少し前に、WeChat はパーソナライズされたメニュー インターフェイスを開始し、Senparc.Weixin SDK も同時に更新されました。
このアップデートにより、Senparc.Weixin.MP バージョンが v13.5.2 にアップグレードされます。これは Senparc.Weixin バージョン 4.5.4 に依存します。 .NET4.5(master) / .NET4.0 ブランチは両方とも同時に更新されました。
パーソナライズされたメニューに大きな変更が加えられたため、メニュー インターフェイス全体がこれまでで最大の領域で再構築されました (下位互換性がある可能性があります)。
以前のカスタム メニューと比較して、メニュー関連機能全体がファイル構造に従って包括的に編成されています:

Interface
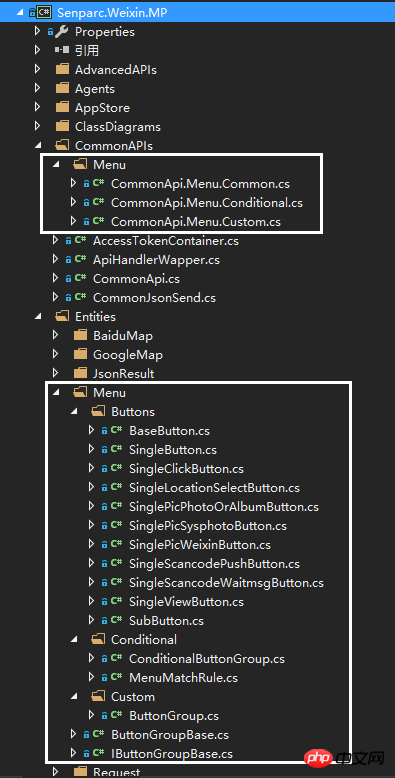
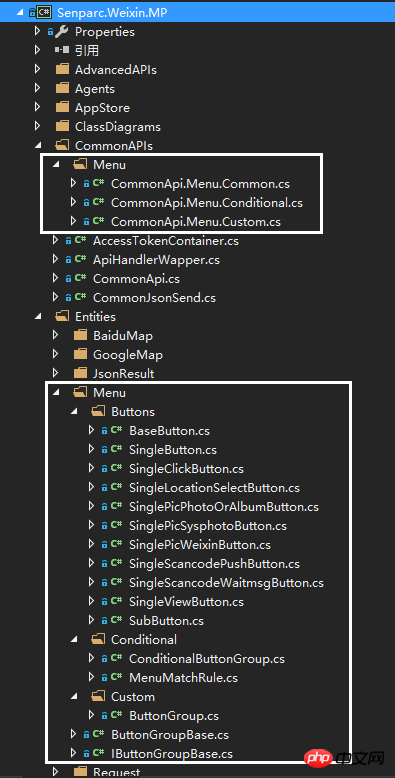
メニュー インターフェイスはすべて CommonAPIs/Menu ディレクトリの下に分類されており、 CommonApi部品カテゴリさらに3つのクラスファイルを以下に分割します。
パーソナライズされたメニュー
CommonApi.Menu.Custom.cs | 共通カスタムメニュー |
| メニューインターフェースファイル |
カスタムメニューインターフェースは、カスタマイズがあった場合に下位互換性があることが保証されています。従来のメニュー機能項目も安心してアップグレードできます。
| パーソナライズされたメニュークラスの内容は次のとおりです: | /*----------------------------------------------------------------
Copyright (C) 2015 Senparc
文件名:CommonApi.Menu.Conditional
文件功能描述:个性化自定义菜单接口
创建标识:Senparc - 20151222
修改标识:Senparc - 20151222
修改描述:v13.5.1 添加个性化菜单接口
----------------------------------------------------------------*/
/*
API:http://mp.weixin.qq.com/wiki/0/c48ccd12b69ae023159b4bfaa7c39c20.html
*/
using Senparc.Weixin.Entities;
using Senparc.Weixin.Helpers;
using Senparc.Weixin.MP.Entities;
using Senparc.Weixin.MP.Entities.Menu;
namespace Senparc.Weixin.MP.CommonAPIs
{
public partial class CommonApi
{
/// <summary>
/// 创建个新华菜单
/// </summary>
/// <param name="accessTokenOrAppId">AccessToken或AppId。当为AppId时,如果AccessToken错误将自动获取一次。当为null时,获取当前注册的第一个AppId。</param>
/// <param name="buttonData">菜单内容</param>
/// <returns></returns>
public static CreateMenuConditionalResult CreateMenuConditional(string accessTokenOrAppId, ConditionalButtonGroup buttonData, int timeOut = Config.TIME_OUT)
{
return ApiHandlerWapper.TryCommonApi(accessToken =>
{
var urlFormat = "https://api.weixin.qq.com/cgi-bin/menu/addconditional?access_token={0}";
var jsonSetting = new JsonSetting(true);
return CommonJsonSend.Send<CreateMenuConditionalResult>(accessToken, urlFormat, buttonData, timeOut: timeOut, jsonSetting: jsonSetting);
}, accessTokenOrAppId);
}
#region GetMenu
/* 使用普通自定义菜单查询接口可以获取默认菜单和全部个性化菜单信息,请见自定义菜单查询接口的说明 */
/// <summary>
/// 测试个性化菜单匹配结果
/// </summary>
/// <param name="accessTokenOrAppId"></param>
/// <param name="userId">可以是粉丝的OpenID,也可以是粉丝的微信号。</param>
/// <returns></returns>
public static MenuTryMatchResult TryMatch(string accessTokenOrAppId, string userId)
{
return ApiHandlerWapper.TryCommonApi(accessToken =>
{
var url = string.Format("https://api.weixin.qq.com/cgi-bin/menu/delconditional?access_token={0}", accessToken);
var data = new
{
user_id = userId
};
return CommonJsonSend.Send<MenuTryMatchResult>(accessToken, url, data, CommonJsonSendType.POST);
}, accessTokenOrAppId);
}
#endregion
/// <summary>
/// 删除菜单
/// </summary>
/// <param name="accessTokenOrAppId"></param>
/// <param name="menuId">菜单Id</param>
/// <returns></returns>
public static WxJsonResult DeleteMenuConditional(string accessTokenOrAppId, string menuId)
{
return ApiHandlerWapper.TryCommonApi(accessToken =>
{
var url = string.Format("https://api.weixin.qq.com/cgi-bin/menu/delconditional?access_token={0}", accessToken);
var data = new
{
menuId = menuId
};
return CommonJsonSend.Send(accessToken, url, data, CommonJsonSendType.POST);
}, accessTokenOrAppId);
}
/* 使用普通自定义菜单删除接口可以删除所有自定义菜单(包括默认菜单和全部个性化菜单),请见自定义菜单删除接口的说明。 */
}
}ログイン後にコピー
|
メニューのパブリックメソッドで、GetButtonGroup()メソッドはパラメータbuttonGroupを追加します。これは、メニューボタンリストのタイプを指定するために使用されます(パーソナライズされたメニューまたはカスタムメニュー)。 | | Entities
エンティティクラスに関する変更がEntities/Menuディレクトリに反映され、IButtonGroupBaseインターフェースとButtonGroupBase基本クラスが新規作成されます。 ButtonGroup (カスタム メニュー) ボタンと ConditionalButtonGroup (個人用メニュー) ボタンは両方とも ButtonGroupBase から継承します。
Entities/Menu/Buttons/ ディレクトリ内のボタンの種類はすべて共通です。
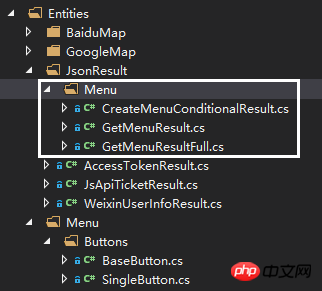
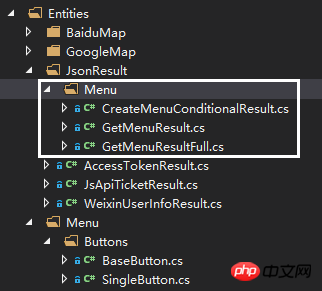
戻り値の型
再配置された戻り値の型はすべて Entities/JsonResult/Menu/ ディレクトリにあります:
Notes
カスタム メニューと個人用メニューのメニューの追加と削除のインターフェイスは異なります。使用する場合は、別のインターフェイスを呼び出す必要があります。
パーソナライズされたメニューを使用する場合は、MenuMatchRule の少なくとも 1 つのルールを入力する必要があります。
パーソナライズされたメニューを使用する場合と使用しない場合では、メニューを取得するときに返されるデータが異なります (前者には後者が含まれます)。そのため、SDK は次の 2 つの状況に対して同じエンティティのみを提供します: GetMenuResult (対応する受信メッセージ エンティティはGetMenuResultFull)。新華社メニューに関する情報 (リスト) は、GetMenuResult.conditionalmenu から直接読み取ることができます。それが null であるか、リストが空の場合は、パーソナライズされたメニューがないことを意味します。

テストとビジュアル編集
ソース コードはシンプルなビジュアル編集ツールを提供し、結果のメニュー JSON データ形式を表示できます (表示されているのは、元の JSON ではなく、操作されたエンティティによって変換された JSON です)。