
この記事では主に、WeChat ミニ プログラムの基本コンポーネントとナビゲーション コンポーネントの詳細な紹介に関する関連情報を紹介します。必要な方は、
WeChat ミニ プログラムの基本コンポーネントとナビゲーション コンポーネントの詳細な説明を参照してください。
1. 基本コンポーネント
1.1 アイコン
1.2 テキストテキスト
1.3 プログレスバーの進行状況
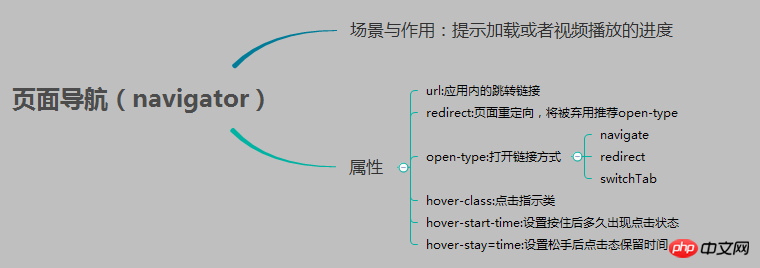
2. ナビゲーター 1. 基本コンポーネント
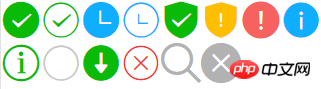
1.1 アイコン
(1)まとめ  (2) ケース
(2) ケース
 page.wxml
page.wxml
<view class="type-group">
<block wx:for="{{iconType}}">
<icon type="{{item}}" size="40"/>
</block>
</view>//获取应用实例
var app = getApp()
Page({
data:{
iconType:[
'success','success_circle','success_on_circle','waiting','waiting_circle','safe_success','safe_warn','warn','info',
'info_circle','circle','download','cancel','search','clear'
]
},
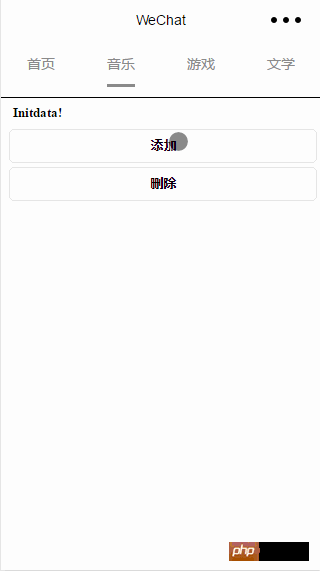
}) 1 .2 テキストテキスト
 page.wxml
page.wxml
<view class="main">
<view class="text-view">
<text class="show-text">{{text}}</text>
</view>
<view class="bt-view">
<button bindtap="addLine" class="show-text">{{add}}</button>
<button bindtap="removeLine" class="show-text">{{remove}}</button>
</view>
</view>//获取应用实例
var app = getApp()
//定义额外的文本内容数组
var extraLine = [];
//初始化文本
var init='Initdata! \n'
Page({
data:{
text:init,
add:'添加',
remove:'删除'
},
/*
*添加一行内容
*/
addLine:function(e){
extraLine.push("This line is new add!")
this.setData({
text:init+extraLine.join('\n')
})
},
/*
*删除一行内容
*/
removeLine:function(e){
if (extraLine.length > 0) {
extraLine.pop()
this.setData({
text:init + '\n' + extraLine.join('\n')
})
}
},
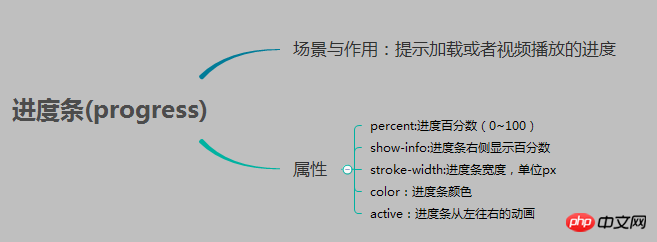
})1.3 プログレスバーの進行状況
(1) 概要
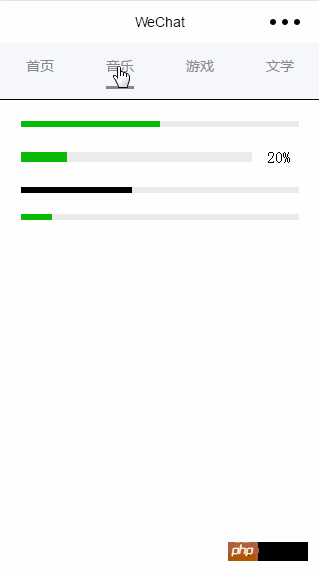
(2) ケース レンダリング

.show-text{
font-size: 10pt;
margin-left: 20rpx;
font-family: 'Times New Roman', Times, serif;
font-weight: bold;
}
.text-view{
padding: 10rpx;
}
button{
margin: 10rpx;
} page.wxss 
<view class="progress-view"> <progress percent="50"/> <progress percent="20" stroke-width="10" show-info/> <progress percent="40" color="#000"/> <progress percent="100" active/> </view>
(1 ) まとめ
(2) ケース
レンダリング
main.wxml
progress{
margin: 50rpx;
}
main.wxss
<view class="nav-view"> <navigator open-type="navigate" url="../navigator/navigator" class="nav-item" hover-class="nav-hover">导航到新页面</navigator> <navigator open-type="redirect" url="../navigator/navigator" class="nav-item" hover-class="nav-hover">当前页面</navigator> <navigator open-type="switchTab" url="../index/index" class="nav-item" hover-class="nav-hover">切换Tab</navigator> </view>
navigator.wxml
.nav-hover{
color: white;
background-color: black;
}
.nav-item{
margin: 20rpx;
font-family: 'Times New Roman', Times, serif;
font-weight: bold;
padding: 10rpx;
display: inline-flex;
}読んでいただきありがとうございます、皆さんのお役に立てれば幸いです、このサイトをサポートしていただきありがとうございます!
WeChat アプレットの基本コンポーネントとナビゲーション コンポーネントに関連するその他の記事については、PHP 中国語 Web サイトに注目してください。