
インターネット技術の変化は本当に激しく、常に変化しています。幸いなことに、1 月 9 日のミニ プログラムの登場により、すべてが変わっていないため、私たち IT プロフェッショナルは学び続けるしかありません。インターネット Web 開発では必然的にネットワーク取得リクエストが使用されます。では、WeChat アプレット開発でネットワーク リクエストを実装するにはどうすればよいでしょうか?今日は最も単純なリクエストについて説明します。後でアップロード、ダウンロード、Socket を試します。
WeChat ミニ プログラム リクエストに関する注意:
1. WeChat ミニ プログラムは同時に 5 つのネットワーク リクエスト接続のみを持つことができます。
このルールは、ユーザー エクスペリエンスを確保するために WeChat によって策定される必要があります。
2.wx.request(OBJECT) パラメーターの説明:

WeChat ミニ プログラムは、GET、POST およびその他のリクエストをサポートします。メソッドで設定できます。
以下は GET リクエストのコードです:
<span style="font-size:18px;">//rate.js
//获取应用实例
var app = getApp()
Page( {
data: {
code: 'USD',
currencyF_Name: '',
currencyT_Name: '',
currencyF: '',
currencyT: '',
currencyFD: 1,
exchange: 0,
result: 0,
updateTime: '',
},
onLoad: function( options ) {
var that = this;
//获取汇率
wx.request( {
url: "http://op.juhe.cn/onebox/exchange/currency?key=我的appkey&from=CNY&to="+code,
success: function( res ) {
that.setData( {
currencyF_Name: res.data.result[0].currencyF_Name,
currencyT_Name: res.data.result[0].currencyT_Name,
currencyF: res.data.result[0].currencyF,
currencyT: res.data.result[0].currencyT,
currencyFD: res.data.result[0].currencyFD,
exchange: res.data.result[0].exchange,
result: res.data.result[0].result,
updateTime: res.data.result[0].updateTime,
})
}
})
}
})</span> 上記のコードでは、ページの res.data を指定するだけで onLoad 関数が開始されます。 wx.request({})のsuccessはバックグラウンドから取得したデータです
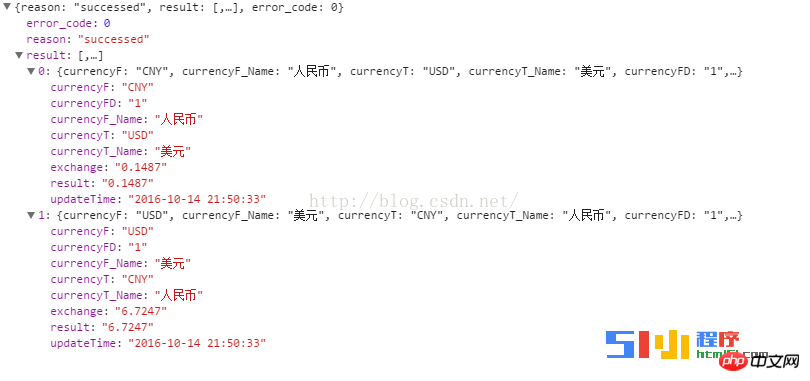
取得したjsonデータの形式は以下の通りです

jsonの解析は必要ありません。 Android を使用するときは、json を解析するために gson または fastjson を使用する必要があります。開発者は開発コストを大幅に節約できます。これは開発者にとって良いことなのでしょうか、それとも悪いことなのでしょうか? 。
WeChat アプレット開発の詳細: ネットワーク リクエスト (GET リクエスト) の実装方法については、PHP 中国語 Web サイトの関連記事に注目してください。