
1. グローバル構成
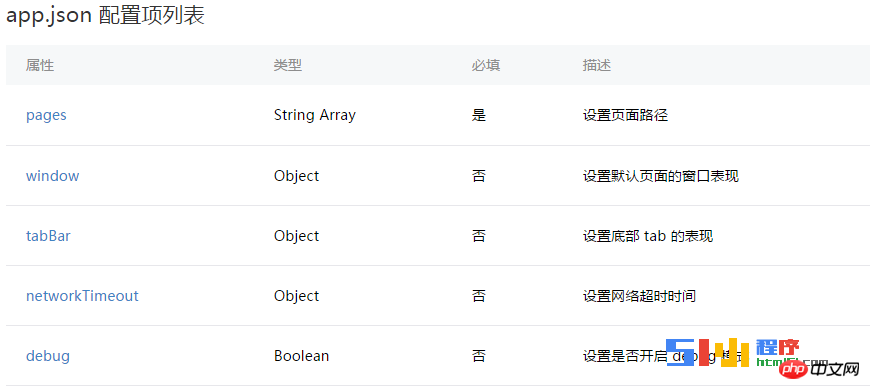
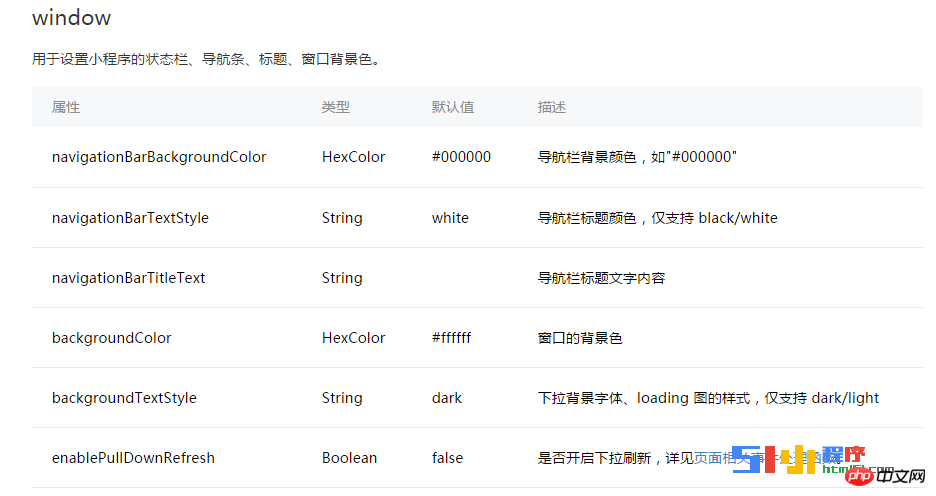
2. トピックに戻ります。app.json ファイルは、WeChat アプレットのグローバル構成、ページ ファイルのパス、ウィンドウのパフォーマンスの決定、ネットワーク タイムアウトの設定、複数のタブの設定などに使用されます。前回の記事の紹介で app.json ファイルについても簡単に紹介しましたが、その紹介は非常に詳細です:

3.それも難しくて、最初は公式ドキュメントを読むだけで怠けようと思っていましたが、結局のところ、真実を確認するには実践するしかありません。

ドキュメントに従ってください

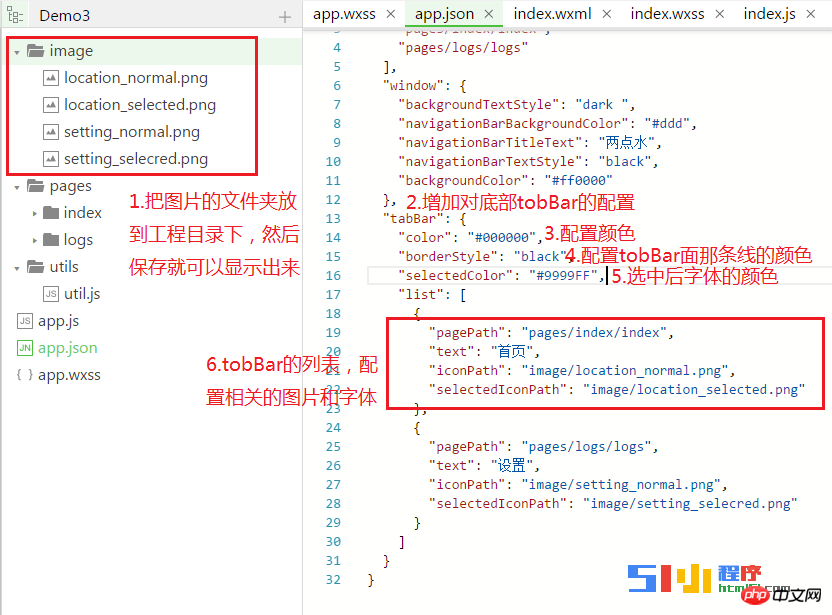
5.tabBar
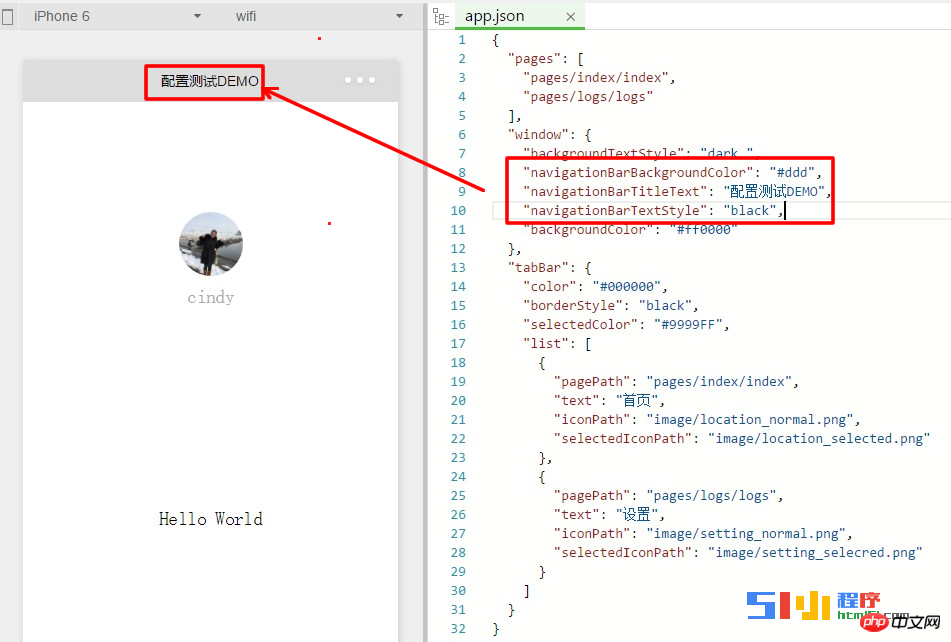
アプレットがマルチタブ アプリケーションである場合 (ページを切り替えるためのクライアント ウィンドウの下部にタブ バーがあります)、 tabBar設定項目 タブバーの性能と、タブを切り替えた際に表示される対応ページを指定します。 tabBar は配列であり、最小 2 つ、最大 5 つのタブのみを構成できます。タブは配列の順序でソートされます。


app.json
{
"pages": [
"pages/index/index",
"pages/logs/logs"
],
"window": {
"backgroundTextStyle": "dark ",
"navigationBarBackgroundColor": "#ddd",
"navigationBarTitleText": "配置测试DEMO",
"navigationBarTextStyle": "black",
"backgroundColor": "#ff0000"
},
"tabBar": {
"color": "#000000",
"borderStyle": "black",
"selectedColor": "#9999FF",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "image/location_normal.png",
"selectedIconPath": "image/location_selected.png"
},
{
"pagePath": "pages/logs/logs",
"text": "设置",
"iconPath": "image/setting_normal.png",
"selectedIconPath": "image/setting_selecred.png"
}
]
}
}WeChat アプレット開発の詳細については、構成の詳細 関連記事については、PHP 中国語 Web サイトに注目してください。