
HTML5 は、クライアント側にデータを保存する新しい方法である Web ストレージを提供します
HTML4 の Cookie に似ています
しかし、それははるかに強力です
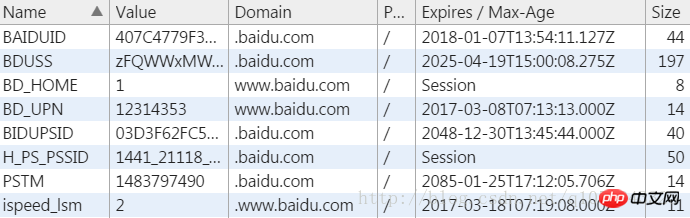
まず、以前に使用されていた Cookie を簡単に確認してみましょう

Cookie はユーザーのデバイスにデータを保存し、保存されるデータの量はわずか 4 KB です。
navigator.cookieEnabled を使用して Cookie が有効かどうかを検出できます
Set cookies document.cookie = 'key=value '; document.cookie = 'key=value';
获取cookie document.cookie;
删除cookie document.cookie = "key=value;max-age=0";
设置max-age存储期限 document.cookie = "key=value;max-age=1000"; // 1000秒
document.cookie;
document.cookie = "key=value;max-age=0"; code>-
最大保存期間を設定します
document.cookie = "key=value;max-age=1000" // 1000 秒
保存期間の期限を設定します
var timestamp = (new Date()).getTime() + 10000;var expires = new Date(timestamp).toGMTString();
//或toUTCStringdocument.cookie = "key=value;expires="+expires;
ログイン後にコピー- 詳細を取得する Cookie 値
function getCookie(name) {
var name = name + "=";
var ary = document.cookie.split(';');
for(var i = 0; i < ary.length; i++){
var c = ary[i];
while (c.charAt(0) == ' '){
c = c.substring(1);
}
if (c.indexOf(name) != -1){
return c.substring(name.length, c.length);
}
} return "";
}ログイン後にコピー- Web ストレージ Web ストレージは 2 つのタイプに分かれています
localStorage と sessionStorage
違いは次のとおりです:
localStorage は手動で削除しない限り永続的なデータを保存します
セッションストレージ ストア一時データはウィンドウを閉じると消えます
使い方は簡単です
Web Storageは文字列データしか保存できません
JSONとして理解できると思いますlocalStorageを例にすると使い方は似ています
localStorage.name = 'payen';
localStorage.info = JSON.stringify({name: 'payen', age: 20});
console.log(localStorage.name);
console.log(JSON.parse(localStorage.info));ログイン後にコピーへデータ名はlocalStorageの属性名で、通常のオブジェクトデータはJSON.stringify()を使用して文字列形式に変換できます。
(オブジェクトが直接保存されている場合は、文字列「[object Object]」に強制されます)
データを削除するには、単に削除してください
delete localStorage.name;delete localStorage.info;
ログイン後にコピー削除しない場合は、localStorage内のデータが削除されますブラウザ- APIlocalStorageとsessionStorageも、
クライアントデータベースに似たシンプルなAPIを提供します- (APIは同じです)
以下が一般的に使用されます:
データを保存 setItem(key , value )
データ読み取り getItem(key)
単一データ削除removeItem(key)
全データクリアclearItem()
データインデックスkey(index)取得
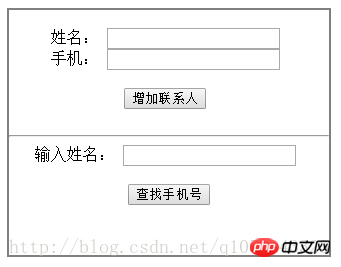
例 これにより、簡単なアドレス帳を作成できます
これにより、簡単なアドレス帳を作成できます
<p id="container">
<br>
<label for="username">姓名:</label>
<input type="text" id="username" name="username">
<br>
<label for="mobilephone">手机:</label>
<input type="text" id="mobilephone" name="mobilephone">
<br><br>
<input type="button" onclick="add()" id="add" value="增加联系人">
<br><br>
<hr>
<label for="search">输入姓名:</label>
<input type="text" id="search" name="search">
<br><br>
<input type="button" onclick="find()" id="find" value="查找手机号">
<p id="result"><br></p></p>ログイン後にコピーrreee
これらの 2 つの機能は JavaScript で実装されています
#container {
border: 2px solid gray;
width: 320px;
text-align:center;}ログイン後にコピー
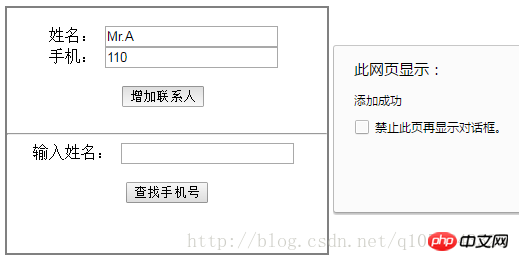
名前と携帯電話番号を入力して連絡先を追加します
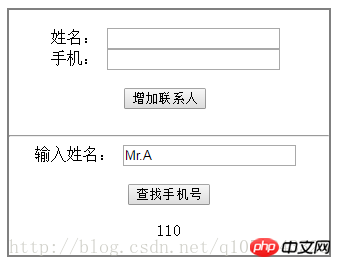
次に、連絡先名を下に入力してください。携帯電話番号
もちろんこのアドレス帳はとてもシンプルですアドレス帳の全情報を表示する機能を追加することもできます連絡先の削除など
特徴
Cookie
Web Storage
ライフサイクル
通常、サーバーと設定された時間によって生成されます。デフォルトで生成され閉じられます、ブラウザは無効です
ローカル: クリアされていない場合は永久に保存します; セッション: ページを閉じるかブラウザが無効です
データサイズ
4KB
公式推奨5MB
通信
HTTPヘッダーに含まれます(過度に使用するとパフォーマンスの問題が発生する可能性があります) ブラウザにのみ保存され、通信には関与しません
ネイティブインターフェースの使用はフレンドリーではなく、手動でのカプセル化が必要です
ネイティブインターフェースはフレンドリーです
🎜🎜🎜 上記は HTML5 クライアント データ ストレージ Web ストレージ ( localStorage と sessionStorage ) のコンテンツです。その他の関連コンテンツについては、PHP 中国語 Web サイト (m.sbmmt.com) に注目してください。 🎜🎜🎜🎜🎜