
全文では、三角形、円、およびその他の関連グラフィックの描き方について説明しています。慣れていない生徒は、右に曲がり、最初に前の記事を読んでから、グラフィック (曲線) に進んでください。
数学を勉強したことがある、または比較的jsに詳しい学生はベジェ曲線を知っています。もちろん、これは数学では、jsのベジェ曲線が一般的にアニメーションにも使用されています。 Photoshop のペン ツール、CorelDraw のベジェ ツールなど。もちろん、単純に曲線を描く場合は、前の方法を使用することもできます:
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.arc(100,100,100,0,90*Math.PI/180,false);
ctx.stroke();
ctx.beginPath();
ctx.moveTo(103,103);
ctx.arcTo(183,83,162,182,40);
ctx.stroke();。  曲線を描きたい場合は難しいですが、次の主人公が表示されます:
曲線を描きたい場合は難しいですが、次の主人公が表示されます:
quadraticCurveTo(cpx,cpy,x,y) 2 次ベジェ曲線
パラメータ: cpx、cpy は最初のコントロールを表しますpoint、x、y は終点
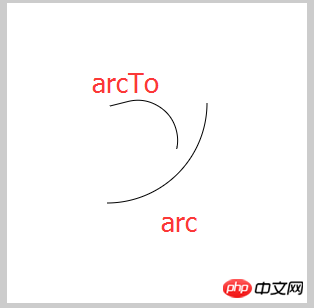
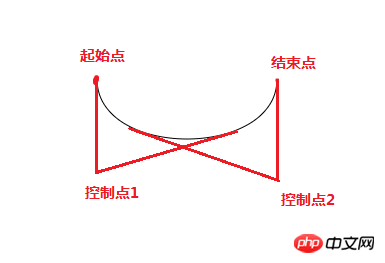
と始点を表します。これは、実際には、arcTo の使用法と似ていますが、arcTo は円の半径を指定する必要があります。円弧は、円と 2 本の線の間の直線との接点によって形成される曲線です。では、この 2 次ベジェ曲線を描く原理は何でしょうか。一緒に描いてみましょう:  二次ベジェ曲線の一般的な規則: 開始点から開始して、曲線が制御点に近づくほど曲線は急勾配になり、その後ゆっくりと制御点から遠ざかります。曲線は終点までどんどん滑らかになっていき、この曲線は始点と終点に接します
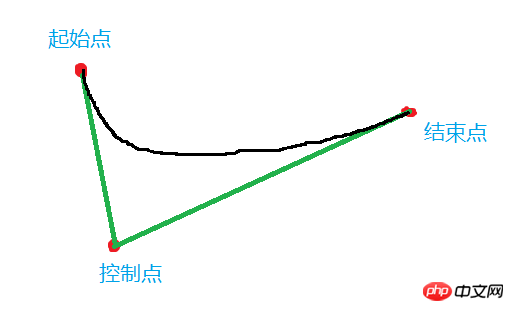
二次ベジェ曲線の一般的な規則: 開始点から開始して、曲線が制御点に近づくほど曲線は急勾配になり、その後ゆっくりと制御点から遠ざかります。曲線は終点までどんどん滑らかになっていき、この曲線は始点と終点に接します
この制御点は、よく言われるように、この曲線の動きを引き寄せる磁石のようなものでしょうか? 、 見ることは聞くことよりも悪いです。 試してみましょう:
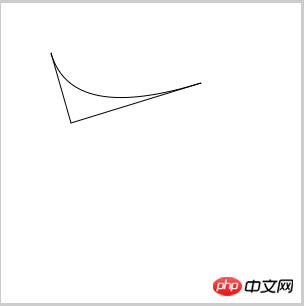
ctx.moveTo(50,50); ctx.lineTo(70,120); ctx.lineTo(200,80); ctx.stroke(); ctx.beginPath(); ctx.moveTo(50,50); ctx.quadraticCurveTo(70,120,200,80); ctx.stroke();

 これが当てはまるかどうかを見てみましょう。注意する必要があるのは、1 つだけです。曲線が制御点に近づくほど、曲線は急になり、制御点から遠ざかるほど、曲線は平坦になります。
これが当てはまるかどうかを見てみましょう。注意する必要があるのは、1 つだけです。曲線が制御点に近づくほど、曲線は急になり、制御点から遠ざかるほど、曲線は平坦になります。
もう一度思い出しますが、arcTo とquadraticCurveTo の違いは理解できましたか?
次に、3次ベジェ曲線を紹介しましょう:
bezierCurveTo(cpx1,cpy1,cpx2,cpy2,x,y) 3次ベジェ曲線
パラメータ: cpx1、cpy1は最初の制御点を表し、cpx2、cpy2は2番目の制御点を表しますx、y は終点を表します
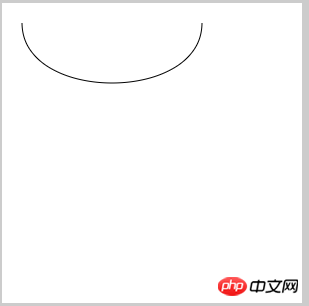
曲線を決定するために開始点と 4 つの点を合わせます。この原理は 2 次ベジェ曲線と同じですが、制御点が 1 つ増えただけで、その本質は同じです。曲線は次のとおりです。制御点に近づくほど曲線は急になり、制御点から遠ざかるほど曲線は平坦になります。まず簡単な例を見てみましょう (U 字型を作成します)。
上の図に示すように、1 つ目はレンダリング、2 つ目は模式図です。曲線は開始点から始まり、下に制御点があります。曲線が急になるほど、接線の位置が変化します。 2 番目の制御点と曲線の間に到達します。2 つの制御点の影響を受けて、曲線は徐々に平坦になり始めます。2 つの制御点はちょうど対称であるため、中間点で曲線は水平になり、その後継続します。 2 つの制御点の影響を受けます。そのうち 2 番目の制御点は、最初の制御点と曲線の間の接点の位置を知りながら、どんどん大きくなります。曲線は引き続き 2 番目の制御点の影響を受け続けます。逆方向の力が終点に達すると、ああ、わかりません、わかりません。理解できない場合は、その結論の文を思い出してください。
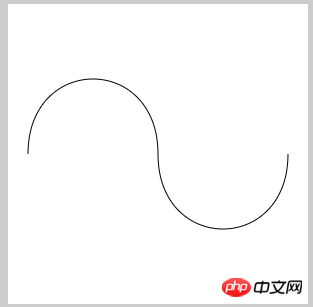
典型的な例は、正弦波ダイアグラムです (2 つのベジェ曲線、1 つの正の U と 1 つの逆 U を使用):
ctx.moveTo(20,20); ctx.bezierCurveTo(20,100,200,100,200,20); ctx.stroke();


もちろん、3次ベジェの描き方はわかりません。曲線 U 字型の図の代わりに、任意の曲線を描くことができます。思いつかないものはありません。笑、想像力を働かせてください。
絵を描く人は必ずしも色を描く必要はないと言われています。まあ、Canvas や CSS3 ではグラデーションを設定することもできます。そう遠くないですよ、ふふ
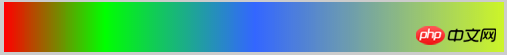
線形グラデーション: 
.box1{
width:500px;
height:50px;
background: -webkit-linear-gradient(left, red 0%, #0F0 20%,rgb(51,102,255) 50%, rgba(204,255,0,0.8) 100%);
}
css3可以指定颜色,支持各种颜色格式,且可以指定颜色所在位置,不仅如此,css3还可以指定渐变的方向:
.box1{
width:500px;
height:50px;
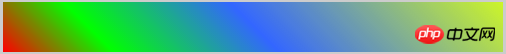
background: -webkit-linear-gradient(45deg , red 0%, #0F0 20%,rgb(51,102,255) 50%, rgba(204,255,0,0.8) 100%);
}
方向可以用角度来定义,45度角是从左下到右上进行渐变
径向渐变:
.box2{
width:300px;
height:200px;
background:-webkit-radial-gradient(red 0%, #0F0 20%,rgb(51,102,255) 50%, rgba(204,255,0,0.8) 100%);
}
渐变原点为中心,渐变颜色为百分百之间的颜色渐变
可以看出,径向渐变是以中心为原点,一圈一圈向外扩散,同样支持自定义颜色,支持各种颜色格式,支持指定位置,也是可以设置原点和渐变方式(圆形,椭圆):
.box2{
width:300px;
height:200px;
background:-webkit-radial-gradient(bottom left, ellipse,red 0%, #0F0 20%,rgb(51,102,255) 50%, rgba(204,255,0,0.8) 100%);
}
原点左下,渐变形状为椭圆
.box2{
width:300px;
height:200px;
background:-webkit-radial-gradient(bottom left, circle,red 0%, #0F0 20%,rgb(51,102,255) 50%, rgba(204,255,0,0.8) 100%);
}
原点左下,渐变形状为圆形
以上只是简单列举一下css3的渐变样式,当然css3的渐变肯定不止这些,这里主要是想对比一下canvas的渐变样式,顺便科普一下!
canvas的渐变相对要简单一些,没有那么多的花花肠子:
createLinearGradient(x1,y1,x2,y2) 创建线性渐变
参数:x1,y1 表示渐变起始点 x2,y2 表示渐变结束点
createRadialGradient(x1,y1,r1,x2,y2,r2) 创建径向渐变
参数:x1,y1 表示渐变开始圆心坐标,r1表示渐变开始圆的半径 x2,y2 表示渐变结束圆心坐标,r2表示渐变结束圆的半径
gradient.addColorStop(stop,color) 规定gradient 对象中的颜色和位置
参数: stop 取值0-1之间,表示渐变中开始与结束之间的位置 color表示渐变颜色
注意,这里添加渐变颜色的对象并不是context,而是gradient
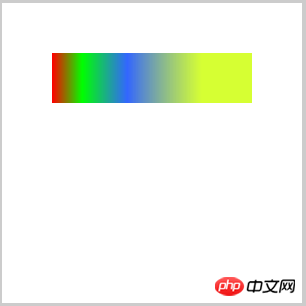
怎么用呢?看线性渐变一个小例子:
这个科普一个误区:
ctx.fillRect(50,50,200,50); var line = ctx.createLinearGradient(50,50,200,50); line.addColorStop(0,'red'); line.addColorStop(0.2 ,'#0F0'); line.addColorStop(0.5 ,'rgb(51,102,255)'); line.addColorStop(1 ,'rgba(204,255,0,0.8)');
这样是错误的,什么都出不来!
照理说,应该是先创建一个图像,然后给这个图形加渐变色,一般的规律都如此,比如画画,比如css,但是canvas不一样,重点来了:canvas凡是设置样式的,必须放在绘图前面 ,怎么理解这句话?
绘图的方法: fill() , fillRect() , stroke() , strokeRect() , rect()
那设置:比如文字类字体,字体大小,字体颜色,字体阴影,渐变色 路径类如线条,矩形,圆形,背景,渐变等等
所以正确的格式是:
var line = ctx.createLinearGradient(50,50,200,50);
line.addColorStop(0,'red');
line.addColorStop(0.2 ,'#0F0');
line.addColorStop(0.5 ,'rgb(51,102,255)');
line.addColorStop(1 ,'rgba(204,255,0,0.8)');
ctx.fillStyle = line;
ctx.fillRect(50,50,200,50);
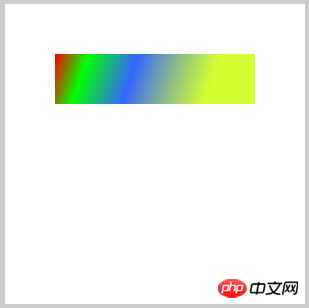
可以看到canvas一样可以自定义颜色,支持各种颜色格式,支持指定位置(用0-1的数,跟百分比类似),相比css3之下,我觉得canvas的渐变颜色区域更加准确!
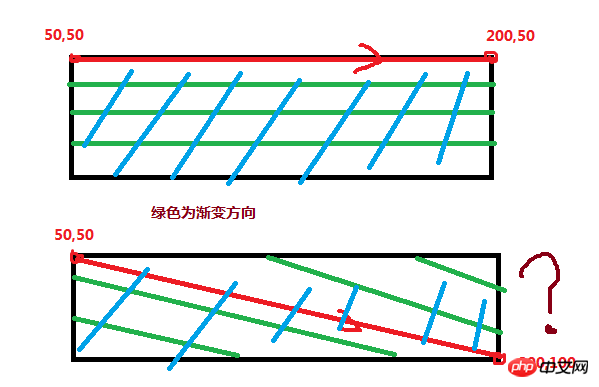
好了,既然canvas能像css3一样设置渐变样式,那可不可以设置方向呢?怎么设?以上面的代码为例,我们画一张图:
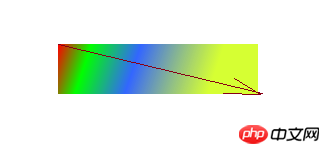
图可能画的有点蒙啊,解释一下,第一张图表示我们上面的代码显示的效果,渐变方向是(50,50)——> (200,50),是一条水平线,表示方向是从左到右渐变,要是我将坐标方向设为(50,50)——> (200,100),如第二张图,那么渐变是否是从左上角到右下角呢?我们试一下:
var line = ctx.createLinearGradient(50,50,200,100);
line.addColorStop(0,'red');
line.addColorStop(0.2 ,'#0F0');
line.addColorStop(0.5 ,'rgb(51,102,255)');
line.addColorStop(1 ,'rgba(204,255,0,0.8)');
ctx.fillStyle = line;
ctx.fillRect(50,50,200,50);

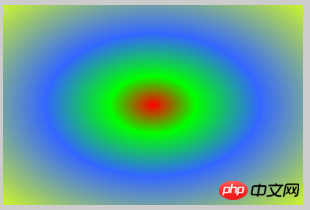
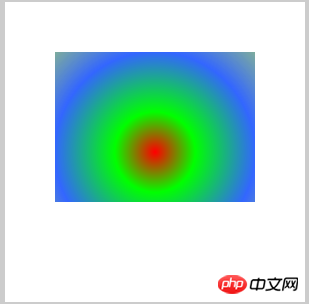
可以看出角度是正确的,createLinearGradient的2个坐标就是为了指明渐变方向的,那么canvas的径向渐变会不会跟css3相同呢?我们写一个小例子:
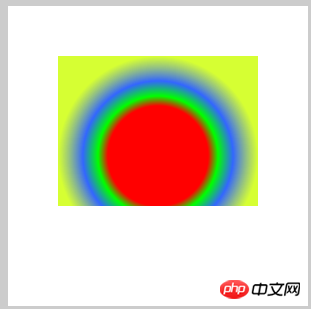
var line = ctx.createRadialGradient(150,150,0,150,150,200);
line.addColorStop(0,'red');
line.addColorStop(0.2 ,'#0F0');
line.addColorStop(0.5 ,'rgb(51,102,255)');
line.addColorStop(1 ,'rgba(204,255,0,0.8)');
ctx.fillStyle = line;
ctx.fillRect(50,50,200,150);
可以看到,如果图形即使不是一个正方形,径向渐变的圆依然是正圆,与css3的渐变机制有点不一样(css3是椭圆,看上面的css3图),并且渐变区域是根据两个圆来决定的,我们改一下这2个圆的区域看看:
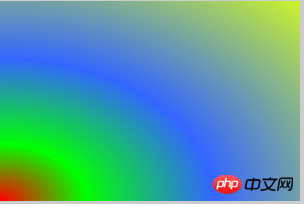
var line = ctx.createRadialGradient(150,150,50,150,150,100);
line.addColorStop(0,'red');
line.addColorStop(0.2 ,'#0F0');
line.addColorStop(0.5 ,'rgb(51,102,255)');
line.addColorStop(1 ,'rgba(204,255,0,0.8)');
ctx.fillStyle = line;
ctx.fillRect(50,50,200,150);
比对上面的图可以看出,下图在50-100的区间里是有渐变的,其他地方则是首尾的颜色填充,那么圆心在边角上呢?
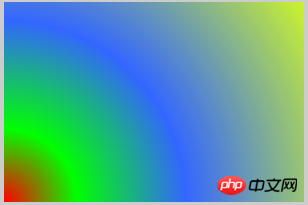
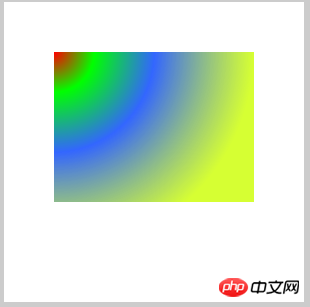
var line = ctx.createRadialGradient(50,50,0,50,50,200);
line.addColorStop(0,'red');
line.addColorStop(0.2 ,'#0F0');
line.addColorStop(0.5 ,'rgb(51,102,255)');
line.addColorStop(1 ,'rgba(204,255,0,0.8)');
ctx.fillStyle = line;
ctx.fillRect(50,50,200,150);
效果跟css3的样式一样,颜色更加准确,如果2圆的圆心不一样,会有什么反应?
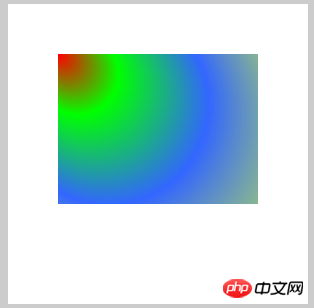
var line = ctx.createRadialGradient(50,50,0,150,150,200);
line.addColorStop(0,'red');
line.addColorStop(0.2 ,'#0F0');
line.addColorStop(0.5 ,'rgb(51,102,255)');
line.addColorStop(1 ,'rgba(204,255,0,0.8)');
ctx.fillStyle = line;
ctx.fillRect(50,50,200,150);
一个圆心在左上角,一个圆心在中间
咦,什么鬼,算了,如果想要正常的径向渐变,还是同圆心吧,不同圆心太诡异,hold 不住啊!
那径向渐变能像css3一样可以设置椭圆吗?咳咳,我只能借用一句台词:臣妾做不到啊!
我们来一个炫酷的渐变应用:
ctx.font = "40px 微软雅黑";
var line = ctx.createLinearGradient(10,100,200,100);
line.addColorStop(0,'red');
line.addColorStop(0.2 ,'#0F0');
line.addColorStop(0.5 ,'rgb(51,102,255)');
line.addColorStop(1 ,'rgba(204,255,0,0.8)');
ctx.fillStyle = line;
ctx.fillText("狂拽炫酷吊炸天",10,100);
下面我们介绍另外一个与颜色有关的属性——透明!
globalAlpha = num 参数:num取值0-1之间 设置或返回绘图的当前透明值
有同学会问,按这个词的意思是全局透明,那么它是全局的吗?我也想问,那我们试一下:
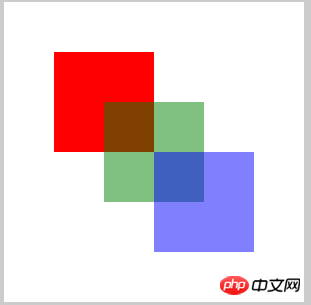
ctx.fillStyle = "red"; ctx.fillRect(50,50,100,100); ctx.globalAlpha = 0.5; ctx.fillStyle = "green"; ctx.fillRect(100,100,100,100); ctx.fillStyle = "blue"; ctx.fillRect(150,150,100,100);

可以看到,第一个没有变透明,后面2个变透明了,那么如果我将路径闭合,是否还会出现这样的效果:
ctx.beginPath();
ctx.fillStyle = "red";
ctx.fillRect(50,50,100,100);
ctx.closePath();
ctx.globalAlpha = 0.5;
ctx.beginPath();
ctx.fillStyle = "green";
ctx.fillRect(100,100,100,100);
ctx.closePath();
ctx.beginPath();
ctx.fillStyle = "blue";
ctx.fillRect(150,150,100,100);
ctx.closePath();
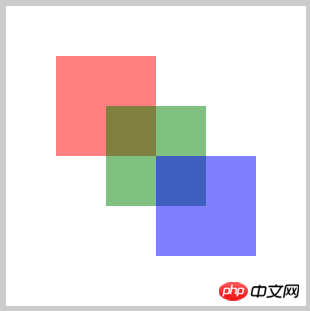
结果是一样的,说明它是”人“如其名啊,果然是全局的,那么将它放入闭合路径中,会污染其他的路径吗?
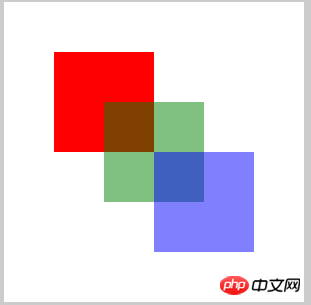
ctx.beginPath();
ctx.globalAlpha = 0.5;
ctx.fillStyle = "red";
ctx.fillRect(50,50,100,100);
ctx.closePath();
ctx.beginPath();
ctx.fillStyle = "green";
ctx.fillRect(100,100,100,100);
ctx.closePath();
ctx.beginPath();
ctx.fillStyle = "blue";
ctx.fillRect(150,150,100,100);
ctx.closePath();
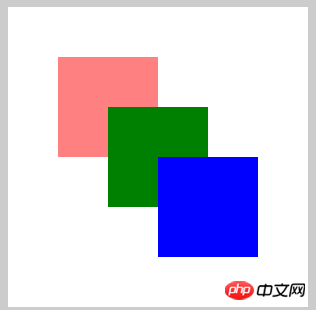
马蛋,简直是严重的核污染啊,穿透力如此之强?如果我只想让第一个透明,后面的不透明?我要怎么弄呢?
为了解决这个问题,我们需要引入2个方法,同样是一对活宝啊:
context.save() 保存当前环境的状态
context.restore() 返回之前保存过的路径状态和属性
怎么理解这对活宝呢?
可以这么理解:当设置了save()方法,就相当于将后面的绘图放在一个堆栈中,与世隔绝,知道看到restore(),就返回到原来的位置,举个例子哈,就像是一堆糖果,save()就是将一部分糖果装进盒子,restore()就是封闭盒子,继续捡糖果,但是盒子里的糖果就不会与其他糖果混合了,恩,可以这么理解,特别注意的是,restore()方法必须要有save()才起作用,你想啊,都没有盒子装糖果,怎么能封闭盒子呢
那咱们来看看他们的神奇技能:
ctx.save();
ctx.beginPath();
ctx.globalAlpha = 0.5;
ctx.fillStyle = "red";
ctx.fillRect(50,50,100,100);
ctx.closePath();
ctx.restore();
ctx.beginPath();
ctx.fillStyle = "green";
ctx.fillRect(100,100,100,100);
ctx.closePath();
ctx.beginPath();
ctx.fillStyle = "blue";
ctx.fillRect(150,150,100,100);
ctx.closePath();
哎呀,瞬间觉得整个世界都完美了!在面对凶悍的全局变量,属性或方法时,我们可以用上面的这对活宝来避免它们对我们需要的部分的侵害(这里为什么要说侵害,会让人想污的),确实是好技能!
回到globalAlpha,它的用处还是有很多的,路径,图形,文字都可以设置透明,那我们来一个文字透明看看:
ctx.font = "40px 微软雅黑";
var line = ctx.createLinearGradient(10,100,200,100);
line.addColorStop(0,'red');
line.addColorStop(0.2 ,'#0F0');
line.addColorStop(0.5 ,'rgb(51,102,255)');
line.addColorStop(1 ,'rgba(204,255,0,0.8)');
ctx.fillStyle = line;
ctx.globalAlpha = 0.3;
ctx.fillText("狂拽炫酷吊炸天",10,100);
恩,今天就介绍到这里吧,后面的内容比较复杂,需要认真的准备,就这样吧!
以上就是canvas API ,通俗的canvas基础知识(三) 的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!
相关文章:
canvas API 介绍,常见的canvas基础知识(一)