
はじめに
フロントエンド エンジニアの場合、フロントエンド コンテンツに精通している必要があるだけでなく、バックエンド テクノロジーにも精通している必要があります。今日はケースを使用して、フロントエンドがバックエンドとどのように対話するかを説明します。
koa は Express のオリジナル チームによって構築されており、より小さく、より表現力豊かで、より堅牢な Web フレームワークになるよう取り組んでいます。 koa を使用して Web アプリケーションを作成し、さまざまなジェネレーターを組み合わせることで、繰り返しの煩雑なコールバック関数のネストを回避し、エラー処理の効率を大幅に向上させることができます。 koa は、カーネル メソッドでミドルウェアをバインドしません。Web アプリケーションの作成を容易にする軽量でエレガントな関数ライブラリのみを提供します。
準備
まず、サーバーに Nodejs 環境をデプロイする必要があります。ここでは、デモンストレーションのために Windows 上の Nodejs のローカル サーバーを使用します。
NodeJS 環境のデプロイについては、「Windows システムに Node.js をインストールする手順の詳細な図による説明」を参照してください。
Koa フレームワークに詳しくない方は、この記事を参照してください: Node.js および MySQL 用 Koa フレームワークの開始操作ガイド
方法は次のとおりです
環境をデプロイした後、プロジェクト ディレクトリを作成し、「npm を使用して」ディレクトリに Koa フレームワークといくつかの依存ライブラリをインストールする必要があります。
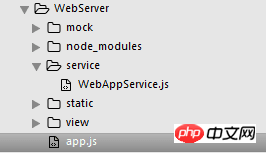
下の写真は、完成後のディレクトリ構造です。

cd でプロジェクト ディレクトリに移動し、npm koa ディレクトリを実行します。koa ディレクトリには、使用される依存ライブラリが格納されている、node_modules のようなフォルダーがあります。

次に、サーバーにアクセスするときに使用するルートを設定するためのapp.jsファイルを作成します。コードは次のとおりです
var koa = require('koa');
var controller = require('koa-route');//需要通过npm来添加此依赖
var app = koa();
var service = require('./service/WebAppService.js');//引用WebAppService.js
/*设置路由*/
app.use(controller.get('/ajax/search',function*(){
this.set('Cache-Control','no-cache');
this.set('Access-Control-Allow-Origin','*');
var querystring = require('querystring');
var params = querystring.parse(this.req._parsedUrl.query);
var key = params.key;
var start = params.start;
var end = params.end;
this.body = yield service.get_search_data(key,start,end);
}));
app.listen(3001);
console.log('Koa server is started');デフォルトでは、node_modulesフォルダーにkoa-routeの依存関係はありません。 npm koa-route を介してインストールする必要があります
次に、インターフェイスをリクエストするためにサービス ディレクトリに WebAppService.js ファイルを作成する必要があります。コードは次のとおりです
var fs = require('fs');
exports.get_search_data = function(key,start,end){
return function(cb){
var http = require('http');
var qs = require('querystring');
var data = {
key:key,
start:start,
end:end
};
/*请求MobAPI里的火车票查询接口*/
var content = qs.stringify(data);
var http_request = {
hostname:'apicloud.mob.com',
port:80,
path:'/train/tickets/queryByStationToStation?' + content,
method: 'GET'
};
var req = http.request(http_request,function(response){
var body = '';
response.setEncoding('utf-8');
response.on('data',function(chunk){
body += chunk;
});
response.on('end',function(){
cb(null,body);
});
});
req.end();
}
}これにより、実際にインターフェイス転送が行われます。ローカル インターフェイスをリクエストできるだけでなく、サードパーティ インターフェイスもリクエストして、クロスドメイン リクエストを行うときにブラウザがリクエストをブロックすることを回避できます。
次に、コマンドを通じてサービスを開始し、ターミナルにnode app.jsを入力して

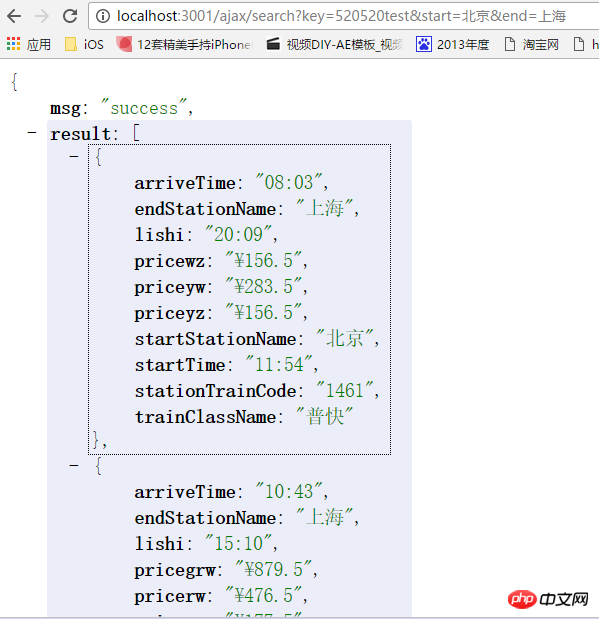
、インターフェイス//m.sbmmt.com/:3001/ajax/search?key=520520test&start=をリクエストします。北京&end=上海

このようにして、インターフェイスリクエストを実装し、jsonデータを取得しました。興味のある方は、次の記事を読んでください。次の記事では、バックエンドから取得したデータをより直感的な方法で使用します。インターフェイス上に表示され、Vue.js フレームワークを使用して電車のチケット クエリ システムを作成します。
フロントエンドとバックエンドの相互作用を実現する XNode.js+Koa フレームワークに関連するその他の記事については、PHP 中国語 Web サイトに注目してください。