
Senparc.Weixin.MP SDK は、WeChat 6.x のすべてのパブリック API をすでにカバーしています。
プロジェクト全体のソース コードとコンパイルされたアセンブリは、このプロジェクトで入手できます: https://github.com/JeffreySu/WeiXinMPSDK
PS: WeChat API と Senparc.Weixin SDK は継続的にアップグレードおよび更新されているため、 、最新のコードとデモは、上記の github にあるソース コードの対象となります。
現在、WeChat に接続する方法を確認するために、ASP.NET MVC プロジェクトを最初から構築しています (Web フォームの原理は同じで、コントローラーのアクションを .aspx ページに置き換えるだけです)。
デモするプロジェクトのソースコードは、オープンソースプロジェクトにもあります(ソースコードは2つのプロジェクトと共通のプロジェクトを考慮する必要があるため、構造は以下に示すものとは若干異なりますが、ロジックは完全に一貫しています):
MVC: https://github.com/JeffreySu/WeiXinMPSDK/tree/master/Senparc.Weixin.MP.Sample
WebForms: https://github.com/JeffreySu/WeiXinMPSDK/tree/ master/Senparc.Weixin.MP.Sample .WebForms
ステップ 1: Senparc.Weixin.MP.Sample

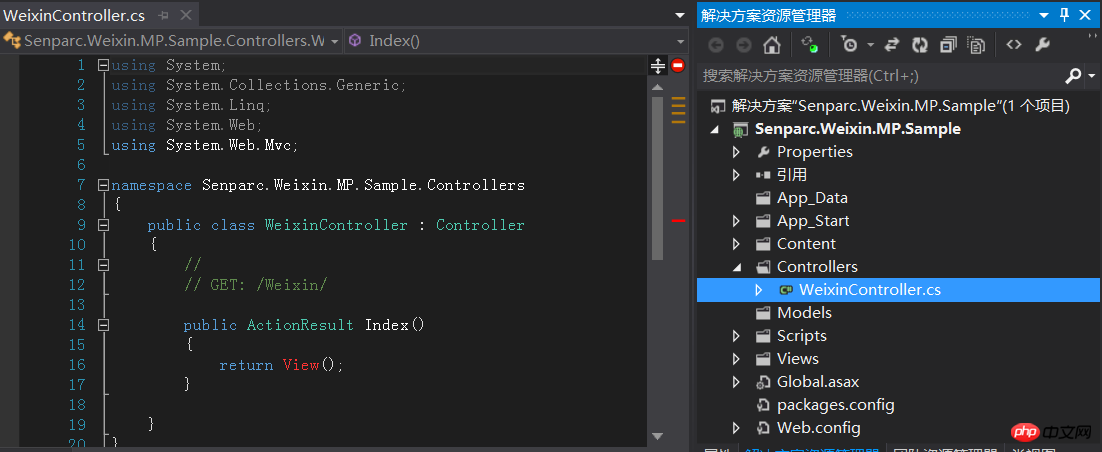
ステップ 2: WeixinController.cs などのコントローラーを作成します

ステップ 3: Senparc.Weixin.MP.dll を導入します
関連 DLL を導入するには 2 つの方法があります。1 つは、DLL をプロジェクトの特定のフォルダーに移動し、プロジェクト内に直接 Senparc.Weixin.MP.dll および Senparc.Weixin.MP.MvcExtension.dll への参照を追加します (Senparc.Weixin.MP.MvcExtension.dll は MVC プロジェクトでのみ必要であり、 WebForms プロジェクトでは無視されます)。2 番目の方法では、Nuget Install をプロジェクトに直接使用できます。
Nuget プロジェクトのアドレス: https://www.nuget.org/packages/Senparc.Weixin.MP/
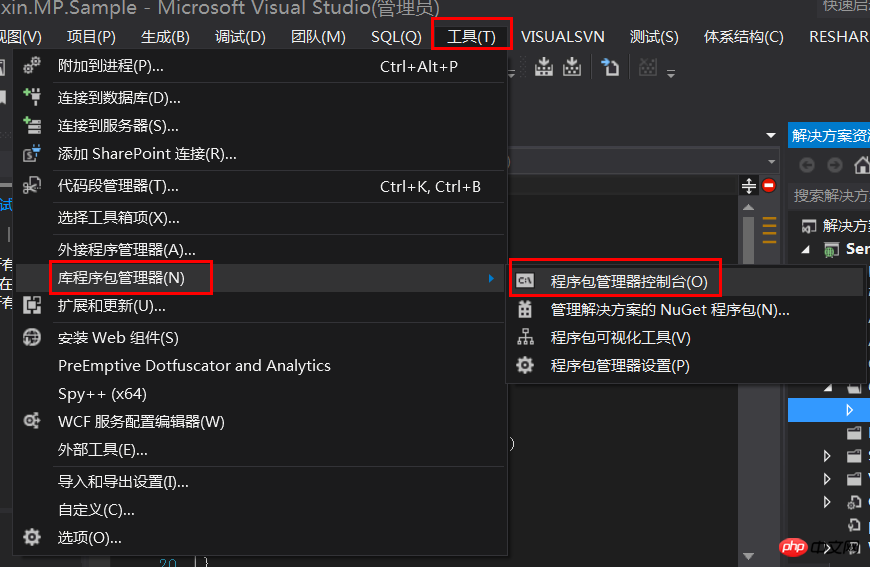
最初の方法は非常に簡単です。2 番目の方法は次のとおりです。メニュー [ツール] > [ライブラリ] を開きます。 [パッケージ マネージャー] > [パッケージ マネージャー コンソール] (以下に示すように):

クリックすると、パッケージ マネージャー コンソールが表示されます:

Senparc.Weixin .MP ライブラリを初めてインストールする場合PM> の後にコマンドを入力します:
Install-Package Senparc.Weixin.MP
Enter を押すと、Senparc.Weixin.MP.dll がプロジェクトに自動的に導入されます。
今後最新バージョンに更新する必要がある場合は、Update-Package コマンドを使用するだけでオンラインで自動的に更新されます:
Update-Package Senparc.Weixin.MP
上記の操作は両方に有効です。 MVC および WebForms プロジェクト。
MVC プロジェクトの場合、MVC の拡張機能をさらに取得するために、引き続き Senparc.Weixin.MP.MvcExtension.dll を導入できます:
Install-Package Senparc.Weixin.MP.MVC
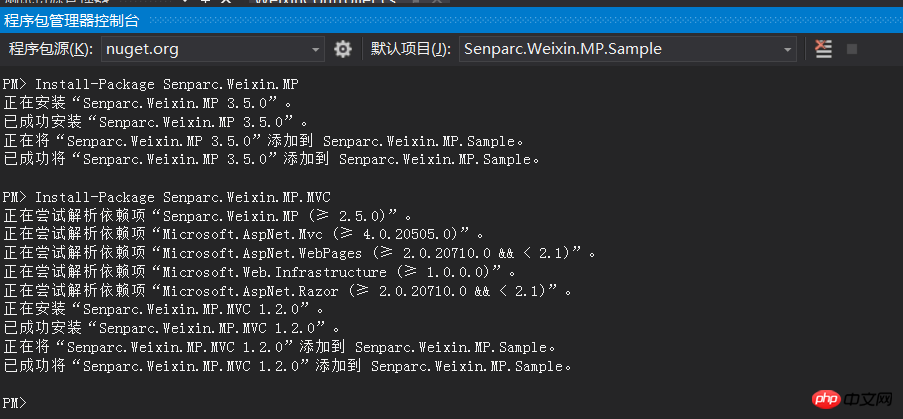
コマンド ウィンドウの出力 結果は次のようになり、インストールが成功したことがわかります。

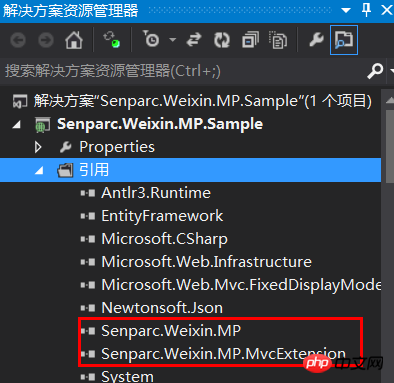
これら 2 つの DLL が参照されている様子を観察してみましょう。

ステップ 4: WeixinController.cs を変更します
次のコードを WeixinController.cs に追加します:
using System;
using System.IO;
using System.Web.Configuration;
using System.Web.Mvc;
using Senparc.Weixin.MP.Entities.Request;
namespace Senparc.Weixin.MP.Sample.Controllers
{
using Senparc.Weixin.MP.MvcExtension;
using Senparc.Weixin.MP.Sample.CommonService.CustomMessageHandler;
public partial class WeixinController : Controller
{
public static readonly string Token = "YourToken";//与微信公众账号后台的Token设置保持一致,区分大小写。
public static readonly string EncodingAESKey = "YourKey";//与微信公众账号后台的EncodingAESKey设置保持一致,区分大小写。
public static readonly string AppId = "YourAppId";//与微信公众账号后台的AppId设置保持一致,区分大小写。
/// <summary>
/// 微信后台验证地址(使用Get),微信后台的“接口配置信息”的Url填写如:http://weixin.senparc.com/weixin
/// </summary>
[HttpGet]
[ActionName("Index")]
public ActionResult Get(PostModel postModel, string echostr)
{
if (CheckSignature.Check(postModel.Signature, postModel.Timestamp, postModel.Nonce, Token))
{
return Content(echostr); //返回随机字符串则表示验证通过
}
else
{
return Content("failed:" + postModel.Signature + "," + MP.CheckSignature.GetSignature(postModel.Timestamp, postModel.Nonce, Token) + "。" +
"如果你在浏览器中看到这句话,说明此地址可以被作为微信公众账号后台的Url,请注意保持Token一致。");
}
}
/// <summary>
/// 用户发送消息后,微信平台自动Post一个请求到这里,并等待响应XML。
/// PS:此方法为简化方法,效果与OldPost一致。
/// v0.8之后的版本可以结合Senparc.Weixin.MP.MvcExtension扩展包,使用WeixinResult,见MiniPost方法。
/// </summary>
[HttpPost]
[ActionName("Index")]
public ActionResult Post(PostModel postModel)
{
if (!CheckSignature.Check(postModel.Signature, postModel.Timestamp, postModel.Nonce, Token))
{
return Content("参数错误!");
}
postModel.Token = Token;//根据自己后台的设置保持一致
postModel.EncodingAESKey = EncodingAESKey;//根据自己后台的设置保持一致
postModel.AppId = AppId;//根据自己后台的设置保持一致
//自定义MessageHandler,对微信请求的详细判断操作都在这里面。
var messageHandler = new CustomMessageHandler(Request.InputStream, postModel);//接收消息
messageHandler.Execute();//执行微信处理过程
return new FixWeixinBugWeixinResult(messageHandler);//返回结果
}
}
}最初の Get は WeChat バックグラウンドで URL を設定するときのリクエストに対応し、2 番目の Post は転送された顧客リクエストを受け入れるために使用されます。
ここで、CustomMessageHandler は、MessageHandler を実装するために独自に作成されたクラスです (MessageHandler の詳細な紹介については、「Senparc.Weixin.MP SDK WeChat パブリック プラットフォーム開発チュートリアル (6): MessageHandler について」を参照してください。また、ここでも参照できます)。 WeChat メッセージを処理するためのコア ロジックは、実行のために CustomMessageHandler に含まれています。 MessageHandler は、WeChat 応答を処理するタスクを実行するだけでなく、単一ユーザーの会話コンテキストを処理するなど、非常に便利な機能も実装します。
現時点では、Senparc.Weixin.MP SDK 全体が基本的に開発されており、直接リリースして WeChat バックエンドの「高度な機能」を使用して接続できます。
たとえば、上記のコードでは、URL に http://xxx/Weixin を入力し、トークンに weixin を入力します
WeChat パブリック プラットフォームの開発については、Senparc.Weixin.MP SDK を使用してください 関連記事については、お支払いくださいPHP 中国語 Web サイトに注意してください。