している場合、フロントエンドのjsがajax技術を使って相互に情報をやり取りする際にエラーが発生することが多く、初心者は戸惑ってしまいます。間違いや経験を要約し、将来いつでも見直してください。
最初の問題は、フロントエンドでエラーがない場合、ページのデバッグでも問題がないことが示されますが、Ajax がバックエンドの PHP ファイルから送信された情報を取得できないことです。フロントエンド コードは次のとおりです:
$.ajax({
url:'1.php',//目的php文件
data:{"age":12,"name":'zh'},//传送的数据
type:‘post',//方式post/get
dataType:'json',//数据传送格式
success:function(response)
{
console.log(response);
},
error:function(response)
{
console.log(response);
console.log("错误");
}
});ログイン後にコピー
php バックエンド コードは次のとおりです:
$postAge = $_POST['age'];
$postName = $_POST['name'];
echo $postAge;
echo $postName;
ログイン後にコピー
ページが表示された後の F12 デバッグ ビューは次のようになります:
ステータス コードは OK、ステータスは 200、responseReady は 4、説明 HTML から PHP ファイルに情報を送信するプロセスには問題ありません。そしてphpも情報を返しました。しかし、なぜプログラムは成功せずにエラーになるのでしょうか?

この時期は注意が必要です! PHP バックエンドの複数のエコーではデータが json 形式に整理されないためです。つまり、php は json 形式のデータではなく文字列を返します。誰かが json_encode() を追加すると言ったのですか? json_encode() の機能が明確ではないため、これは不可能です。Baidu は詳しく調べます。 json_encode() と json_decode() はペアです。
json_encode(json)、jsonをjson形式のデータに整理します。上記の例では、PHP バックエンド コードが echo json_encode(postAge); および echojsonencode(postName); のように書き換えられたとしても、それは正しくありません。
これは 1 つの postAge と postName を json 形式に整理するだけですが、戻り値が 2 つあるため、ブラウザのデバッグ ページでは 1 つの投稿と 2 つの応答も表示されます。その結果、フロントエンドに返される2つのjson形式のデータはjson形式のデータではなくなります(json汚染と理解するとわかりやすいです)。つまり、単一のデータはjson形式ですが、複数のjson形式のデータがjson形式に従ってマージされずに「ランダムに」結合されてしまうため「汚染」が発生します。その結果、全体的なデータ形式が混乱し、データの処理および送信中にいつでもこの状況が発生する可能性があります。
json_decode(json,true/false) 関数は、json を配列またはオブジェクト (クラスとして理解される) に編成します。 true は強制的に (連想) 配列に変換されることを意味し、false はデフォルトでオブジェクト形式のデータに変換されることを意味します。
この記事で紹介した例に戻りましょう。
返送されたデータはもはや json 形式ではないため、dataType の問題となります。
dataType は、送信されたデータ形式を確認するようにブラウザーに指示します。書き込まれていない場合、ブラウザはデータ形式をチェックしません。書き込まれている場合はチェックされ、形式要件を満たしている必要があります。この例では、json 形式で記述されていますが、返された形式は json 形式ではなかったため、ブラウザは送信処理中にエラーが発生したと判断し、成功ではなくエラーを入力しました。
現時点での最善の方法は、php コードを変更し、echo の内容を配列に変更し、配列文字形式を使用して全体のデータを送信用の json 形式 (json_encode) に編成してエラーを回避することです。
もちろん、不正な方法に似た別の方法を使用することもできます。これは、dataType を直接コメントアウトする (または書き込まない) ことで、ブラウザーはデータの形式をチェックせず、それに基づいてインテリジェントな判断を行います。混乱に似たデータの形式。
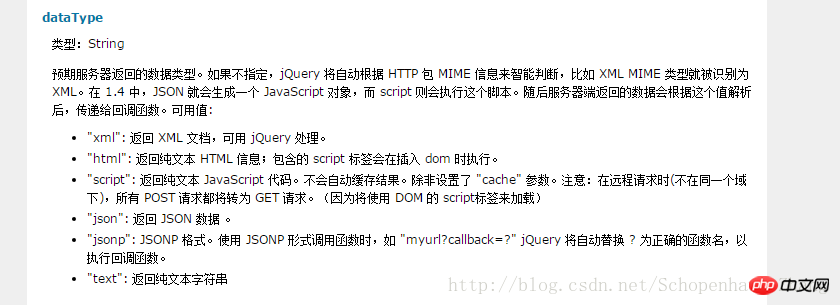
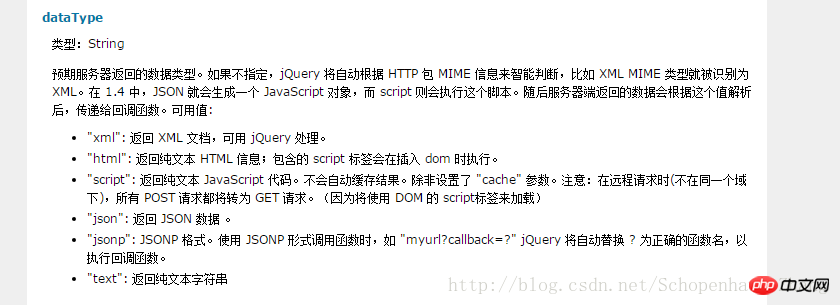
以下は、dataType の W3school の説明です。

バックエンド PHP ファイルで複数のエコー出力が行われた後、変更が正しく行われた後、データが一緒に返されることに注意してください。フロントエンドが取得します。 データは、2つのデータを1つの文字列に結合した形式のデータです。この例で取得されるデータは 12zh です。
もちろん、詳細はたくさんあります。たとえば、PHP バックエンドは echo または die() のみを使用でき、return はサーバー側でデータを返すためにのみ使用され、echo は印刷に使用されるためです。データを送信し、サーバー側から印刷してフロントエンドに渡します。リターンはサーバー側でのみ、またはフロントエンドで 1 回のリターンのみ行うことができます。 die() の強力さは言うまでもなく、バックエンドの PHP プログラムを直接終了し、データを返します。
例えば、$,ajax({});では、各行がパラメータであり、パラメータはカンマなどで区切って{}内にまとめます。
読んでいただきありがとうございます、皆さんのお役に立てれば幸いです、このサイトをサポートしていただきありがとうございます!
PHP で ajax を使用する際の一般的なエラーに関連するその他の記事については、PHP 中国語 Web サイトに注目してください。